Feature Templates are an often overlooked, yet powerful, tool to enable default values when editing a layer in ArcGIS Online. They can be used to build up editing logic and have the power to automatically create data in your web applications. In this blog, I hope to demystify Feature Templates and give some examples of how they can be leveraged for quick editing workflows.
Feature Templates
Feature Templates work by defining categories of items that editors are allowed to add to a feature layer, based on specific combinations of attributes. They can also auto populate field values, so you can quickly log data using a Feature Template. For the data manager they ensure that data integrity is preserved and the feature classification is all ready to go.
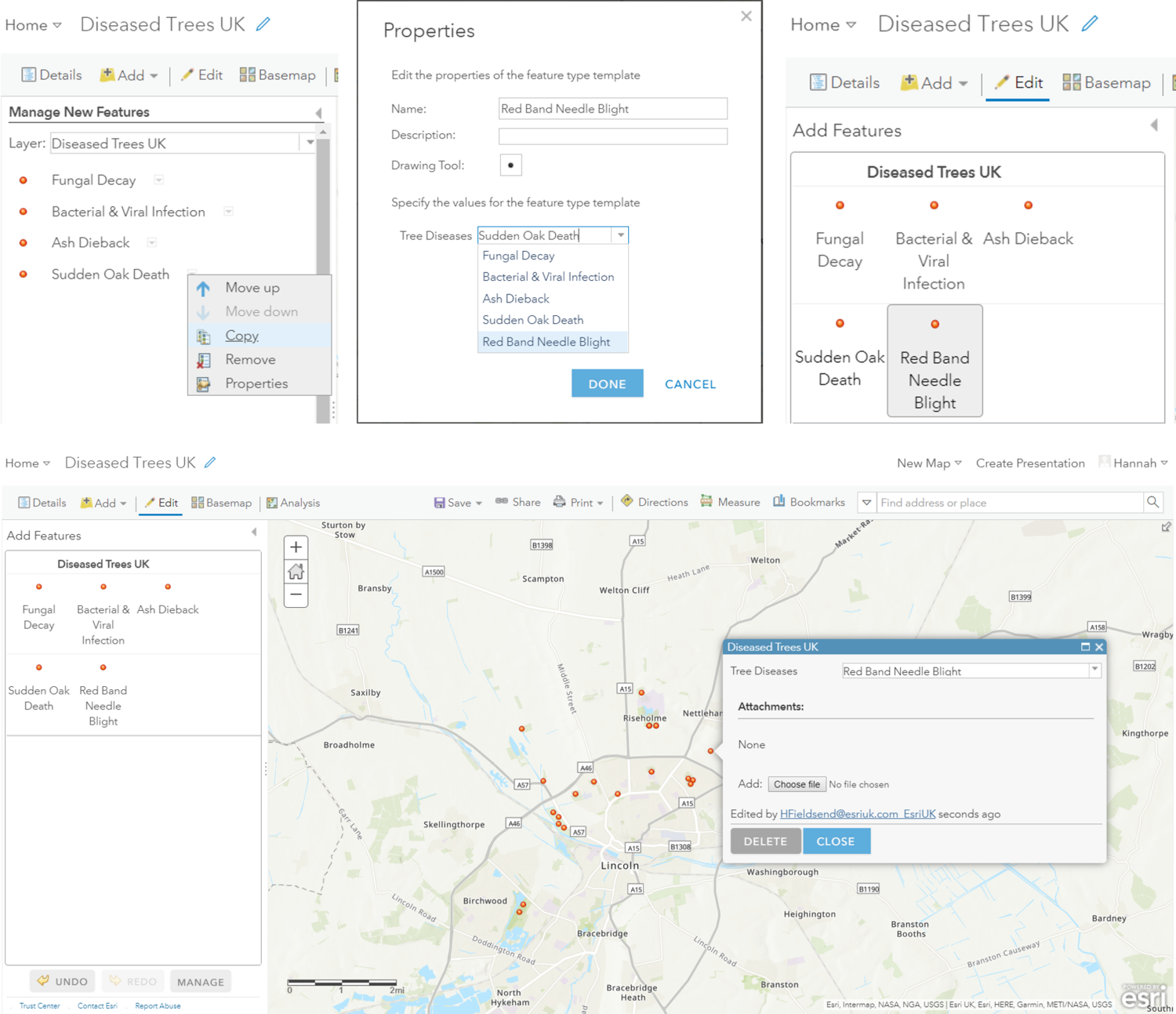
Sometimes Esri’s language doesn’t help itself with lots of similar names for different things. Below I’ve tried to clarify this with some screenshots showing what I mean by a Feature Template. Using this slightly gloomy example, different types of tree disease are populated as feature types within the template, which then drives the automatic collection of these features in the layer. The first image shows a new Feature Template being created by copying an existing one and altering some Properties.

Setting up a feature template to capture different types of tree disease.
Creating Assignments in the Field with Feature Templates
Feature Templates can allow you to show different representations of the same assets to different audiences - magic! (Not really). Here, I’ll walk you through the process of adding, removing and updating a Feature Template to fit my requirements. I’ll use this template to support a Workforce and Collector for ArcGIS example for Work Orders, sticking to the forestry theme.
I created a Workforce project for capturing Tree Work Orders using two assignment types: ‘Diseased Tree’ and ‘Fallen Tree’. Now, this is where the names can get confusing, but stay with me.

Using the Assignments Layer created by this Workforce project, you can create a Hosted View Feature Layer (or just View Layer), making sure to Enable Sync and Enable editing under the Settings tab, so that it can be taken offline later. Hosted Feature Layer Views allow you create multiple unique windows into your data, and customise them to fit your audience. In this example, the View Layer will be used as a way to filter the data. It is just a window to the Workforce assignments layer, but tailored to a different audience. Under Visualisation, I Set view definition to define which features my field crew can see and edit, which filters the view of the Status field to show as ‘Unassigned’.
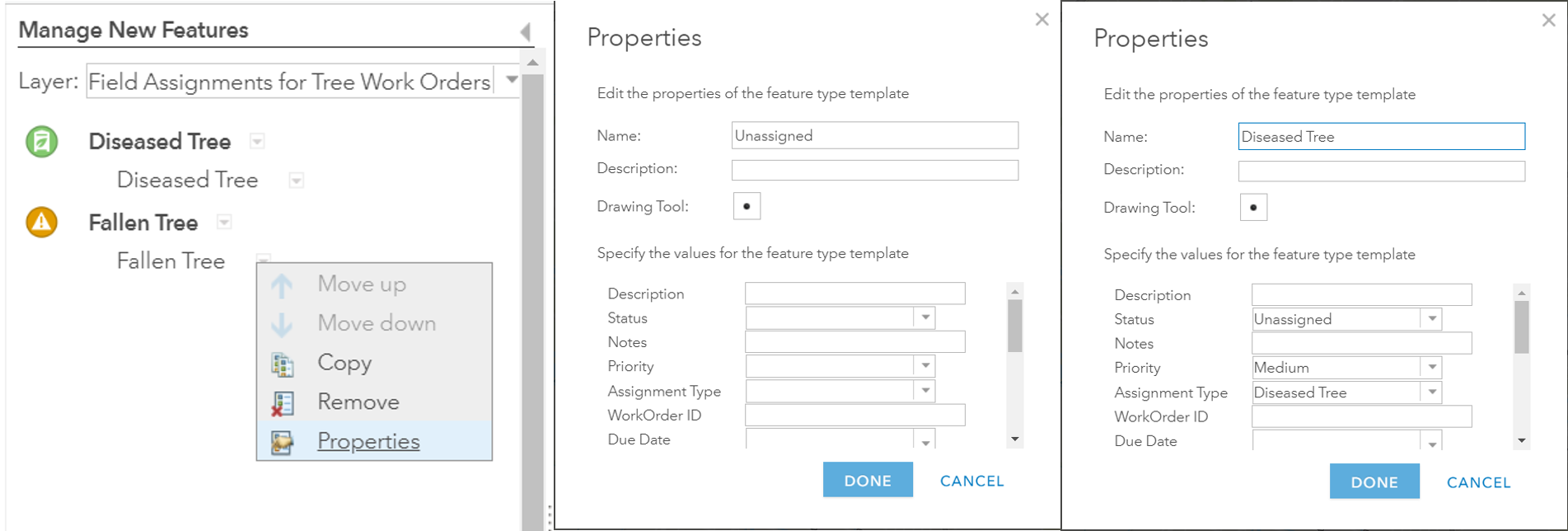
Opening this View Layer within Map Viewer is where we manage some nifty Feature Template edits. I removed all of the ‘Status’ features except for ‘Unassigned’ and ‘Assigned’. Within Properties, I renamed ‘Unassigned’ features to ‘Diseased Tree’, set the Status value as ‘Unassigned’, Priority to ‘Medium’, and Assignment Type to ‘Diseased Tree’. I did the same for the ‘Assigned’ features, this time changing the name to ‘Fallen Tree’, and gave it a higher priority value.

Setting up a feature template to make workforce tasks more intuitive to field staff.
We want to do this within a View Layer because Workforce is sensitive to whatever happens within its main dataset, but the changes made through the View Layer’s Feature Template creates output that will be honoured in Workforce. When workers in the field are adding assignments, Workforce can pick them up properly as data is automatically logged by the Feature Template in the right format. The Feature Template also works to ensure editors do not enter invalid values for important attributes.
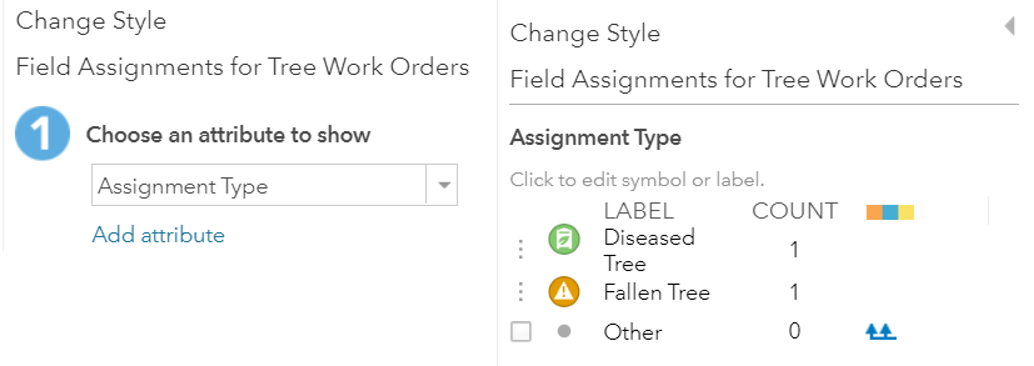
I changed the symbology to something slightly more exciting, and made ‘Assignment Type’ the attribute shown.

After this I saved the View Layer as a new map. This ‘Field Crew Tree Order Map’ is my active map within Collector.

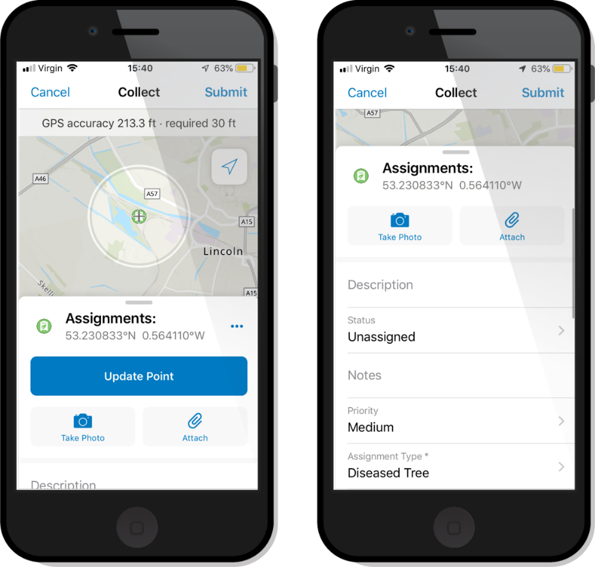
Using the feature template in Collector.
My field crew have collected a couple of Tree Work Orders, and as you can see from within the Collector mobile app, edits made to the Feature Template have automatically pre-populated the Status, Priority and Assignment Type fields for each feature. Often field crews are only concerned with logging Work Orders for review; they don’t need to specify priority, nor the assignment type. These fields can be automatically pre-populated as shown by this Feature Template example.
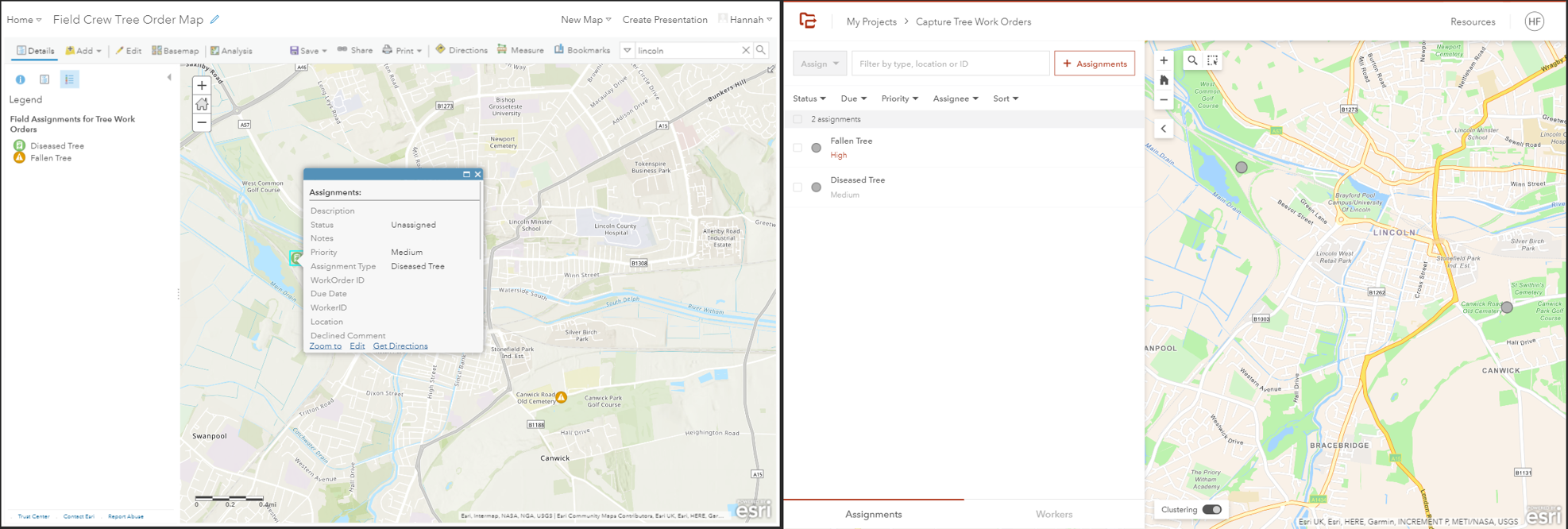
To show the hidden power of the Feature Template, here’s two views of the same map - one showing Map Viewer and one from Workforce, after the field crew have collected a couple of Tree Work Orders.

Views of the same data for field staff and for work order management.
As you can see they are the same map, referencing the same layer, but by making the most of Feature Templates we can get two different views of the same features. One shows what the mobile worker sees, and what is being automatically populated in the background. the other map shows what the Workforce user sees. The editing from both is reflected within both - result!
I’ve hopefully shown that once you get your head around all the confusing names for things, Feature Templates can be really useful for setting up one-click editing workflows - rather than manually populating lots of different fields.
What’s Coming
If you’re looking for any further information, here’s an ArcGIS Online help document on managing Feature Templates, as well as some interesting updates in these blogs on Collector and Workforce for ArcGIS.