At the Esri UK Annual User Conference in May, we did a quick Augmented Reality (AR) demo showing how to take an ArcGIS Server point feature service and display the data on a mobile phone. To do this, we used a free AR app called Layar.
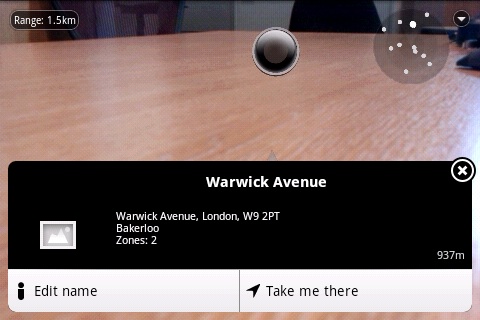
AR refers to any technology that lets you see a layer of digital information overlaid on the real world. For example, using AR you can hold your mobile phone’s camera in front of you and see public transport stations in that direction, as we did with London Underground stations for our demonstration (see the screenshot below).

Augmented Reality takes advantage of the camera, compass and GPS facilities found on modern smartphones to position the digital data correctly, and AR apps can help you discover a great deal of spatial information about the environment around you.
We published a feature service containing Underground stations near our conference venue in Central London and then wrote a proxy webpage to accept HTTP requests from the Layar client, translate these into ArcGIS Server REST calls, and send back ArcGIS Server point features in the JSON format that Layar expects to receive. Layar then does the hard work of rendering the image on the mobile phone.
It’s quite easy to create a proxy webpage between ArcGIS Server and Layar using your favourite development technology. Since we had IIS running on a Windows Server, our Layar/ArcGIS proxy was a single ASP.NET page using the DataContractJsonSerializer class to read and generate JSON objects, but any development technology that can send HTTP requests to ArcGIS Server’s REST API and manipulate JSON text will do the job just as nicely.
An example of the JSON output that our proxy page produces is given below
{
"errorCode": 0,
"errorString": "ok",
"hotspots": [{
"actions": [{
"activityMessage": "Edit name",
"activityType": 1,
"autoTriggerOnly": false,
"autoTriggerRange": 0,
"closeBiw": false,
"contentType": "text\/html",
"label": "Edit name",
"method": "GET",
"params": [],
"showActivity": true,
"uri": "http:\/\/example.com\/layar\/editName.aspx?id=18"
}],
"distance": 937,
"id": "station_18",
"imageURL": null,
"lat": 51523273,
"line2": "Warwick Avenue, London, W9 2PT",
"line3": "Bakerloo",
"line4": "Zones: 2",
"lon": -183678,
"title": "Warwick Avenue",
"type": 2
}],
"layer": "yourlayernamehere",
"morePages": false,
"nextPageKey": null
}
One quirk of Layar is that the latitude and longitude coordinates are given as integer microdegrees: standard WGS-84 coordinates multiplied by 1 million (1000000) and then rounded off to a whole number.
For more information on Augmented Reality and GIS, check out this ArcUser article and this video from the 2011 Esri Inc Developer Summit on Augmented Reality using ArcGIS and Layar.