What is the new OS Data Hub?
The Ordnance Survey Data Hub is a new set of services providing access to Britain's most comprehensive geographic data.
It is a collection of APIs that provide access to a range of Open data and access to OS Premium data to support developers who are building apps for others to use rather than for internal use.
Over the next few months we will share ways in which you can access and use the data using ArcGIS.
Here, I am looking at how a developer using the ArcGIS Maps SDK for JavaScript can get started with three of the APIs: The OS Maps API, OS Vector Tile API and OS Features API.
Gaining access
To use the APIs in your apps you first need to sign up for the service. Information about how to do this can be found on the OS Data Hub Plans page. See the getting started guide for more information on setting up an API Project and obtaining a API key for use in your applications.
Resources and Examples
The Data Hub provides detailed documentation and examples about all three services. We have worked with the OS during the beta process to ensure these cover examples of how you can use them within the JavaScript API.
OS Maps API
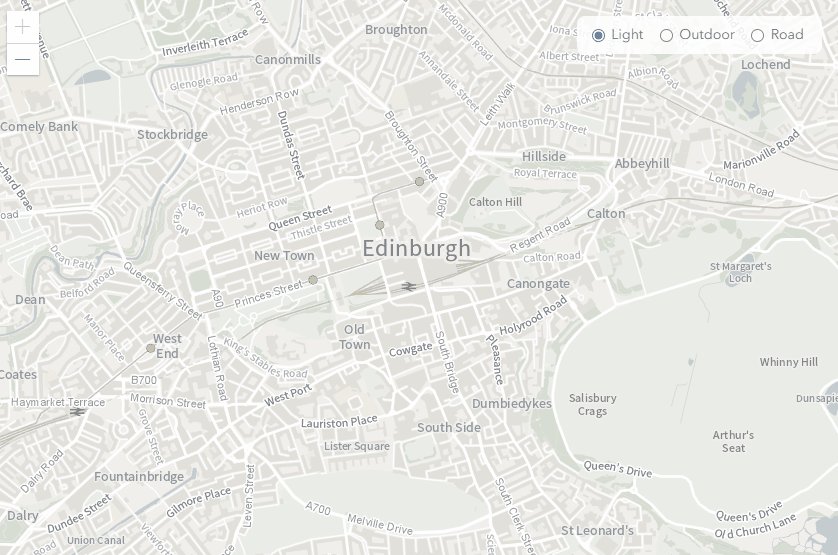
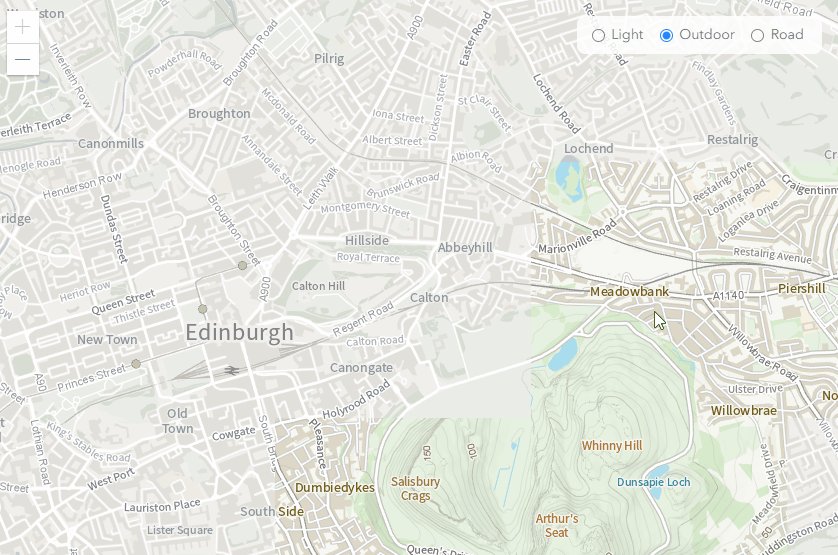
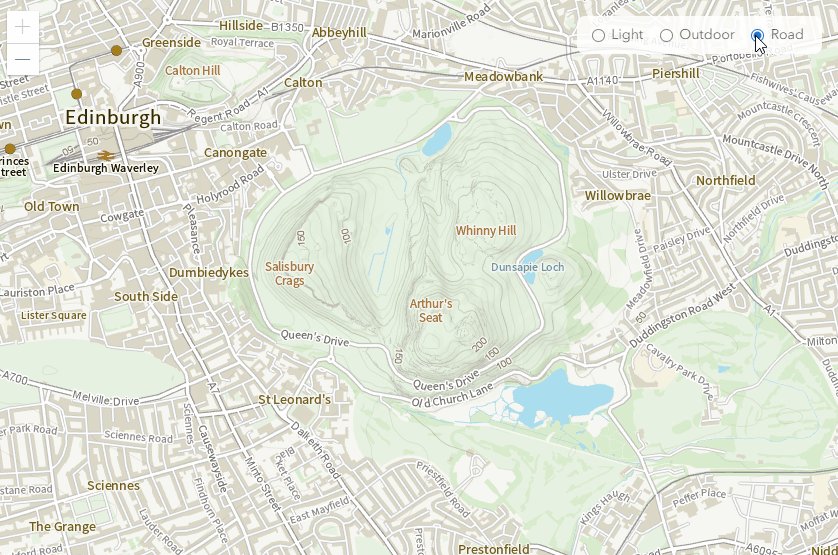
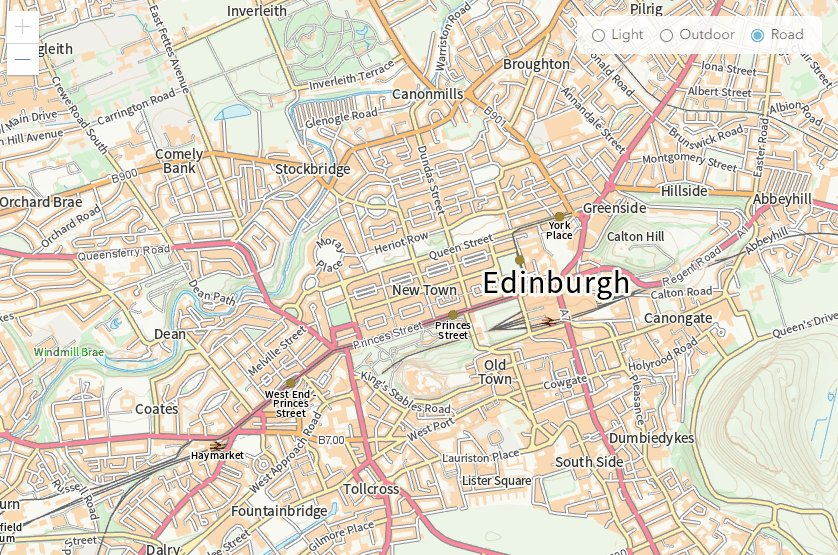
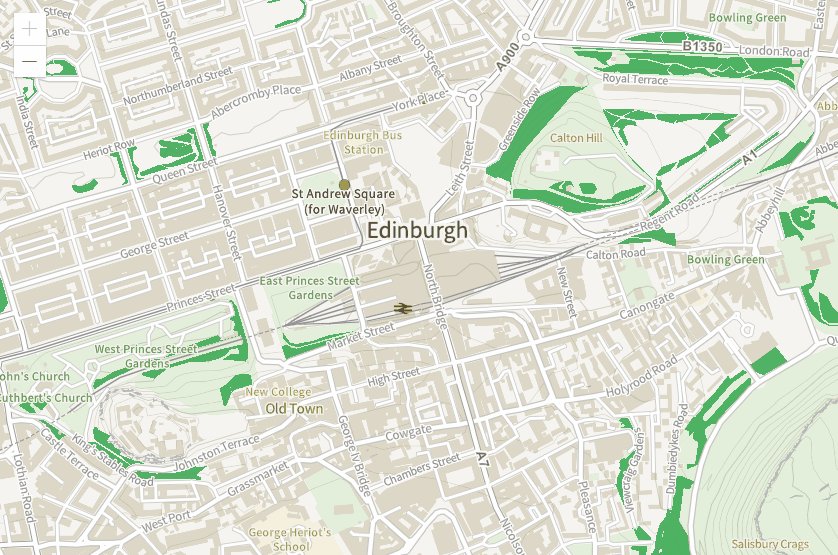
The Maps API provides up-to-date, detailed maps of Great Britain. It can be accessed as an OGC standard Web Map Tile Service (WMTS) or as a RESTful ZXY. Four styles have been made available: Road, Outdoor, Light in both EPSG:27700 (British National Grid) and EPSG:3857 (Web Mercator), plus Leisure in EPSG: 27700.
As the maps are delivered as pre-rendered raster tiles the most appropriate use for them is as a basemap to provide geographic context to your data.
Use WMTSLayer and WebTileLayer for handling WMTS and ZXY services. At a minimum, you will need to provide the service URL, a Project API Key and the name of the layer you want to use as part of your request
To use the WMTS as a basemap use the following code.
var serviceUrl = 'https://api.os.uk/maps/raster/v1/wmts'; var apiKey = 'INSERT_API_KEY_HERE'; var map = new Map({ basemap: new Basemap({ baseLayers: [ new WebTileLayer({ url: serviceUrl, customParameters: { key: apiKey }, activeLayer: { id: 'Outdoor_3857' } }) ] }) });
Similarly, to use the ZXY service.
var serviceUrl = 'https://api.os.uk/maps/raster/v1/zxy'; var apiKey = 'INSERT_API_KEY_HERE'; var map = new Map({ basemap: new Basemap({ baseLayers: [ new WebTileLayer({ urlTemplate: serviceUrl + '/Outdoor_3857/.png?key=' + apiKey }) ] }) });

The basemaps you use will define the projection to be used for all layers in your map and while ArcGIS Online can reproject your overlay layers for you, performance will be affected, so if possible make sure any data you add uses the same projection.
OS Vector Tile API
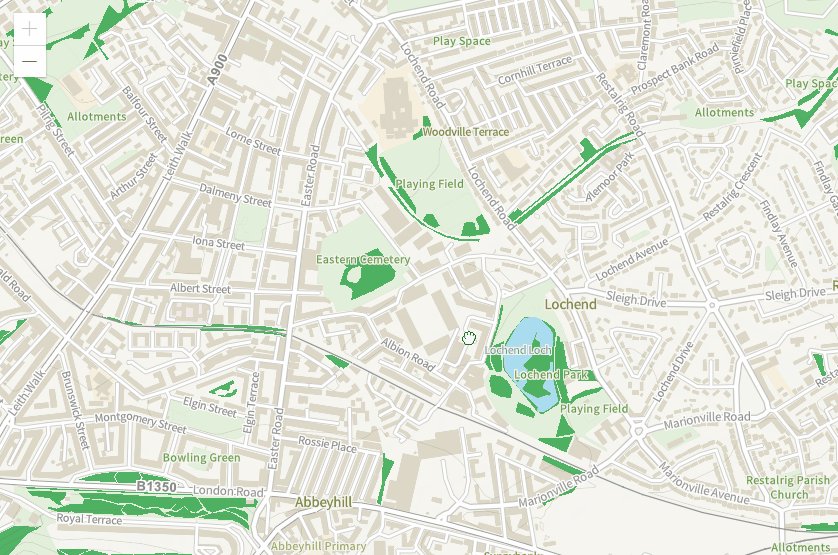
The Vector Tile service provides data as a customisable basemap. It is available in British National Grid and Web Mercator.
Vector tiles can be restyled for different uses, either by supplying a style file or using client-side code. They also adapt better to the resolution of the display device and have a small file size, so they load fast, especially on machines with newer hardware .
Using VectorTileLayer you can provide the URL of the service itself or, to apply your own styles, the URL of a separate style file. VectorTileLayer does not provide a way of specifying your API key, but you can use esriConfig to intercept and append the key to your URL request.
var serviceUrl = 'https://api.os.uk/maps/vector/v1/vts'; var apiKey = 'INSERT_API_KEY_HERE'; esriConfig.request.interceptors.push({ urls: serviceUrl, before: function (params) { if (!params.requestOptions.query) params.requestOptions.query = {}; params.requestOptions.query.key = apiKey; } }); var map = new Map({ basemap: new Basemap({ baseLayers: [ new VectorTileLayer(new VectorTileLayer({ url: serviceUrl })) ] }) });
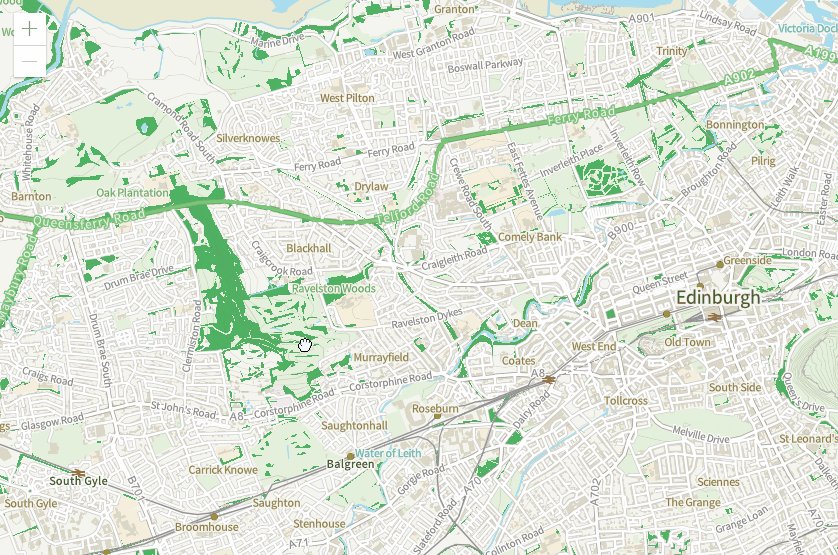
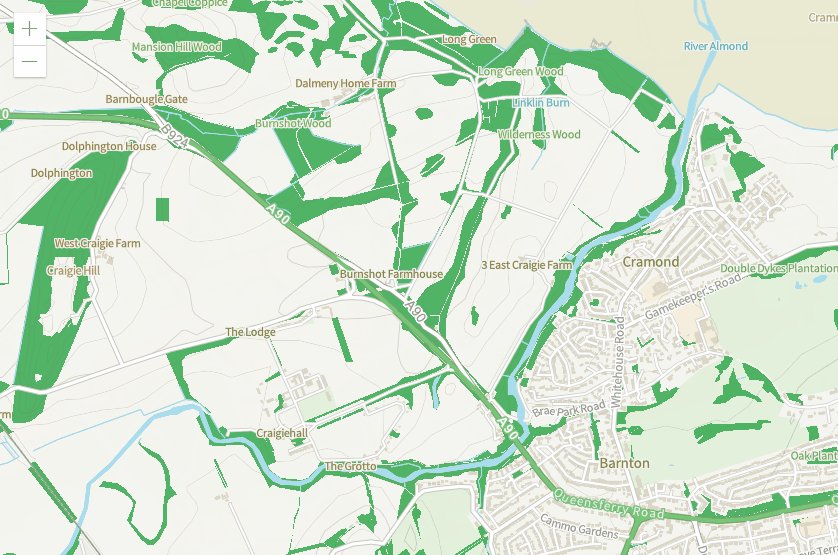
Once your tiles are loaded you can use client-side code to make further style changes. In this map I used code to highlight woodland by changing the fill-color property.

OS Features API
This is a Web Feature Service (WFS) that provides the ability to run spatial and attribute queries against features such as buildings, roads and greenspaces. All data supplied by the WFS will default to EPSG:27700 (British National Grid) unless otherwise specified.
The service has a limit of 100 features returned per request. You should also restrict the number of features yourself by including an additional filter such as a map extent, buffer or attribute value in your request. For this reason, the service isn't suitable for use as a basemap.
The JavaScript v4 API can support the Features API using a standard WFS GetFeature operation to retrieve the data I needed.
Adding a couple of features to a map can be done using the map views graphics layer. For greater control over the features, I found it was best to set the output format of my request to "GEOJSON" and load the resulting features into a GeoJSONLayer.
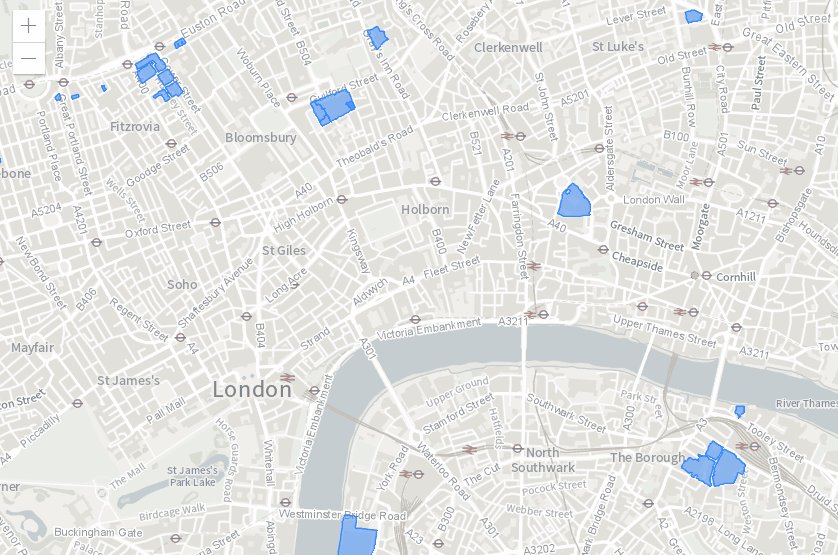
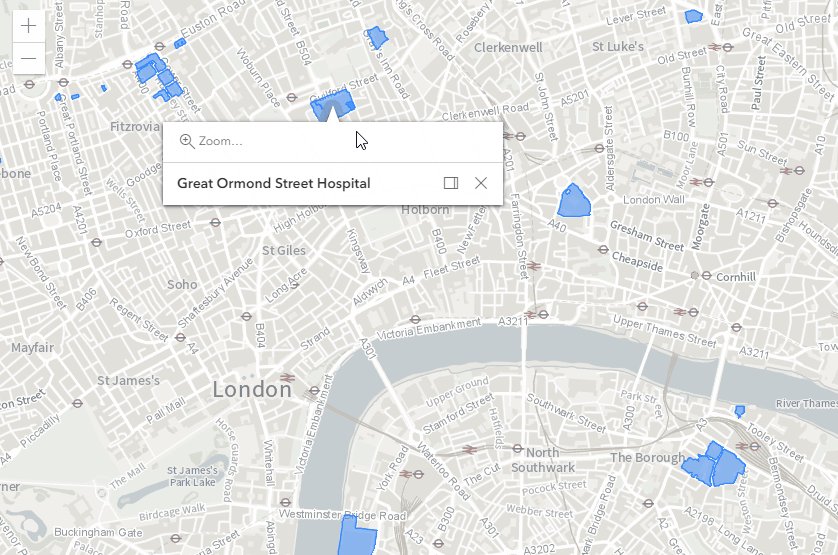
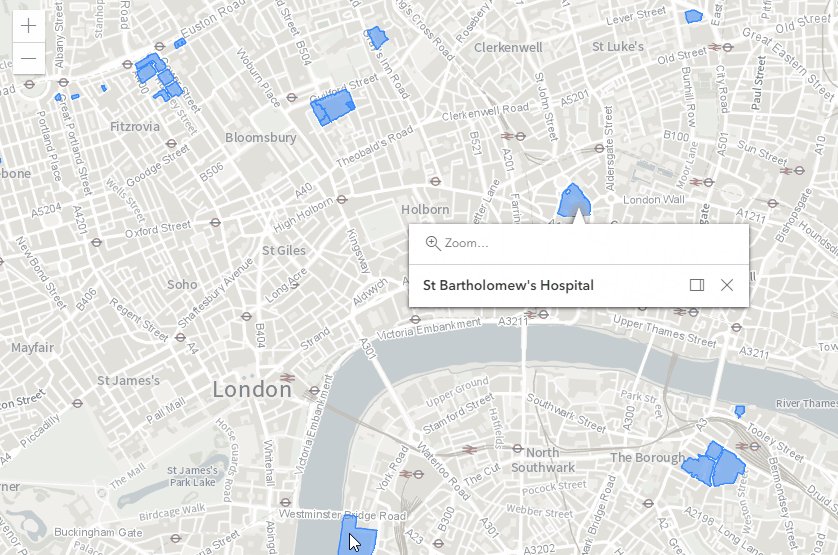
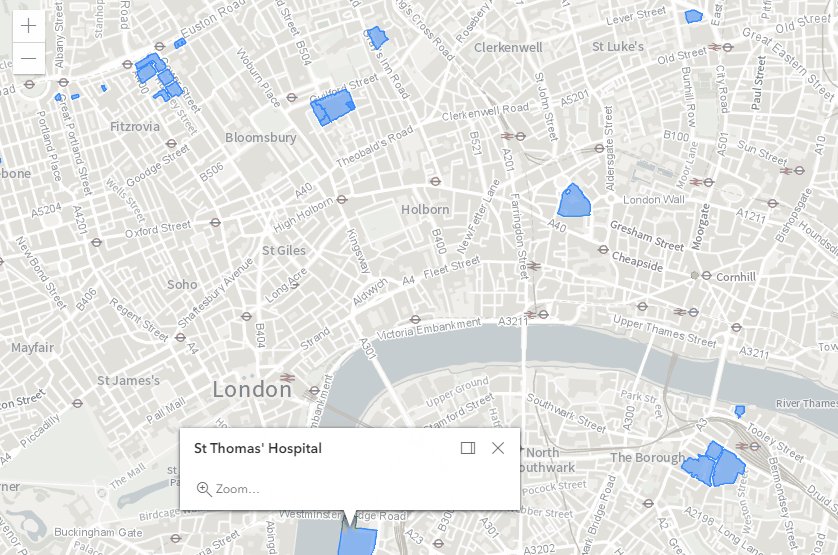
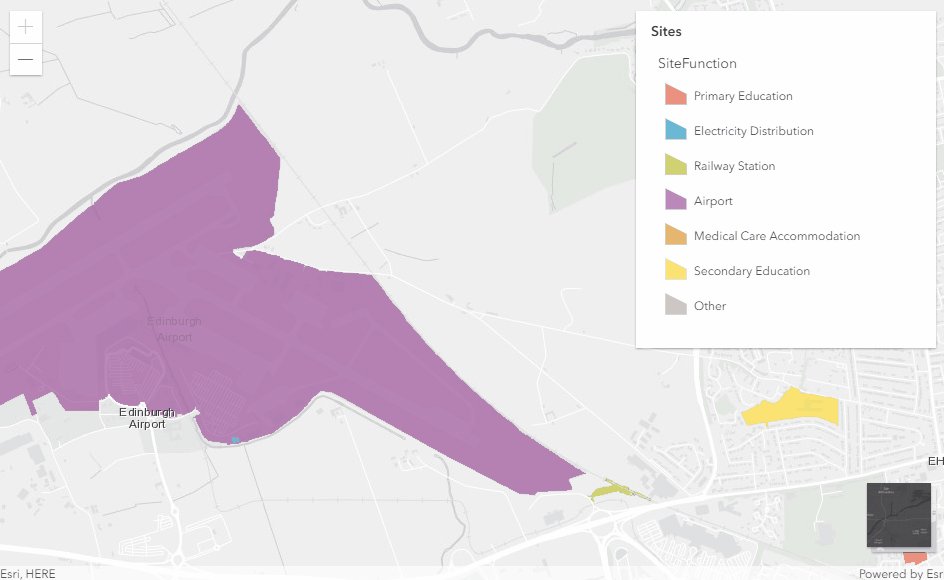
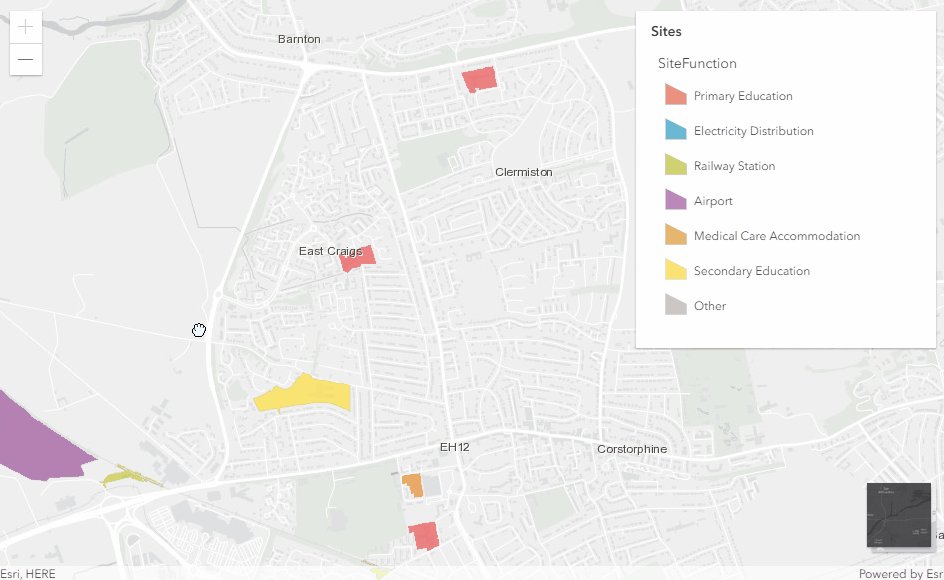
In the map below I’ve used a filter to display all Functional Sites within the current map extents where SiteFunction = 'Hospital'. The returned hospitals are rendered to the map views graphics layer.

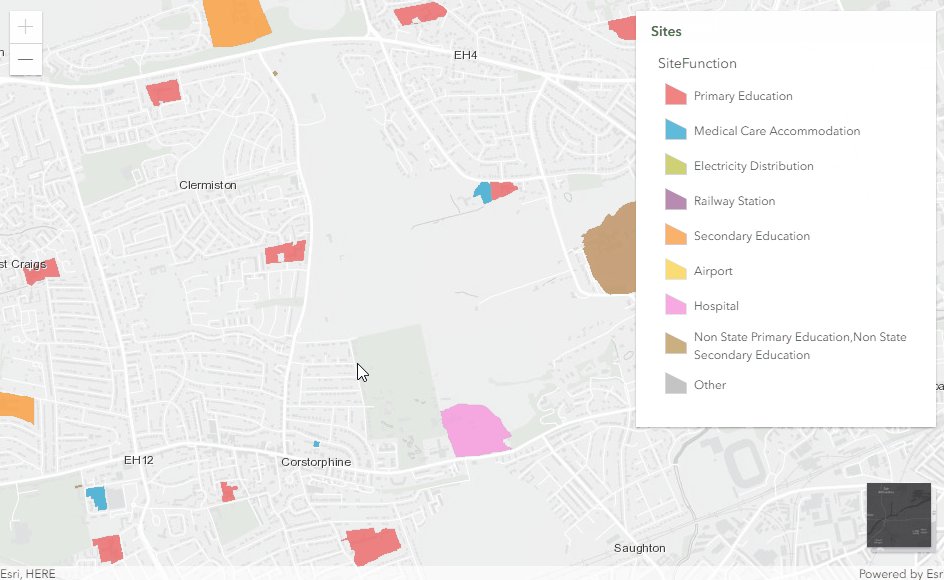
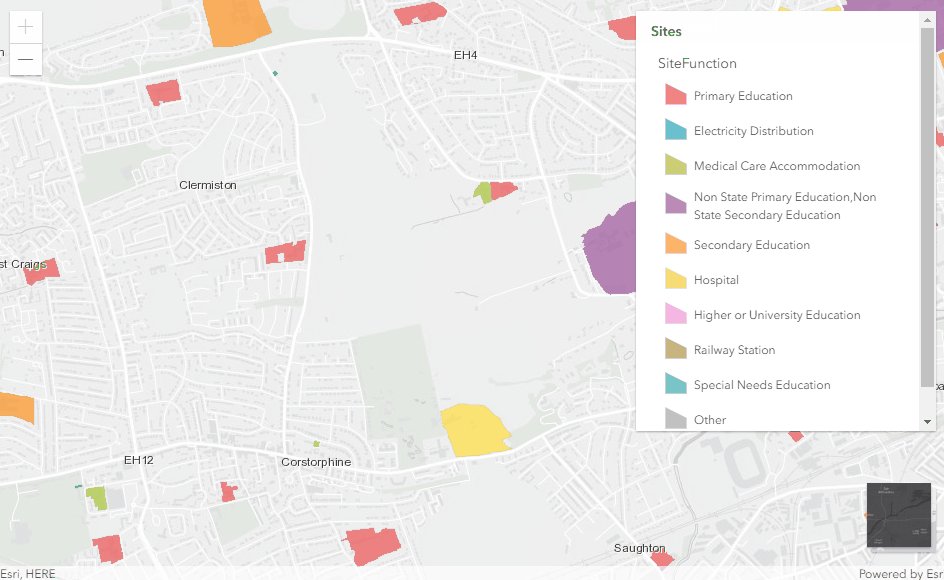
This map classifies sites based on their function. I applied a filter to display only sites within the current map extents. Pan the map to see the legend updating as new sites are added to the map. Toggle the basemap to see how smart mapping is used to adapt the legend colours to the selected basemap.

What do you do if you expect more than 100 features to be returned as the result of a query? To make sure you retrieve all the features you can send multiple requests making use of the "count" and "startIndex" parameters to keep track of the number of features remaining. A good example of how to do this can be found at OS Data Hub Examples.
For developers the OS Datahub APIs provide a great way to add OS data into your ArcGIS custom apps, and combine them with the rich content and data available in the ArcGIS Living atlas or that you are hosting in your ArcGIS Online account.
All of the code for the examples above can be found in GitHub. Just add your own API key.