If you haven’t heard of webhooks, they’re the latest step towards optimising your business workflows and getting your systems singing together in perfect harmony. Webhooks are a universal web development which makes it easier for different applications to talk to each other. They work by planting callbacks within a HTTP request, which in turn trigger a further action. This could be as simple as sending an automated email or SMS text response when somebody fills out a survey response, or as complex as… Well, read on to find out.
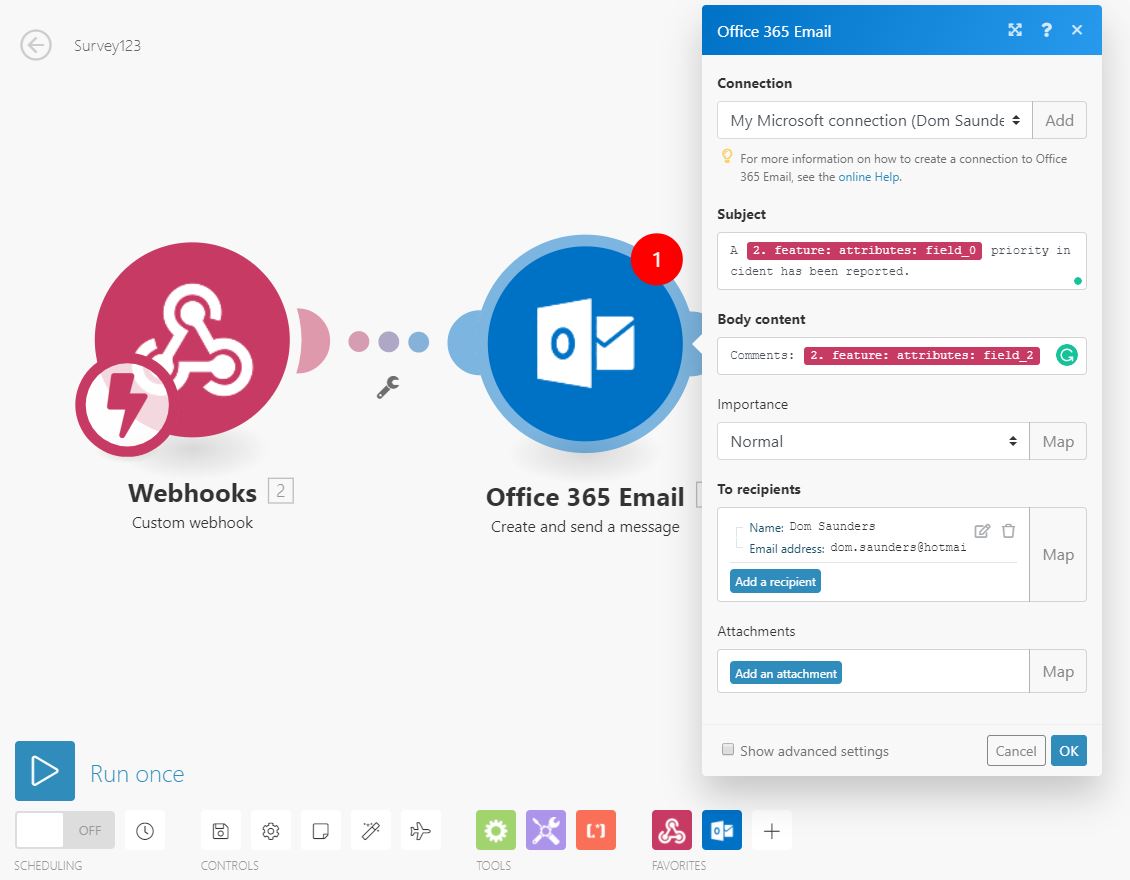
In a forthcoming update to Survey123, you will be able to incorporate webhooks and invoke events when a survey is submitted. Through the use of a third-party integrator, you will be able to link your survey forms with a whole host of other applications such as Facebook, Twitter, Apple (through push-notifications) and mail clients – like Gmail or Outlook. You can also invoke actions in other ArcGIS applications, like Workforce. In fact, you can link any system which can handle HTTP callbacks – this includes external CRMs, asset management systems and scheduling systems. This link facilitates an action. A simple example would be an automated email response which is sent each time a user submits a survey. In practical terms, an intermediary must sit between Survey123 and the end action application to manage the process – for these examples I used Integromat:

In their own words: “the role of Integromat is to seamlessly connect apps/services, allowing you to concentrate on new tasks rather than repeating the same tasks over and over again”. Within the Integromat interface you can easily create ‘scenarios’ (workflows) such as the one above, and leverage against custom callbacks or the wide-array of pre-canned business connectors. There are a number of other applications which can be used to manage these cloud-linking processes; such as Zapier, Microsoft Flow and Tray.io.
So far, these actions can only be triggered when a survey is submitted in Survey123 – at which point a callback URL is invoked which is read in Integromat. They do not necessarily have to be triggered for each and every survey, however, the logic can be set according to the user’s input in the submitted survey. For example, an action might only be prompted if the user set the Severity to ‘Critical’ in question 3 and if not then just append a record to a Google Sheets spreadsheet, or do nothing at all. This is the beauty of webhooks.
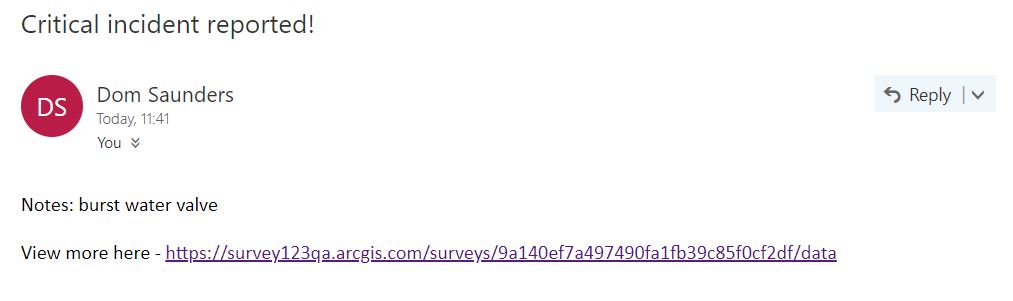
The true power really comes when you explore how freely the cloud-linking process is able to pull through data in the payload URL. In this instance – a Survey123 submission – we get to play with all the attributes (question responses) and geometry (location) from the survey, and use these as dynamic inputs to the resultant actions. In the basic workflow pictured above, I take the entered priority and notes to populate the header and body of the automated email notification (below), along with a static link to the survey’s results page. This ability to use the attributes and geometry from the submitted feature and combine these with custom HTML/JSON opens up a world of possibilities for smart, automated workflows.

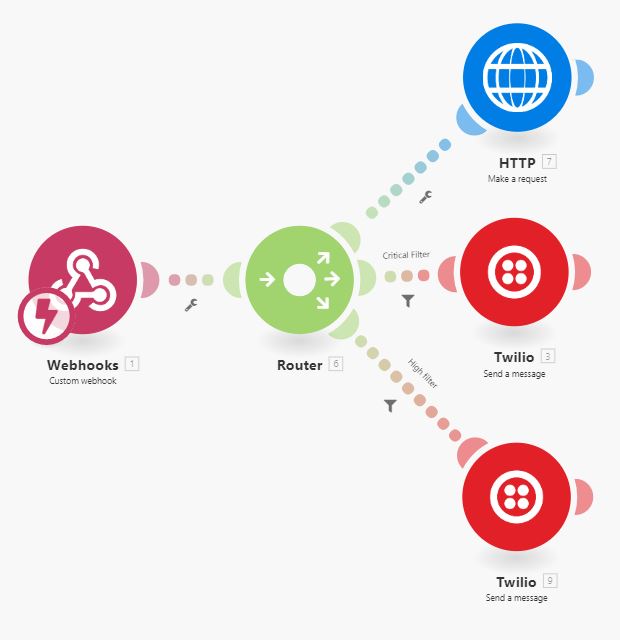
I also configured a more sophisticated example, where filters have been used to act as ‘IF’ statements to route the requests according to their survey inputs. The webhook is ‘spat out’ on the left hand side where it meets the router – which sends it in three different directions. The HTTP request has no filter configured, so all traffic is routed to that action – which creates a new Workforce task according to the parameters and location input from the survey. The other two paths have filters and are Twilio requests – a web-based SMS messaging service. This will alert the relevant stakeholders to a ‘High’ or ‘Critical’ severity incident that has been reported – with a different level of detail if it is the latter.

Custom HTTP requests mean the limit is as far as your imagination allows. As the payload pulls through geometry information as well as attributes, you could use this to open a web map at that particular location or even launch a Mapillary view to see the location in street-level imagery.
You might be wondering when and how you can start to have a play with integrating webhooks with your surveys. The short answer is now – but in beta. The functionality is included in the Survey123 2.0 beta, available through the Early Adopter program. For a full guide on configuring webhooks with your survey watch this handy video tutorial created by Ismael Chivite of the Survey123 team.
Other useful links: