Colour plays an integral role in UI design. When done right it; improves user experience, influences key decisions and reflects the tone of voice.
So, how do you design effective, accessible and aesthetically pleasing interfaces for colour blind users?
While the science behind colour blindness is complex, the gist of it is that colour blind people have difficulty seeing colour clearly or differentiating between some colours. In this blog I will share some tips on how you can improve your application’s accessibility and the experience it delivers for colour blind people.
Colour Blindness in a Digital World
According to studies approximately 1 in every 12 men and 1 in every 200 women are colour blind. Although colour blind people can see things just as clearly as everyone else, they aren’t able to fully discern red, green or blue light.
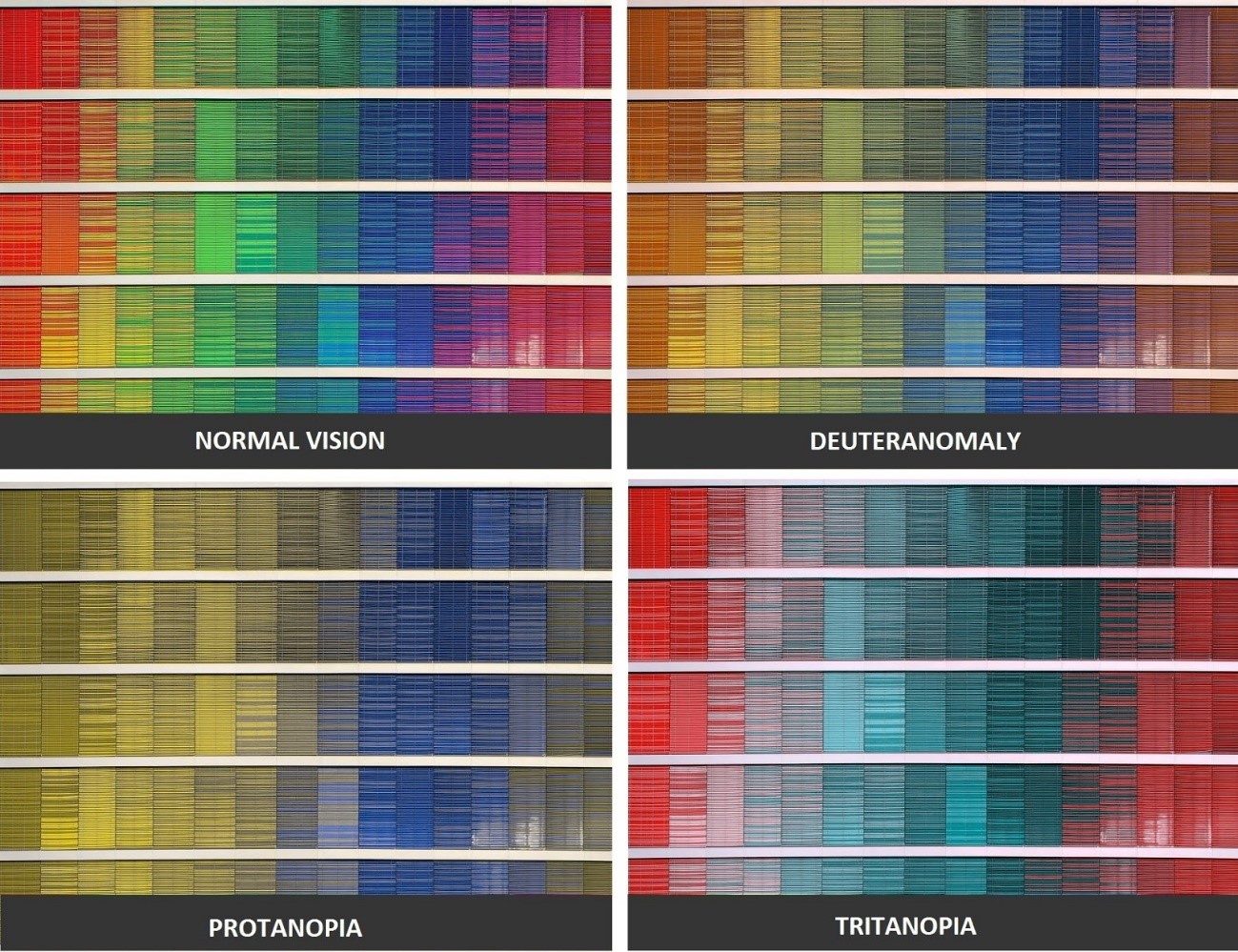
There are many different types of colour blindness but red-green colour blindness (Deuteranopia) and red colour blindness (Protanopia) are the most common. People with red-green colour blindness have difficulty distinguishing between red and green. Similarly, for people with red colour blindness all red colours look dull. Tritanopia is often called blue-yellow colour blindness. This image gives a sense of the different experiences of colour:

What this means from a design standpoint is that relying on colour alone for readability and understanding would make your application difficult to use for someone who suffers from colour blindness.

Normal.

Deuteranomaly.

Protanopia.

Tritanopia.
Ways You Can Improve Colour Accessibility
Use Patterns and Textures
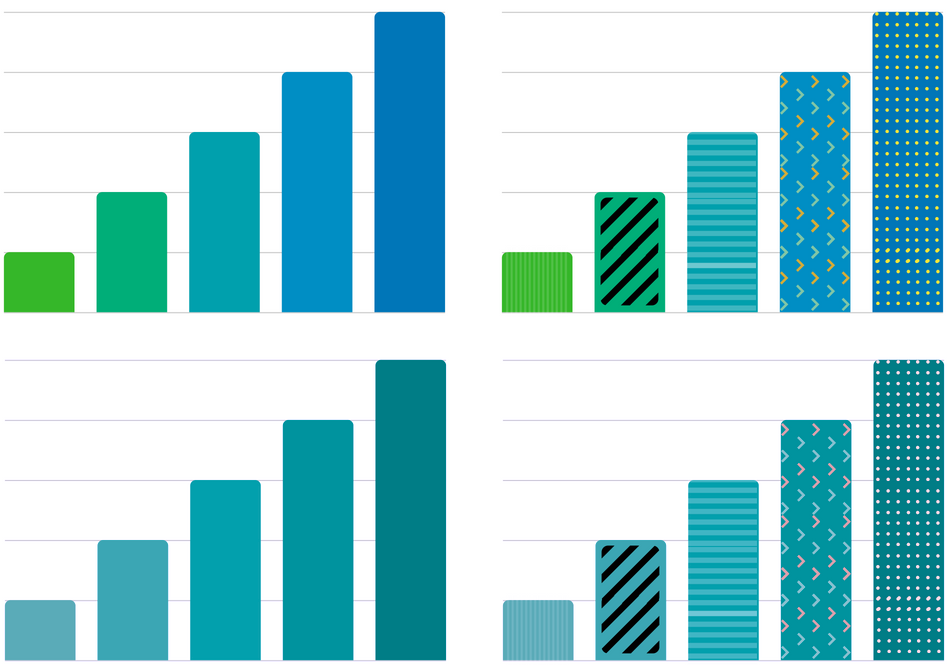
Colour differences are incredibly important for data visualization in things like graphs and pie charts. Choosing colours that have a low contrast ratio can make your chart difficult to interpret for colour blind users. Here’s what you could do instead:
-
- Use patterns and textures to make it easy for users to differentiate different segments.
- Add text labels to segments to make them even easier to understand.
Look at how a colour-blind person with Tritanopia might see a blue-green bar graph, versus how they’d see the same graph with patterns and textures.

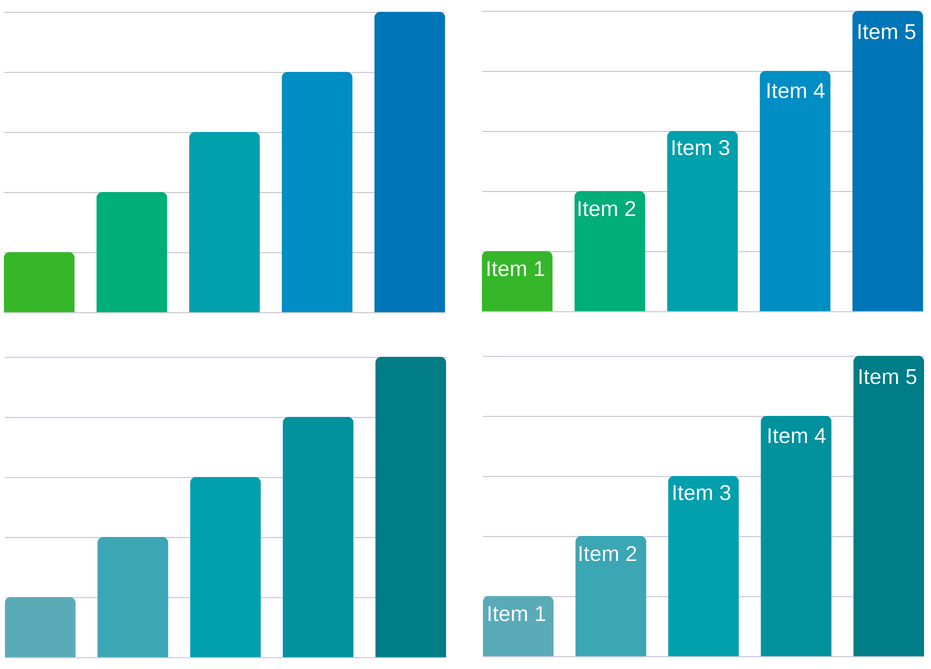
Here’s what it would look like if you labelled each segment instead of using patterns:

Use Colours and Symbols
You shouldn’t rely solely on colour to communicate errors or convey information through your UI.
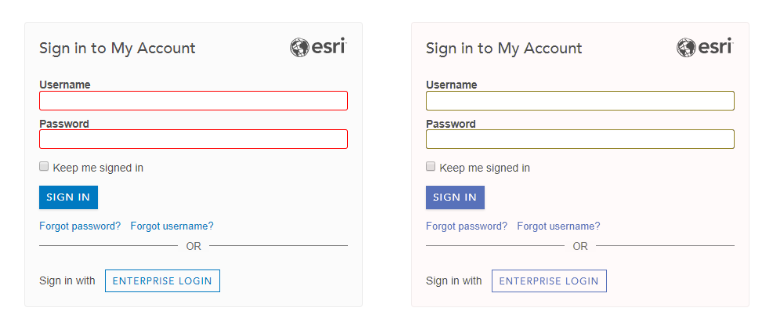
Let’s look at the ArcGIS sign in form for example. If the form relied on colour alone to let users know they had made a mistake on an input field, it might look something like this for a red-blind (Protanopia) user.

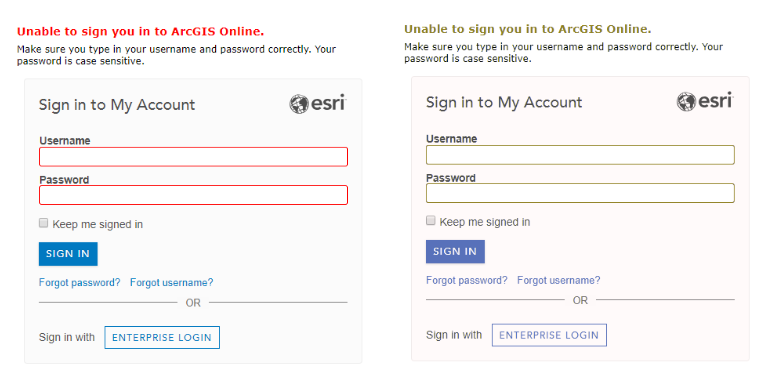
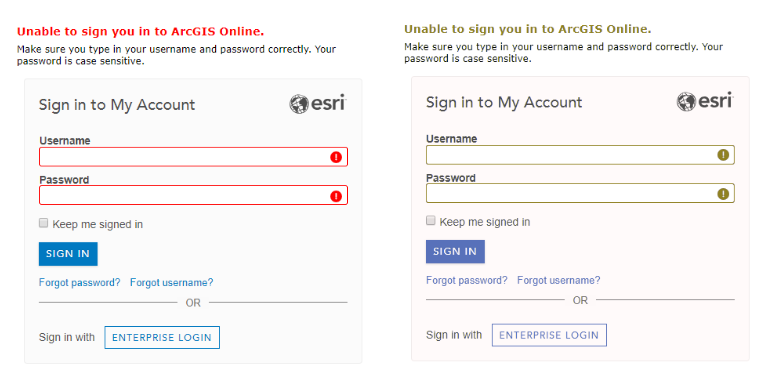
Here’s a look at the ArcGIS sign in form with error messages attached.

A simple usability update to include icons and symbols in the form would let the user know that they’ve made an error, improve the accessibility and guide them to correct their mistake faster.

Use Text Labels
Adding text labels to colour filters and swatches improves accessibility for colour blind users. Depending on the type of colour blindness, users might find it difficult to differentiate between different colours (or shades) without some sort of descriptive text.
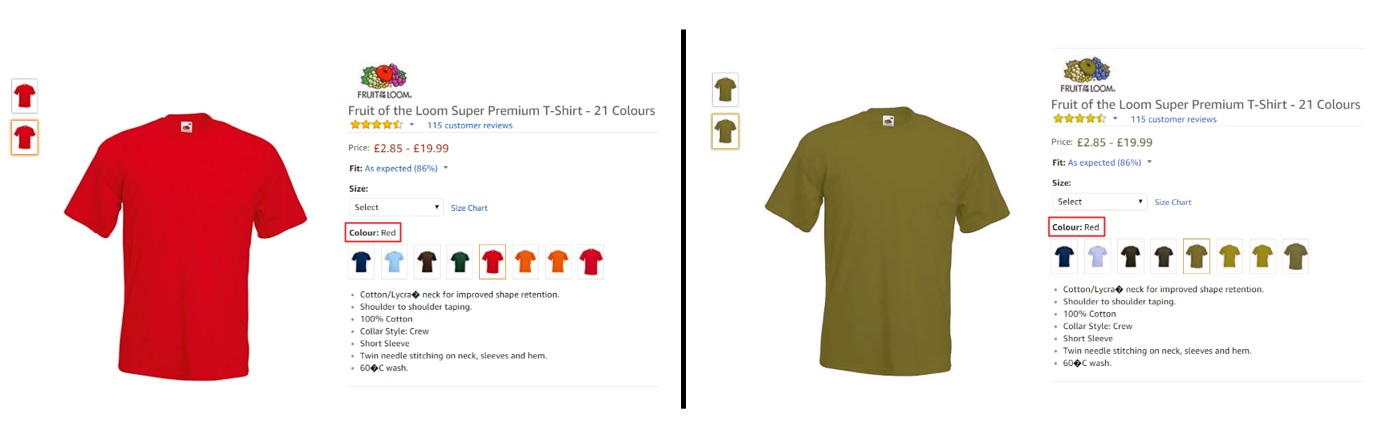
For example, without the descriptive text label on Amazon (highlighted with a red box) colour blind users wouldn’t be able to tell a red shirt apart from an orange or green one:

Adding text labels to colour filters improves accessibility for people with normal vision as well. For example, white, off-white, and light grey are often difficult to differentiate between on monitors.
Underline Links
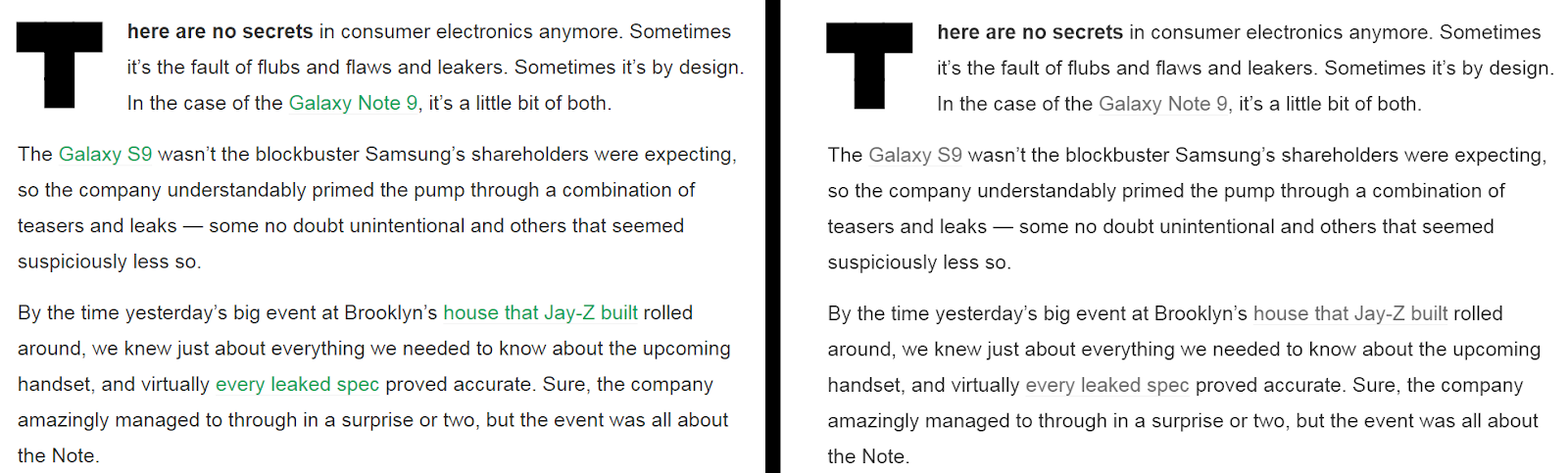
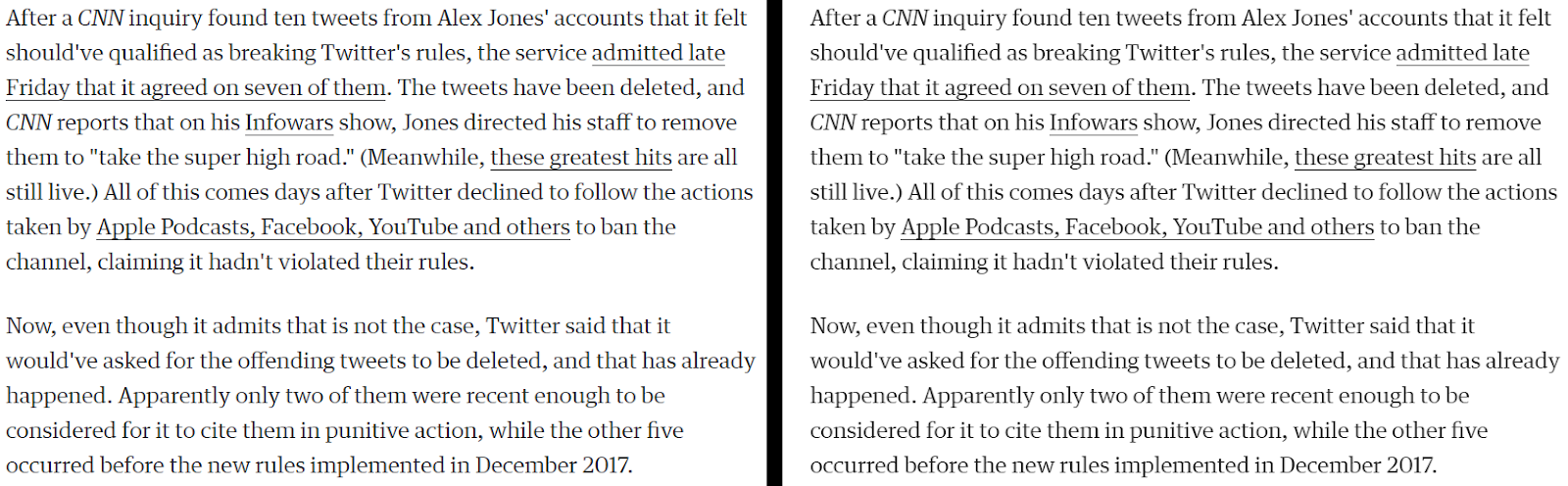
A lot of the time we use font colour or font weight to denote links. While it may be possible for someone with Deuteranomaly, Protanopia, or Tritanopia to distinguish anchor text from regular text, it’s certainly not ideal due to the low contrast ratio.
Someone with Monochromacy (a complete inability to distinguish any colours) wouldn’t be able to differentiate between text and anchor text at all if you just use colour and would have to hover over the text to see if it their cursor changes to a pointer.

For this reason, it’s a good idea to add an underline to text links. This makes it easy to tell regular text and anchor text apart. Here’s an example from the Engadget website:

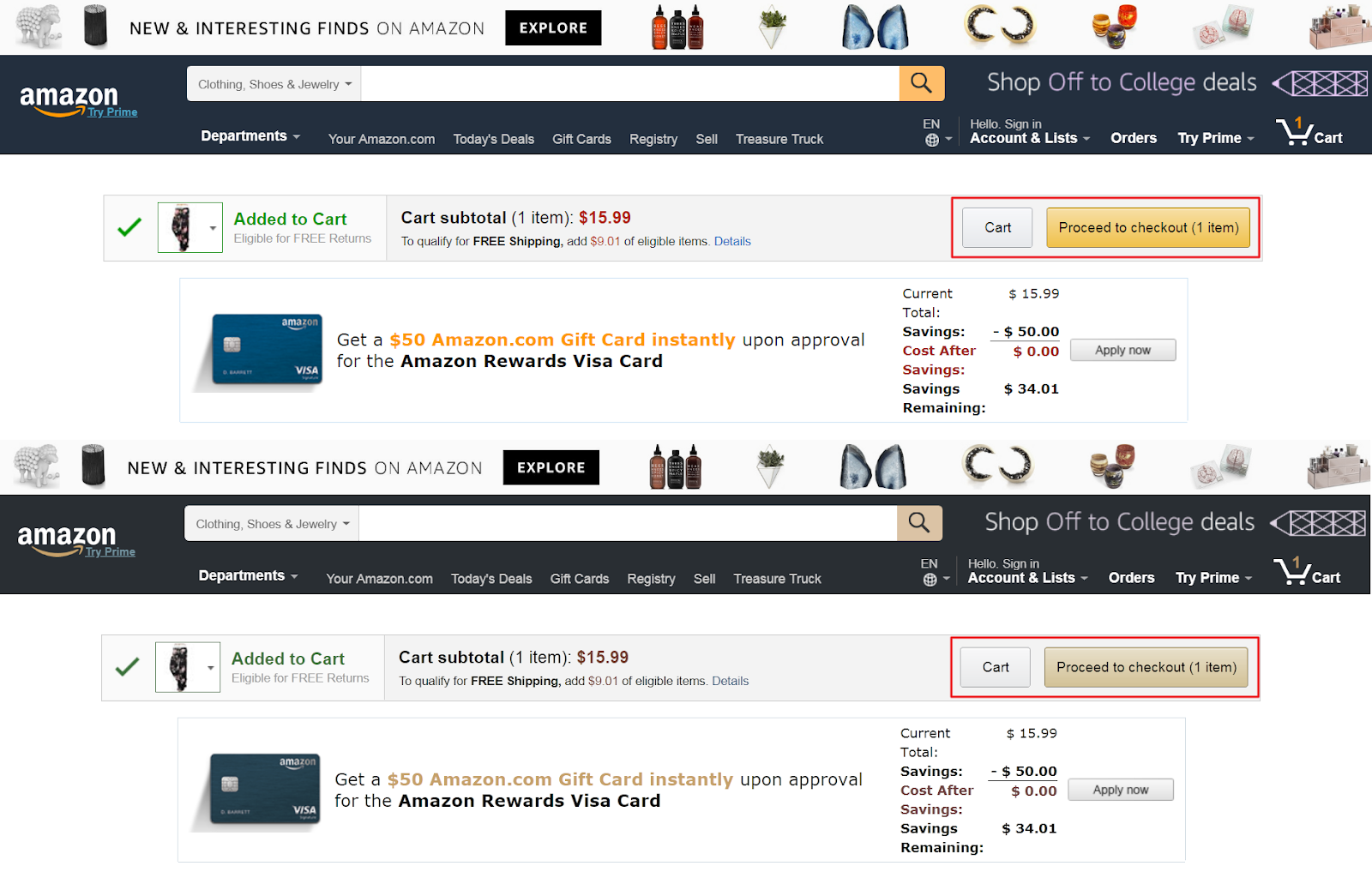
Make Primary Buttons Standout
Many times, designers rely on colour to make primary buttons stand out. The problem with this is that the colour you use may be difficult for colour blind users to perceive.

Here’s what you should do instead:
-
- Increase the size of your primary button.
- Try out different placement combinations.
- Increase contrast between primary and secondary buttons.
- Use borders, icons, or font weight to differentiate primary and secondary buttons.
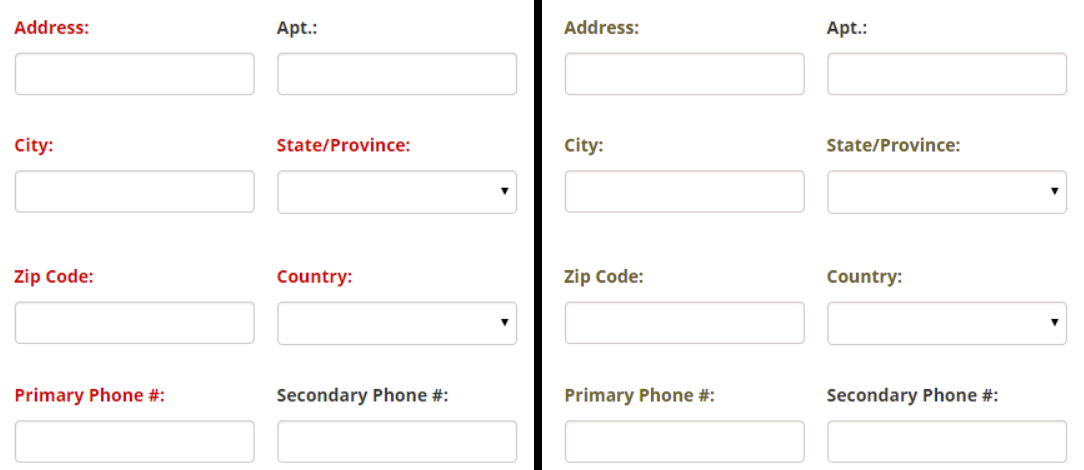
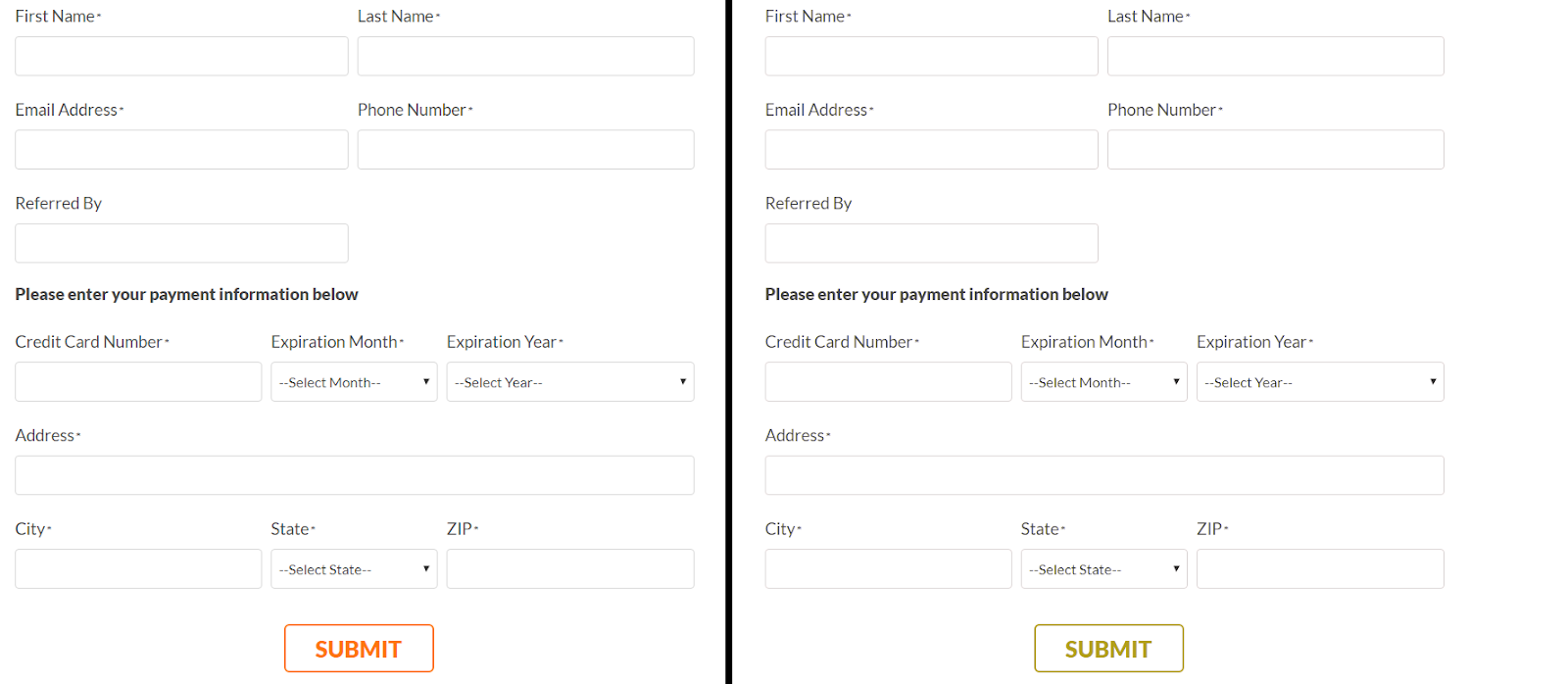
Mark Required Form Fields
Colour blind users may have difficulty differentiating between required and optional fields if you use colour alone to denote required fields on forms.

Instead, you might:
-
- Mark required fields with an asterisk (*).
- Label fields with the word Required or Optional.
- Remove optional fields from the form.

Conclusion
Designing UI for colour blind users will help you improve your site’s accessibility for users with normal vision, as well. Although there isn’t a one-size-fits-all solution when it comes to web accessibility, here are a few tips you should keep in mind:
-
- Use patterns and textures to show contrast in graphs and charts.
- Use colours and symbols to convey error messages.
- Add text labels to colour filters and swatches.
- Underline links to differentiate between regular text and anchor text.
- Use size, placement or font weights to make primary buttons stand out.
- Mark required form fields with a symbol (such as an asterisk) or label them.