Did you know that many of the web and mobile applications in ArcGIS Online and ArcGIS Enterprise support the use of URL parameters to call your apps with additional instructions that define how you want them to appear to end users?
If, like me, you often overlook the seemingly unintelligible string of numbers, letters and symbols in your browser’s address bar, then this blog is for you!
Once you understand how URL parameters are composed, you can use these handy components to:
- Set a basemap and import data layers
- Define a map’s scale (zoom level) and spatial extent
- Locate features and open pop-ups
- Filter data using attribute information
- Integrate and embed maps, apps and other pages within each other to create a more cohesive experience
- And more!
So, let’s start to explore how making simple changes to default URLs can help tailor the user experience in your maps and apps. If this is your introduction to URL parameters in ArcGIS, then stay tuned, because I’ve also included a quick exercise at the end of this blog to help get you started with a basic example.
But what are URL parameters?
First, some definitions: URL parameters are the additional characteristics that can be added to a base URL to convey further information about the HTTP request being made to a web server. This means you can tell the server to open your content with a predefined configuration, without needing to “click the buttons” yourself.
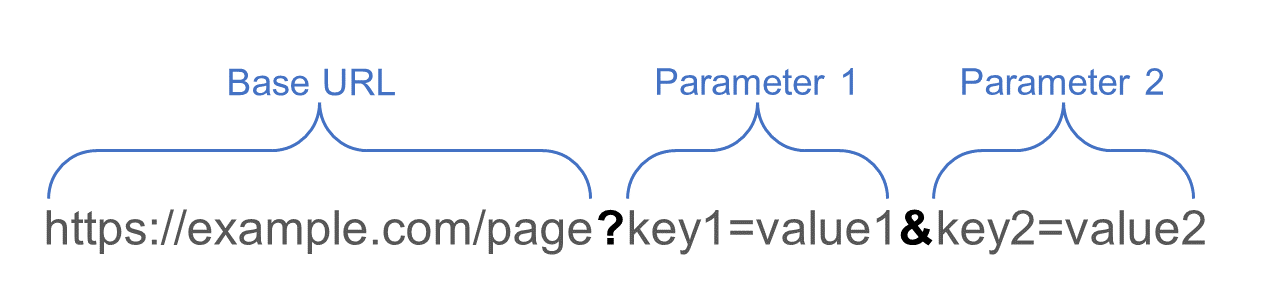
URL parameters are composed by appending key-value pairs to the base URL after a ? symbol. If there are multiple parameters, these are separated with & symbols. The order of the parameters does not matter, as long as they are all included after the base URL.

Basic structure of URL parameters.
A note on URL encoding
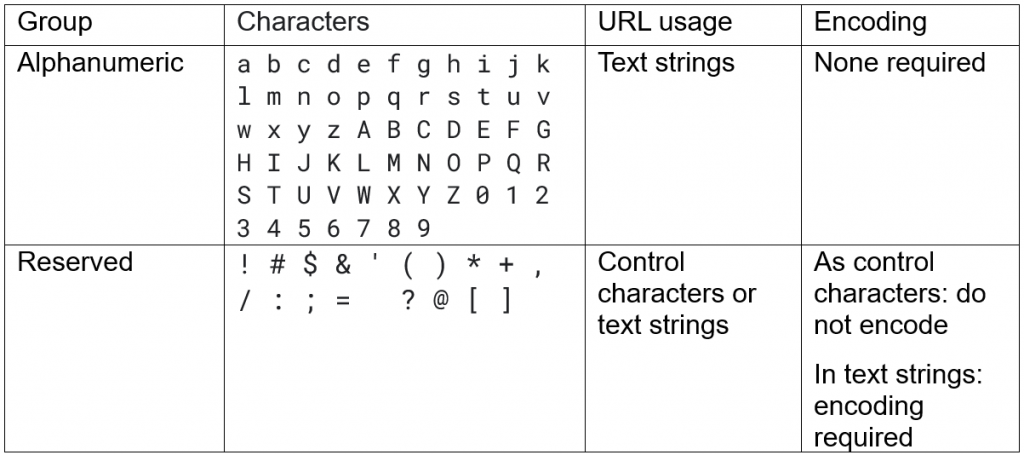
URLs are communicated using the ASCII character set, which includes standard letters and numbers and some special characters. Characters that are not included in ASCII need to be replaced by their hexadecimal equivalent to be considered correct within a URL. For example, blank spaces within a text string need to be encoded with %20.
Some special characters exist in ASCII but may still need to be encoded depending on the context. For example, the ampersand (&) is considered “reserved”, as it is used as a control character to separate URL parameters, but it can also be used within text strings; the latter usage would require URL encoding. This means if I am referring to a feature called “Swings & Roundabouts” in a URL, I would need to write it as Swings%20%26%20Roundabouts, where %20 is an encoded blank space and %26 is an encoded ampersand.

A useful table for navigating character sets when URL encoding.
Fortunately, most modern browsers will automatically convert non-ASCII characters that are entered in their address bars, so there isn’t always a need to encode URLs yourself. However, understanding the background processes occurring when working with URL customisation can still be useful, particularly when trying to decipher what’s going on in your address bar!
For some workflows, such as embedding apps, encoding is still required, but there are many online tools out there that can help you achieve this. Alternatively, you can use the UrlEncode Arcade function to complete your encoding.
Why should I use URL parameters? Can’t I just manually configure all my maps and apps instead?
This is a valid question – many users are more comfortable working with the user-friendly interfaces presented in ArcGIS Online’s app-builders, so why should you give URL parameters a try? In my mind, there are two answers to that question.
First, URL parameters allow you to dynamically update the presentation of your core application; suddenly, it becomes capable of rendering a variety of different views which can be tailored to specific audiences. Instead of creating separate apps with slight variations, you can generate URLs with specific parameters that directly load the desired view. This reduces duplication of effort and simplifies the process of sharing your content. At the same time, it’ll reduce the number of maps and apps you need to store and maintain in ArcGIS Online, which will also save you credits.
Second, by making use of URL parameters, you can improve cohesion between apps and streamline specific workflows for your users. For example, you can embed your maps and apps into your organisation’s other applications or websites to allow visitors to engage with the content without needing to be redirected to another page. You can also set up URLs that carry through information from one page to another, which can make submitting information in surveys and other forms a more seamless experience.
Let’s take a look at some of these examples in more detail.
Creating different views of the same app
An excellent use case for URL parameters is the ability to take an application that has been fully configured and customise it to show specific aspects of the data or a location that directly caters for a specific audience.
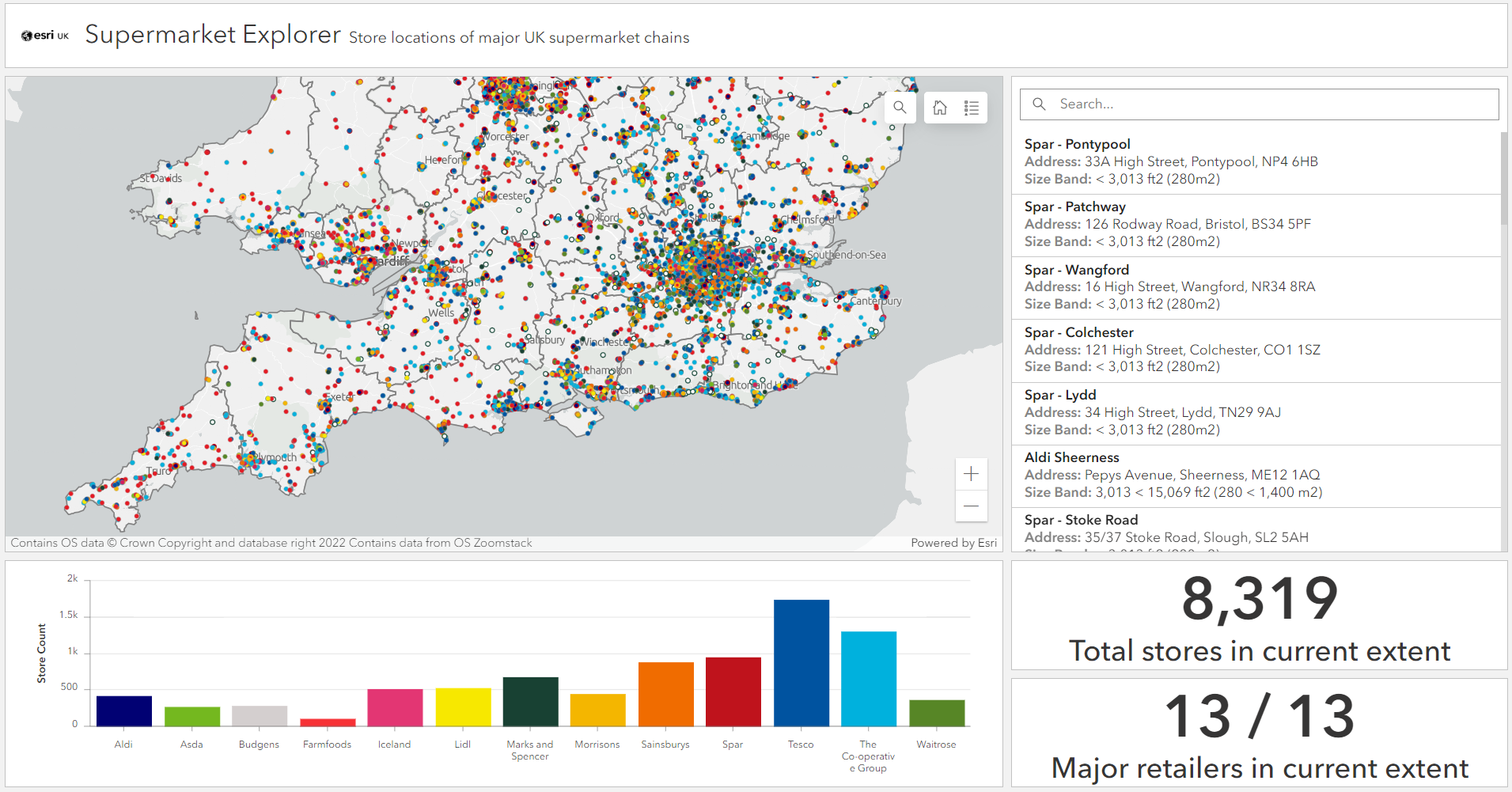
To explore this, we’ll take a look at an example app created in ArcGIS Dashboards, which shows the distribution of major supermarket retailers in the UK using the Geolytix Retail Points dataset from ArcGIS Living Atlas. The base URL is:
https://bureau.maps.arcgis.com/apps/dashboards/2fa9517414c4417582df4f080868c0c1

The default presentation of the ‘core’ application.
Before you can make full use of URL parameters in a dashboard, you’ll need to set up the desired parameters and associated actions by heading to the Settings tab under View. Here, you can choose different types of parameters including Category, Date, Numeric, Feature and Geometry.
Tips for working with URL parameters in ArcGIS Dashboards:
- Dashboards uses hash symbols (#) as the control character to append parameters to the base URL, rather than question marks (?).
- Parameter values are case-sensitive, so make sure to enter values exactly as they appear in attribute data, otherwise, your filters won’t work.
- If you own a dashboard, you can quickly switch between the editing view and the live view using parameters: mode=edit and mode=view.
Filtering the data with parameters
I’ve configured two parameters for this dashboard. The retailer= category parameter can filter the dashboard to show specific retailers. For example, the following URL opens a view of the dashboard that only shows locations for three of the thirteen retailers:
https://bureau.maps.arcgis.com/apps/dashboards/2fa9517414c4417582df4f080868c0c1#retailer=Asda,Sainsburys,Tesco
The second parameter, county=, is a feature parameter which filters the data to a specific county and applies location actions to zoom and pan to that area in the dashboard’s map. To do this, I added an additional layer to the map which contains UK counties. The URL below renders a view of the dashboard specifically for the West Midlands:
https://bureau.maps.arcgis.com/apps/dashboards/2fa9517414c4417582df4f080868c0c1#county=West%20Midlands
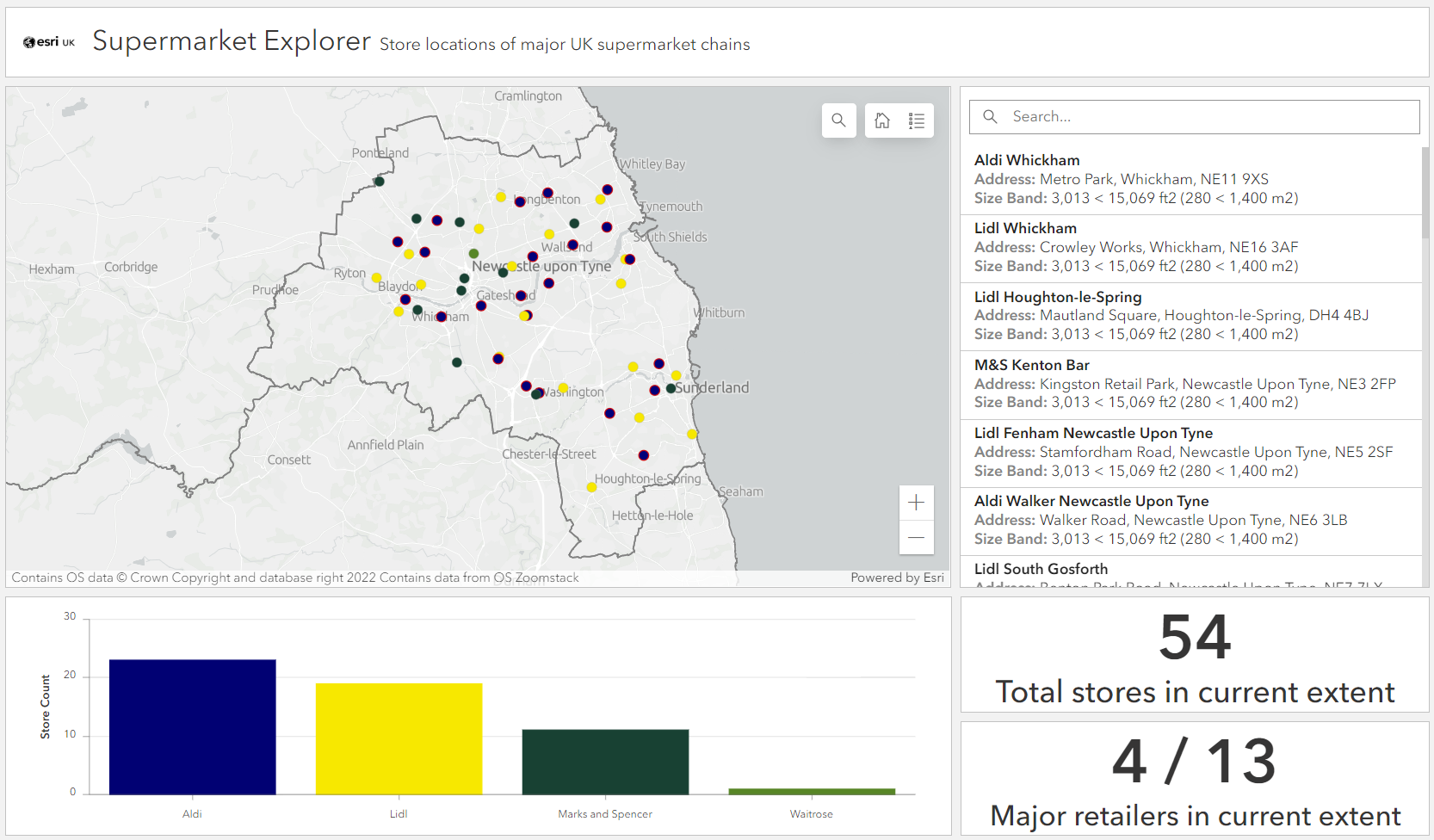
These parameters can be combined to produce unique views of the data. How about a view of Tyne and Wear that shows supermarket chains with contrasting price ranges?
https://bureau.maps.arcgis.com/apps/dashboards/2fa9517414c4417582df4f080868c0c1#county=Tyne%20%26%20Wear&retailer=Aldi,Lidl,Waitrose,Marks%20and%20Spencer

A custom view of the supermarket application, generated using URL parameters.
In this example, the attribute recorded in the counties layer is “Tyne & Wear”. As this string contains an ampersand that isn’t being used as a control character, it needs to be encoded with %26 in the URL.
The benefits
Through this relatively simple example, we can see how URL parameters extend the core functionality of an app and provide some extra flexibility in how the data is presented. We could now share the ‘master’ version of this dashboard with a centralised planning team and share variations of it with smaller teams working in specific regions, without needing to create separate versions of the application.
We could take this example further by configuring additional parameters, depending on what attribute information we have available. For example, you could set up a date parameter to visualise stores that opened within the last year. Alternatively, you could configure a feature parameter that references your organisation’s own boundary divisions to assist with territory planning.
It’s worth noting that you do also have the option of adding selectors to your dashboard so that users can manually filter the data by themselves. A particular advantage of using URL parameters over selectors is that you can share tailored views of your app with non-specialist audiences who may be unfamiliar with selector workflows. By taking out this extra configuration step, you can easily enhance the user experience for these kinds of audiences.
Streamlined workflows in the field
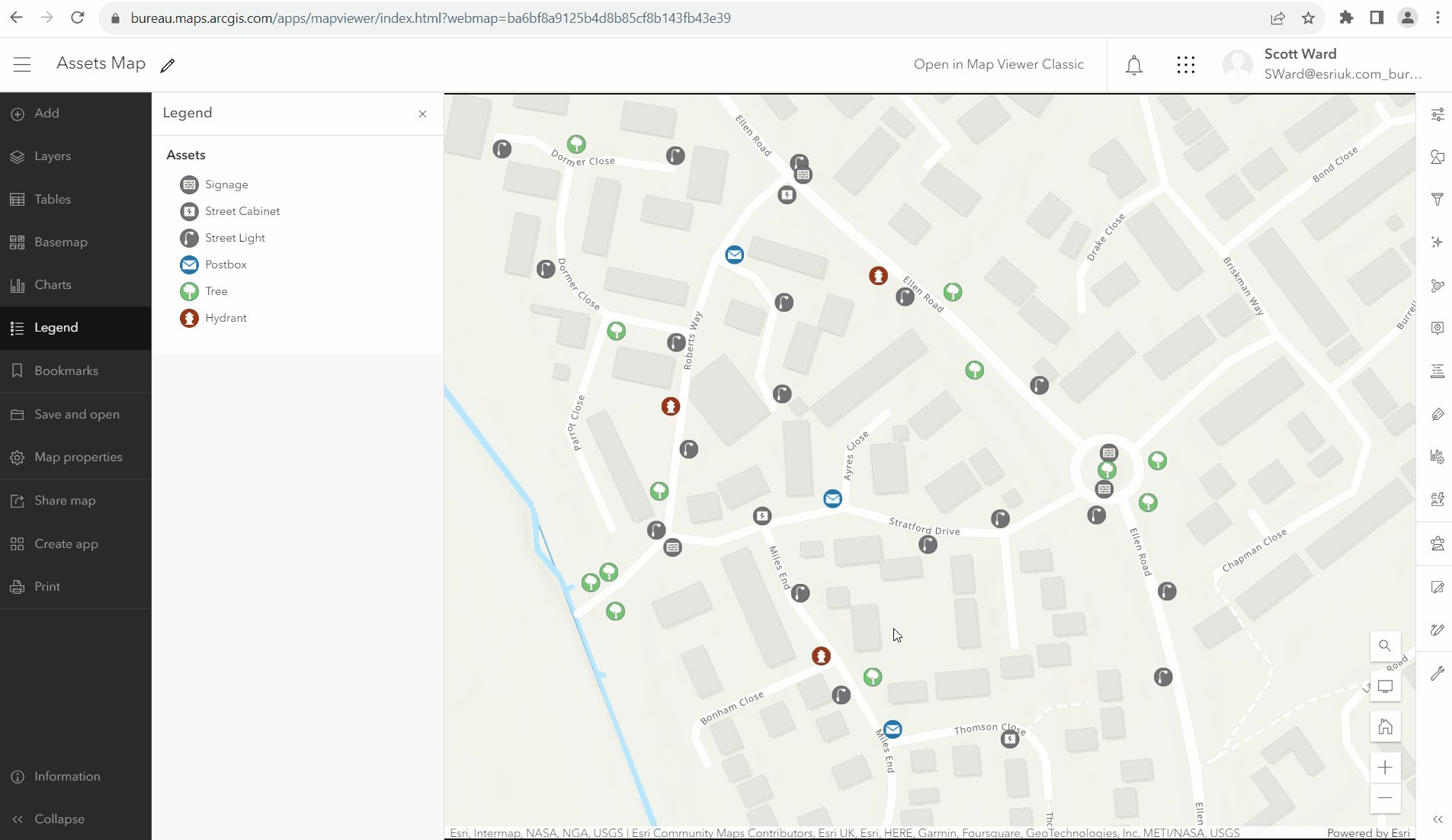
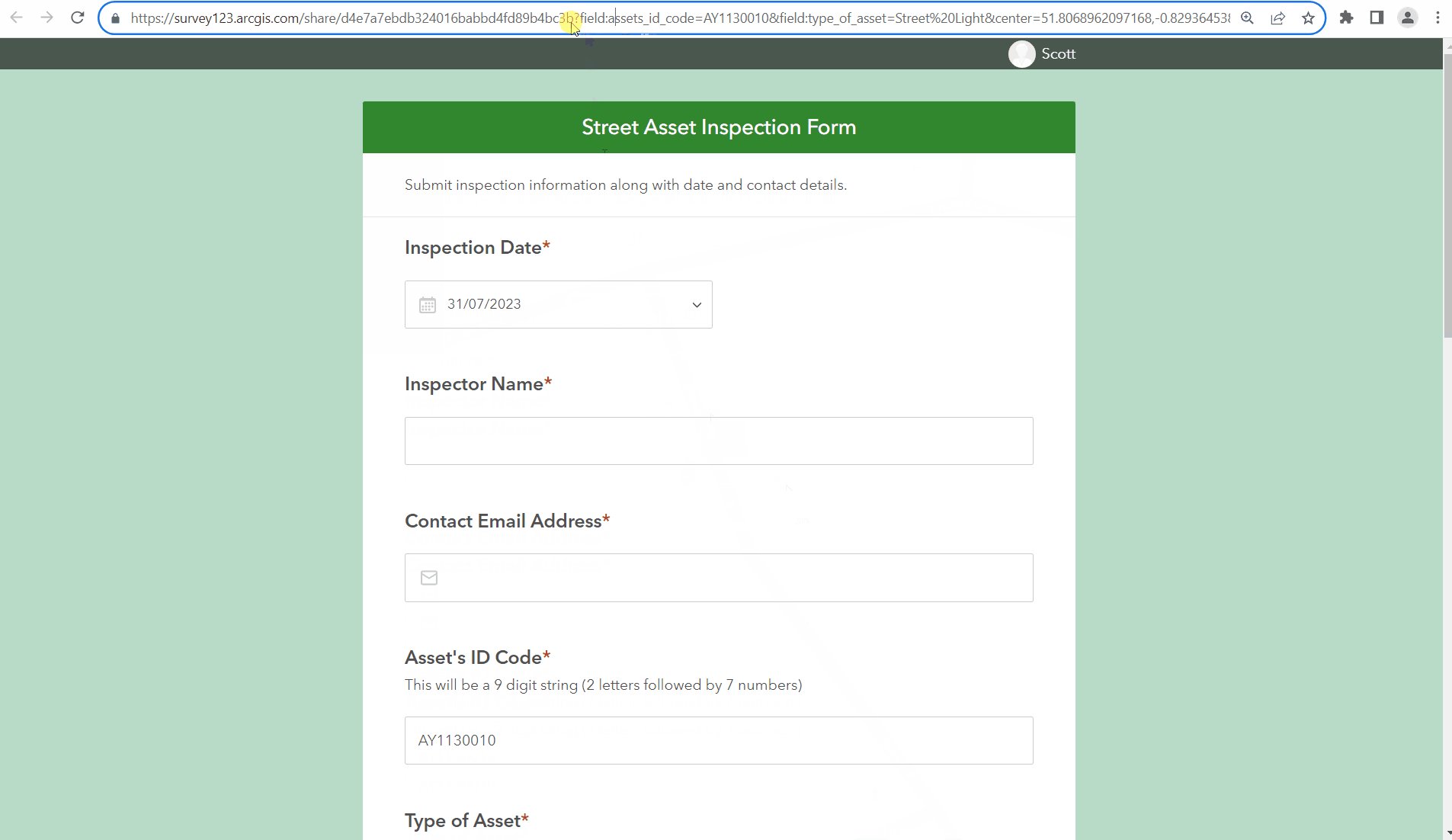
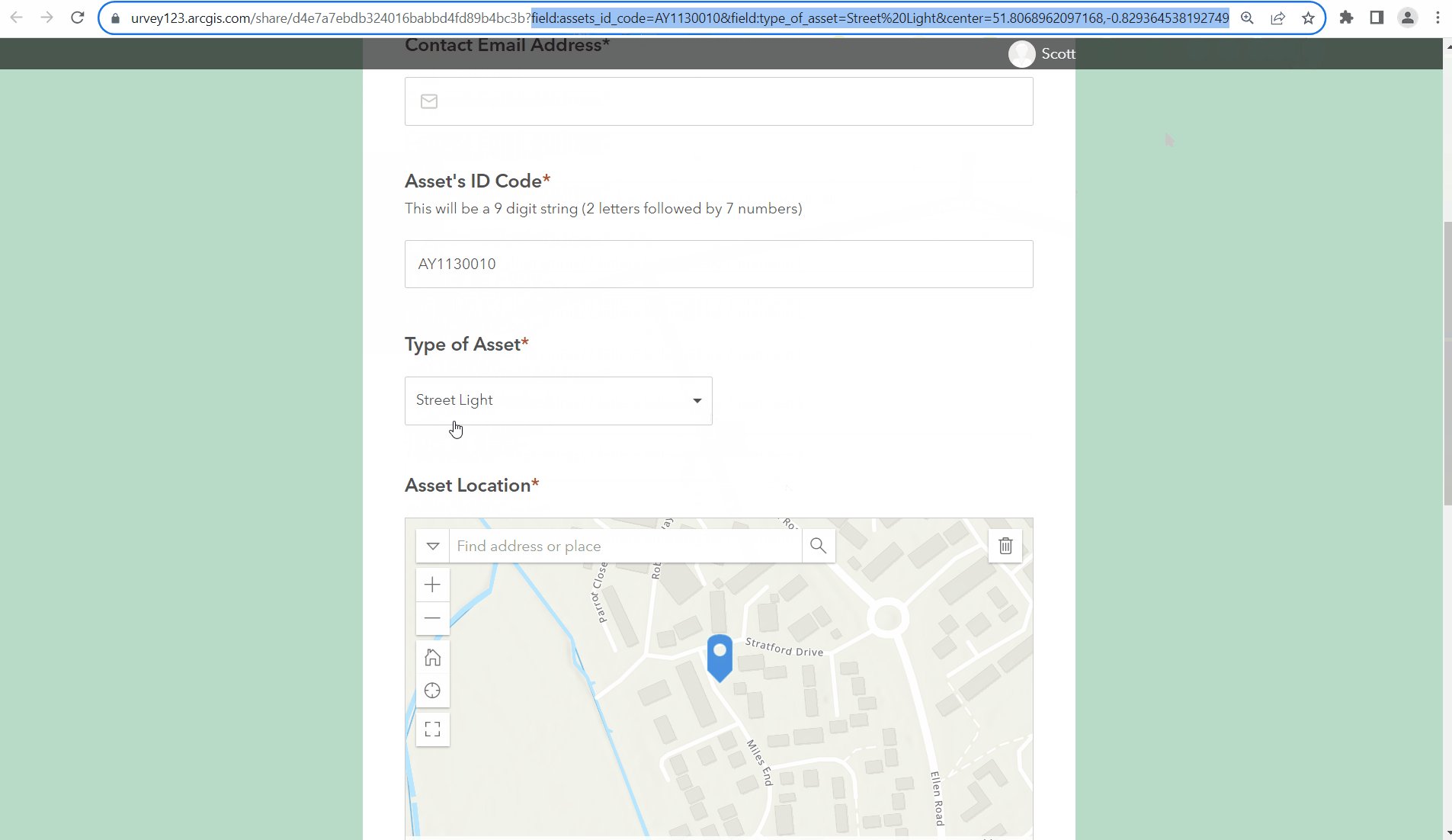
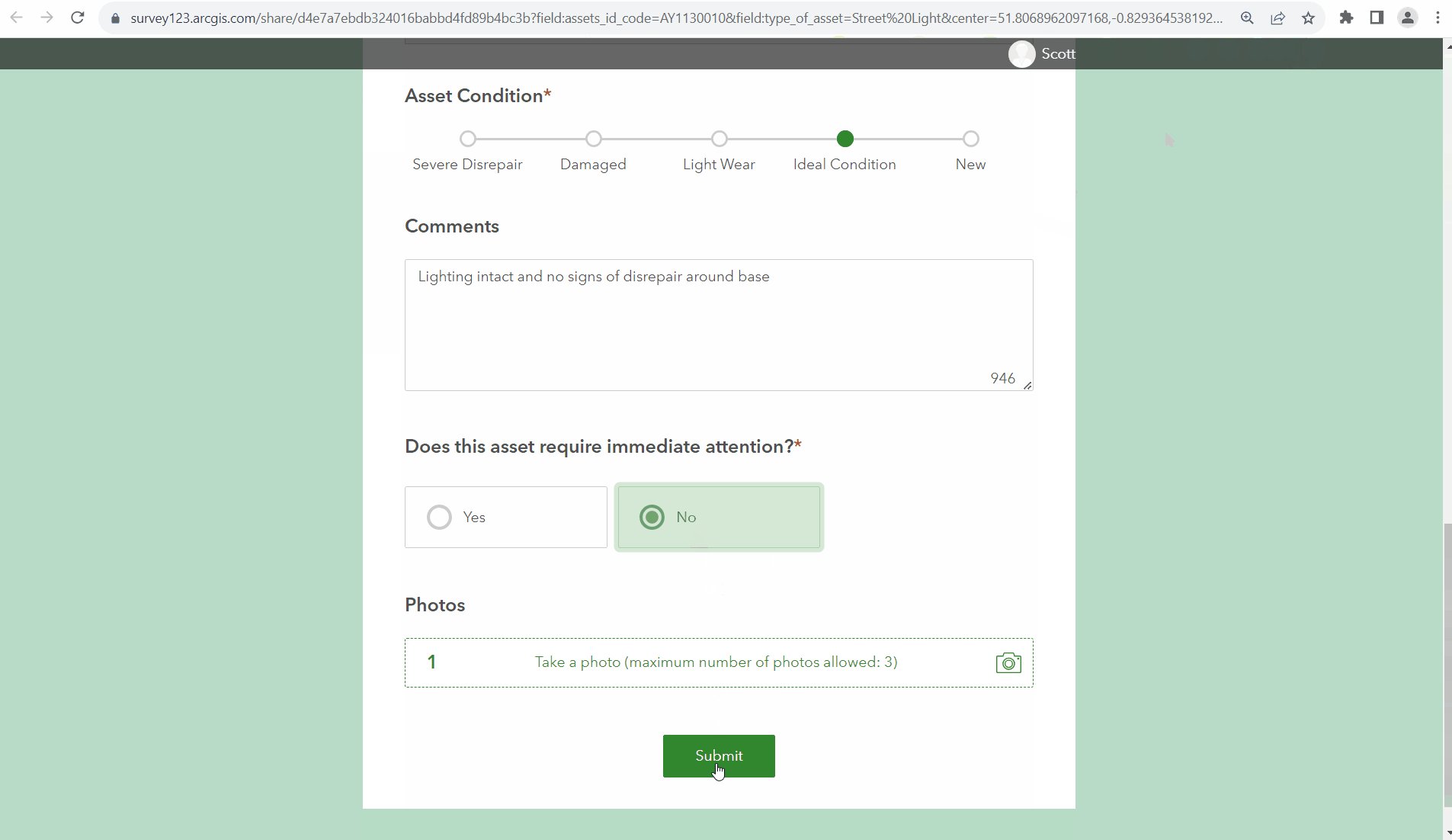
The usefulness of URL parameters isn’t just limited to the desktop. Mobile operations undertaken in ArcGIS Survey123 can be linked with other applications using URL parameters, which makes data collection activities more efficient for mobile workers and improves the accuracy of submitted information.
To find out how, I produced a blog which outlines how you can add URL parameters to web maps that allow users to launch surveys where key information is already populated in the form.
Similar to this blog, it also includes some tips that will help you overcome some of the formatting intricacies that can trip up first-time users, as well as some handy tricks that can take your surveys to the next level. Check it out here.

Using URL parameters to automatically populate fields in Survey123 web forms.
So, what’s next?
You’ll never see your address bar in the same way again! Now that you understand the power of URL parameters, you can get started with implementing them in your own apps. If you’d like to practice with a quick and straightforward example first, have a go at the activity below.
If you get stuck, check out the documentation and make sure that you’ve not missed out a vital character somewhere in your URL – it’s an easy mistake to make and one I made several times in the writing of this blog.
Esri Community is also a great resource to ask for help and to find out what others are doing with URL parameters.
Now you try
In this final section, I’ve given you a pick ’n’ mix selection of ready-made parameters that can be used to open a web map with some pre-defined characteristics chosen by you.
Follow each step below to create your map in a matter of minutes – don’t forget to separate your parameters with ampersands!
Step one: the base URL
By itself, this base URL will open a new web map in the ArcGIS Online Map Viewer:
https://www.arcgis.com/apps/mapviewer/index.html?
Step two: define a basemap
To set a basemap for your map, add the basemapUrl= parameter.
You can pick a basemap from the options included below or find your own by browsing ArcGIS Online and copying the URL of your chosen basemap from the item details page.
| Basemap Name | URL |
|---|---|
| Dark Gray Canvas | https://server.arcgisonline.com/arcgis/rest/services/Canvas/World_Dark_Gray_Base/MapServer |
| OpenStreetMap | https://basemaps.arcgis.com/arcgis/rest/services/OpenStreetMap_v2/VectorTileServer |
| Vintage Shaded Relief | https://tiles.arcgis.com/tiles/nGt4QxSblgDfeJn9/arcgis/rest/services/VintageShadedRelief/MapServer |
| A Children’s Map | https://tiles.arcgis.com/tiles/P3ePLMYs2RVChkJx/arcgis/rest/services/Esri_Childrens_Map/VectorTileServer |
Step three: choose an area of focus
To set a specific extent that the map will open at, you need to define a bounding box using two pairs of X,Y coordinates, separated by commas, as the value for the extent= parameter.
Again, I’ve included some ready-made examples for you below, but you can easily find your own coordinates in Map Viewer using the Location tool within Map Tools in the right-hand panel, or simply by right-clicking and selecting What’s here? anywhere on the map.
| Place | Coordinates |
|---|---|
| South West England | -7.057,49.56,-0.93,52.09 |
| Western Europe | -23.13,35.27,38.78,59.26 |
| Madagascar | 35.01,-26.33,59.67,-11.17 |
| Colorado | -109.037,37.01,-102.07,41.00 |
Step four: add some layers
To add content to your map, append the layer item IDs to the layers= parameter. You can find the unique IDs for layers that you own in their ArcGIS Online item details pages. If you intend on sharing this URL with others, make sure that all layers are shared at a suitable level.
Alternatively, choose any of the following example layers, which are all publicly available. If you’re including multiple layers, make sure that the item IDs are separated by commas.
| Layer Name | Item ID |
|---|---|
| World Latitude and Longitude Grids | ece08608f53949a4a4ee827fd5c30da1 |
| Human Geography Label | ba52238d338745b1a355407ec9df6768 |
| Global Earthquake Archive | 79461a1ec0974301bde274177c7108bd |
| Pedestrian Accessibility Indicators | 84af0d6ab2794510b23bc79007cf4044 |
Step five: hit enter, and… ta-da!
Hopefully, you’ve now opened a new map with some custom configuration already completed. If not, check how you’ve formatted your URL and give it another try.
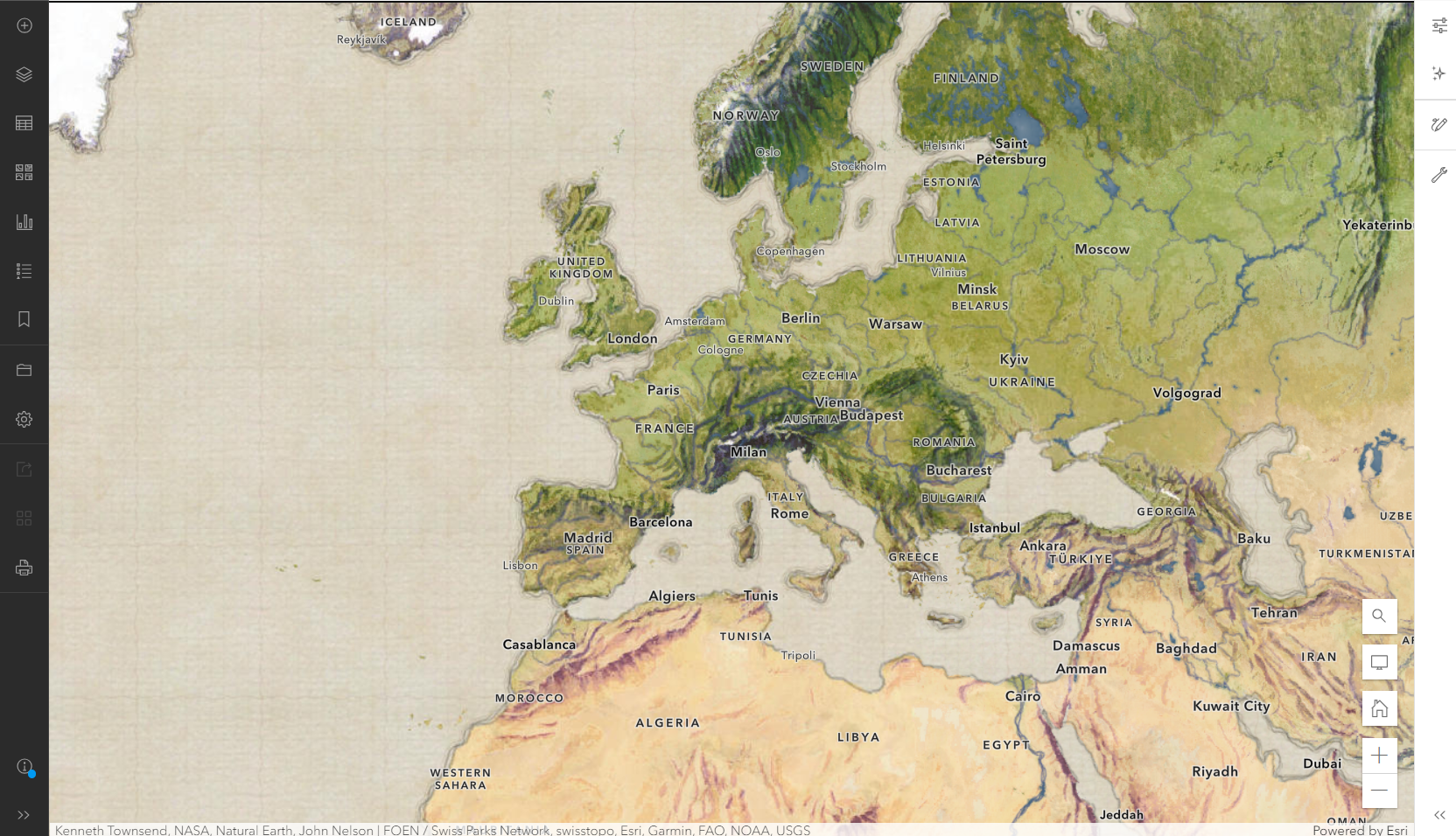
Here’s an example URL constructed using the parameter values provided above to open a vintage-style terrain map of western Europe labelled with countries and major cities:
https://www.arcgis.com/apps/mapviewer/index.html?basemapUrl=https://tiles.arcgis.com/tiles/nGt4QxSblgDfeJn9/arcgis/rest/services/VintageShadedRelief/MapServer&extent=-23.13,35.27,38.78,59.26&layers=ba52238d338745b1a355407ec9df6768

A vintage terrain map of Western Europe, generated with nothing but a custom URL!
It’s worth reiterating that this URL is not opening an existing web map saved in ArcGIS Online; it is opening a new map and dynamically using the parameters to define what information is displayed.
For a full list of supported URL parameters in Map Viewer, check out the ArcGIS Online documentation.
The end?
Congratulations, you made it to the end of this blog! Now, go on and give URL parameters a try in your own content to see how they can help make GIS life a little easier.