I enjoy creating visually appealing web applications using ArcGIS Web AppBuilder. However, I sometimes find myself in a situation thinking, ‘oh I need that real-time monitoring feature from ArcGIS Dashboards’ or ‘I wish I could have a 3D map and a 2D map in my web application’ but limited to the templates given to me. If you are like me and require more flexibility, well, fear not! ArcGIS Experience Builder might be able to help you with that.
What is Experience Builder?
Released earlier this year, Experience Builder takes advantage of modern web development technologies (React, TypeScript, and ArcGIS Maps SDK for JavaScript 4.x) and allows us to transform data into compelling GIS-centric web applications - without writing a single line of code. It is also designed to offer even more flexibility than any of Esri’s other out-of-the-box app builder tools, namely, Web AppBuilder, StoryMaps, and ArcGIS Dashboards.
Unique capabilities
Flexible layouts
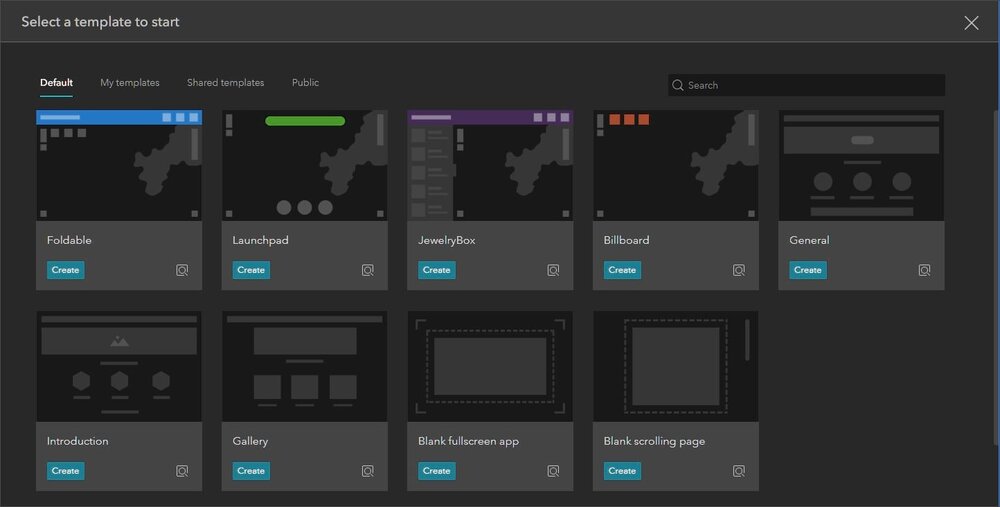
With Web AppBuilder’s intuitive templates, we can easily create captivating web applications. Likewise, Experience Builder also gives us templates we can choose from, to quickly get an application up and running.

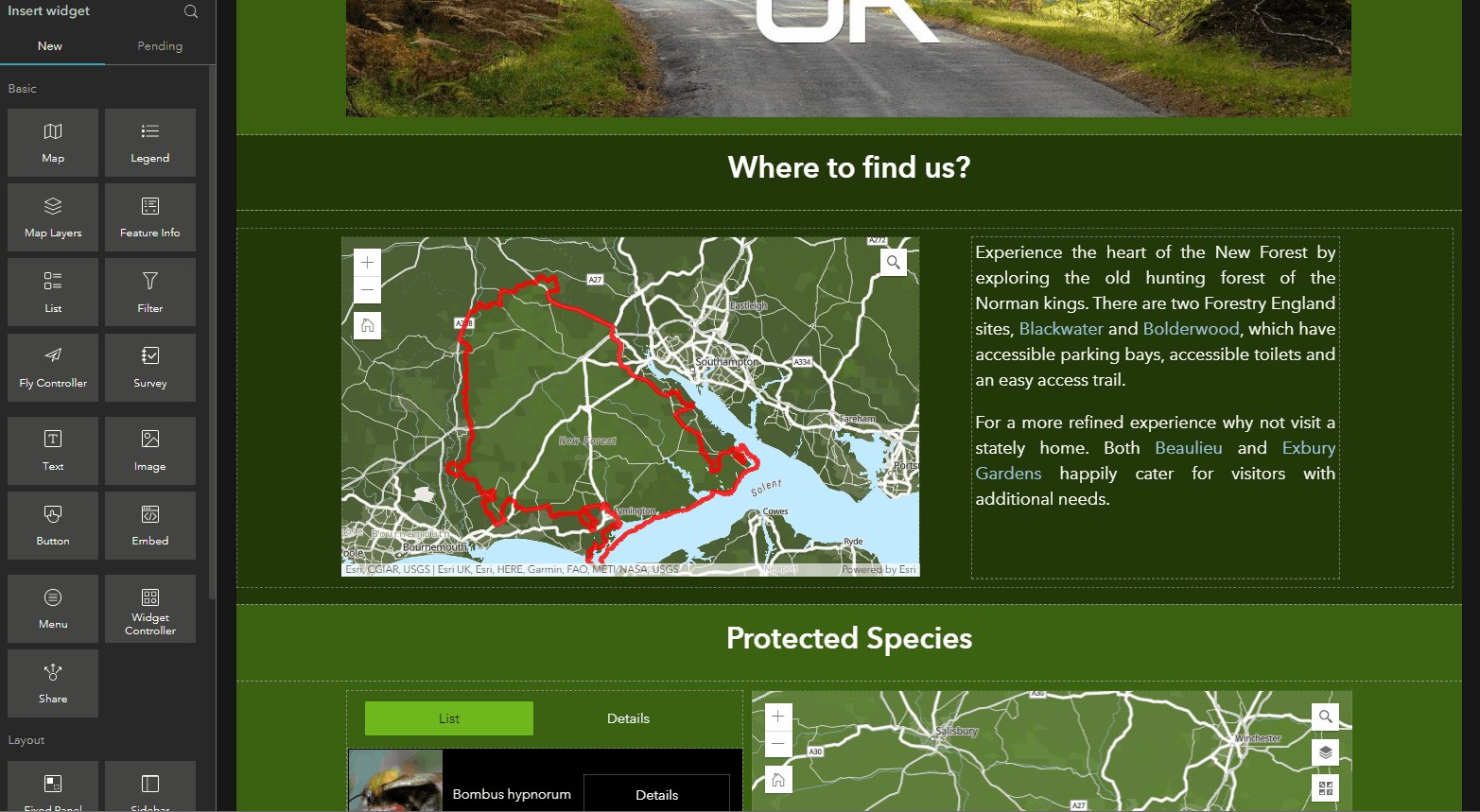
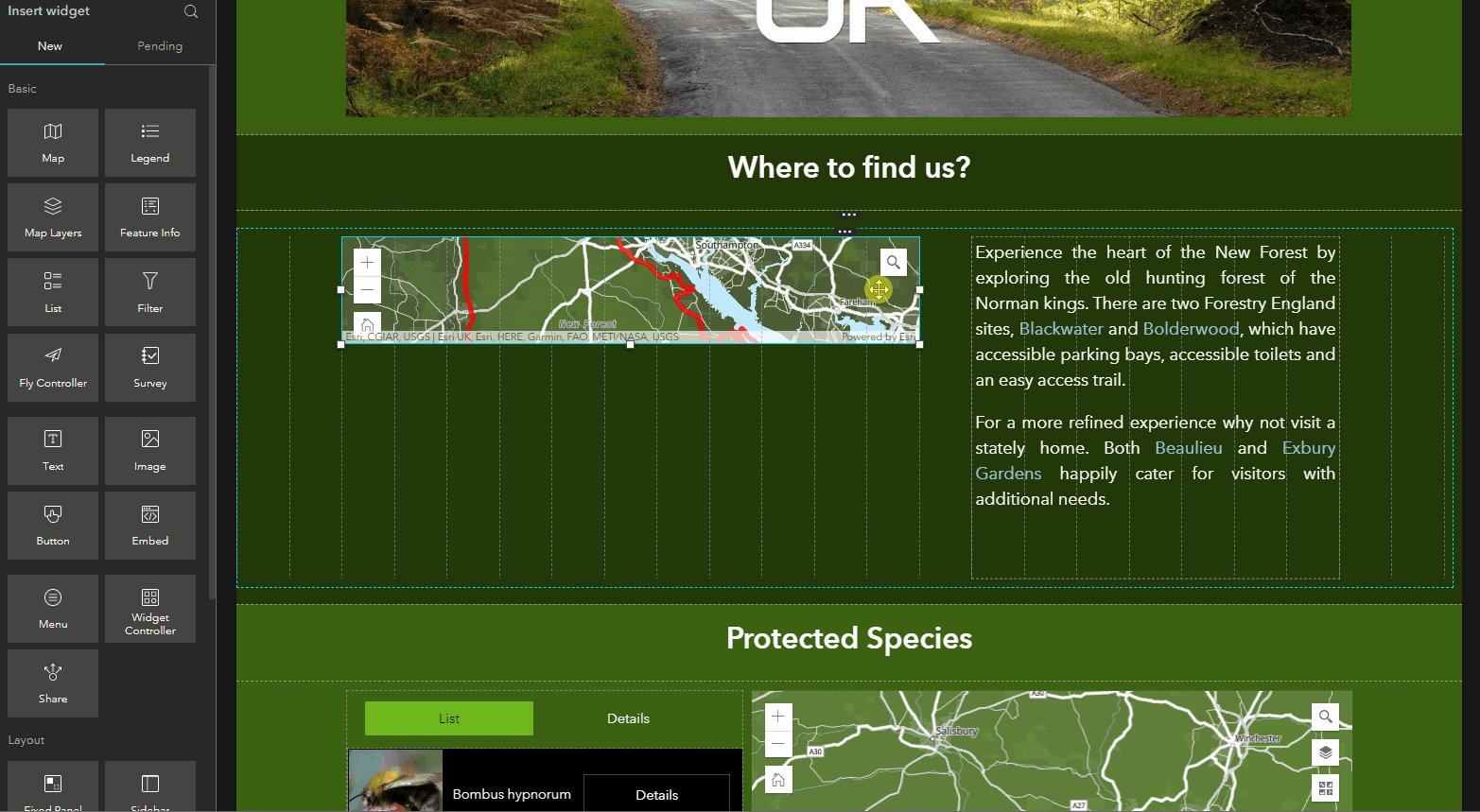
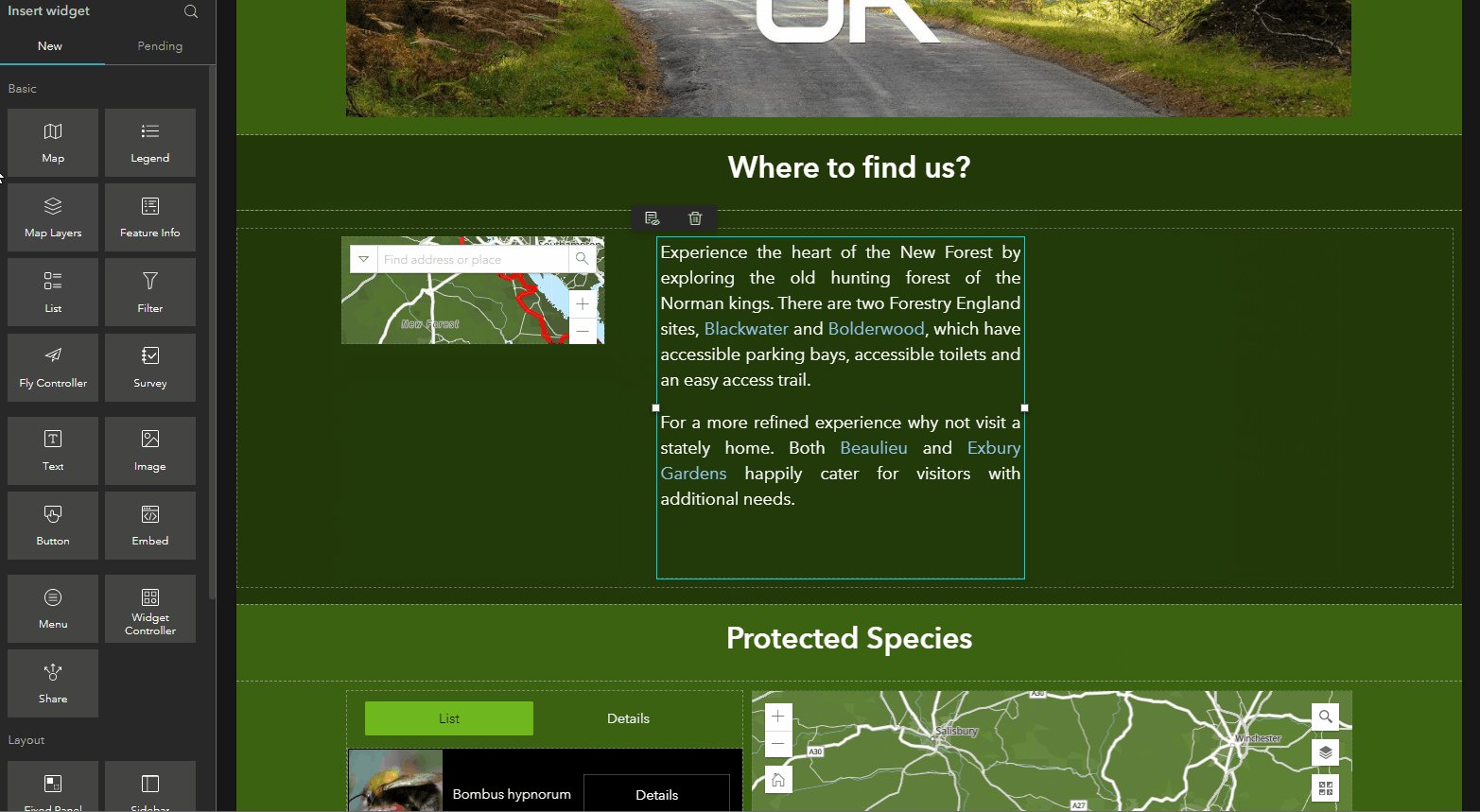
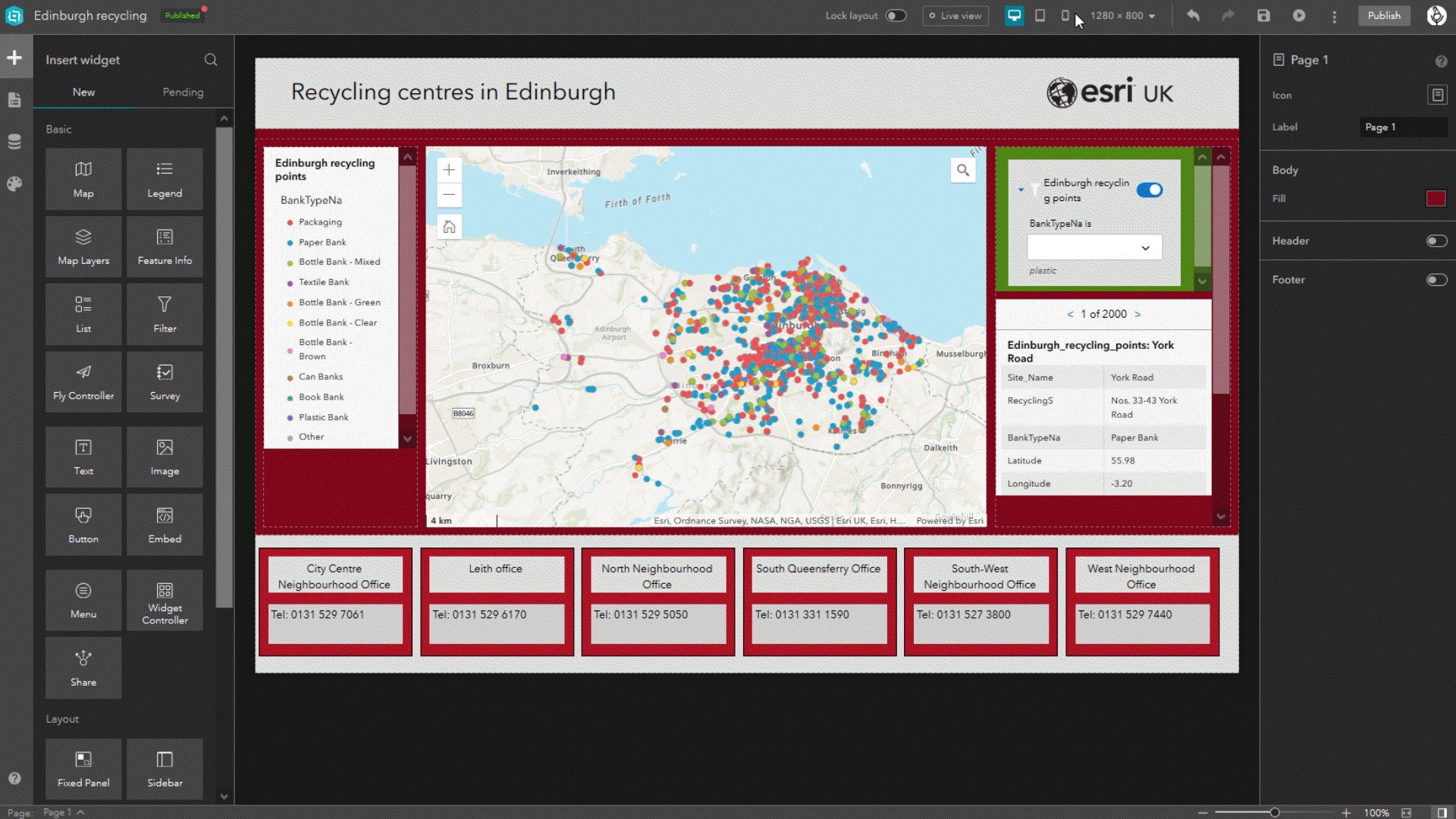
Unlike Web AppBuilder, Experience Builder also gives us full control of the layout and contents of our web applications. In other words, we don’t have to stick to the layouts of the templates that are provided to us. For example, you can customise your page layout from scratch using Experience Builder’s page elements - such as the Row or Column widgets. These layout containers can be used to position and organize content side by side in an aligned row or column on a page. As a result, we can build map-centric or non-map apps, and display them on a fixed or scrolling screen, on single or multiple pages.

Mobile-adaptive design
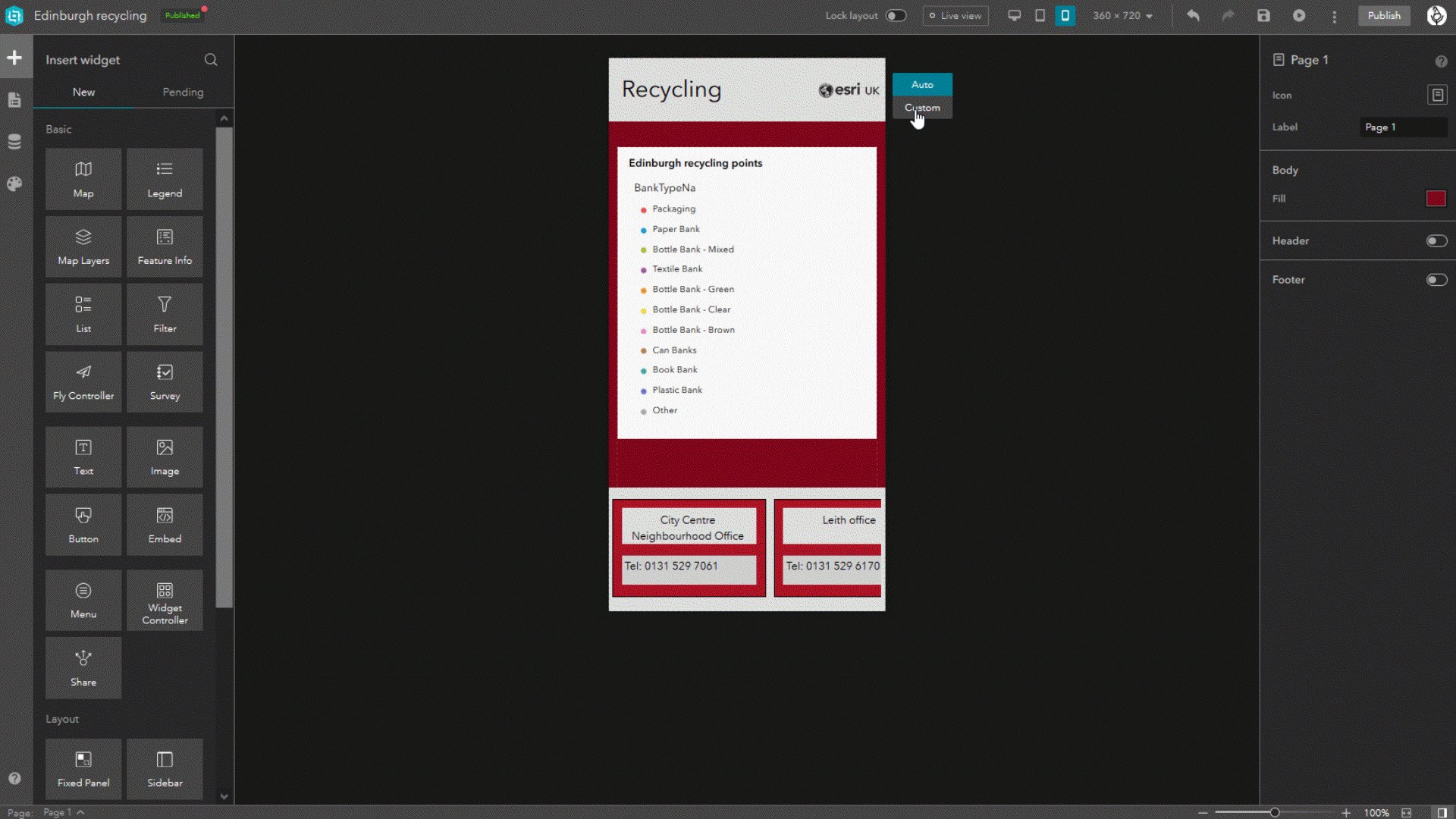
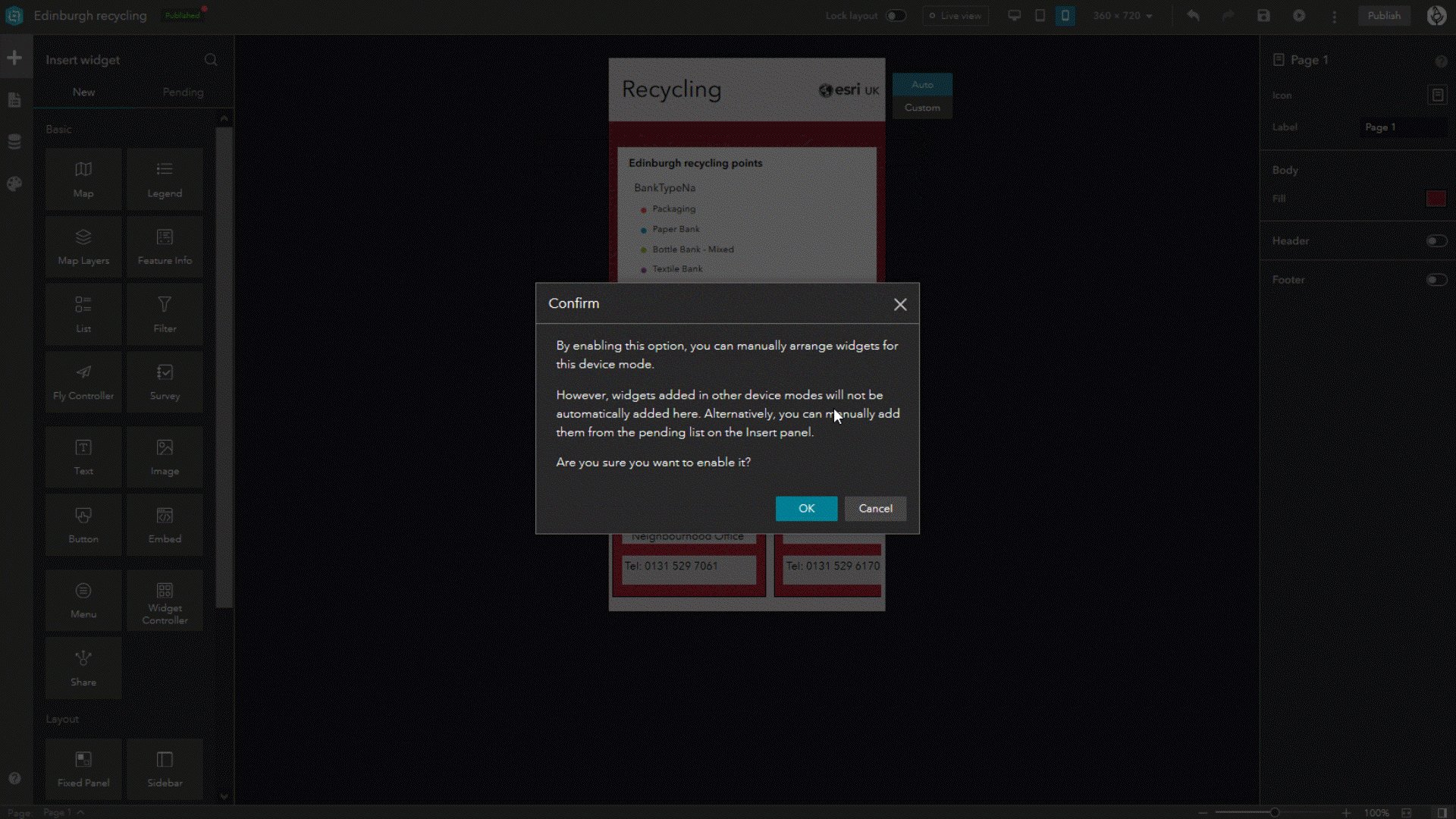
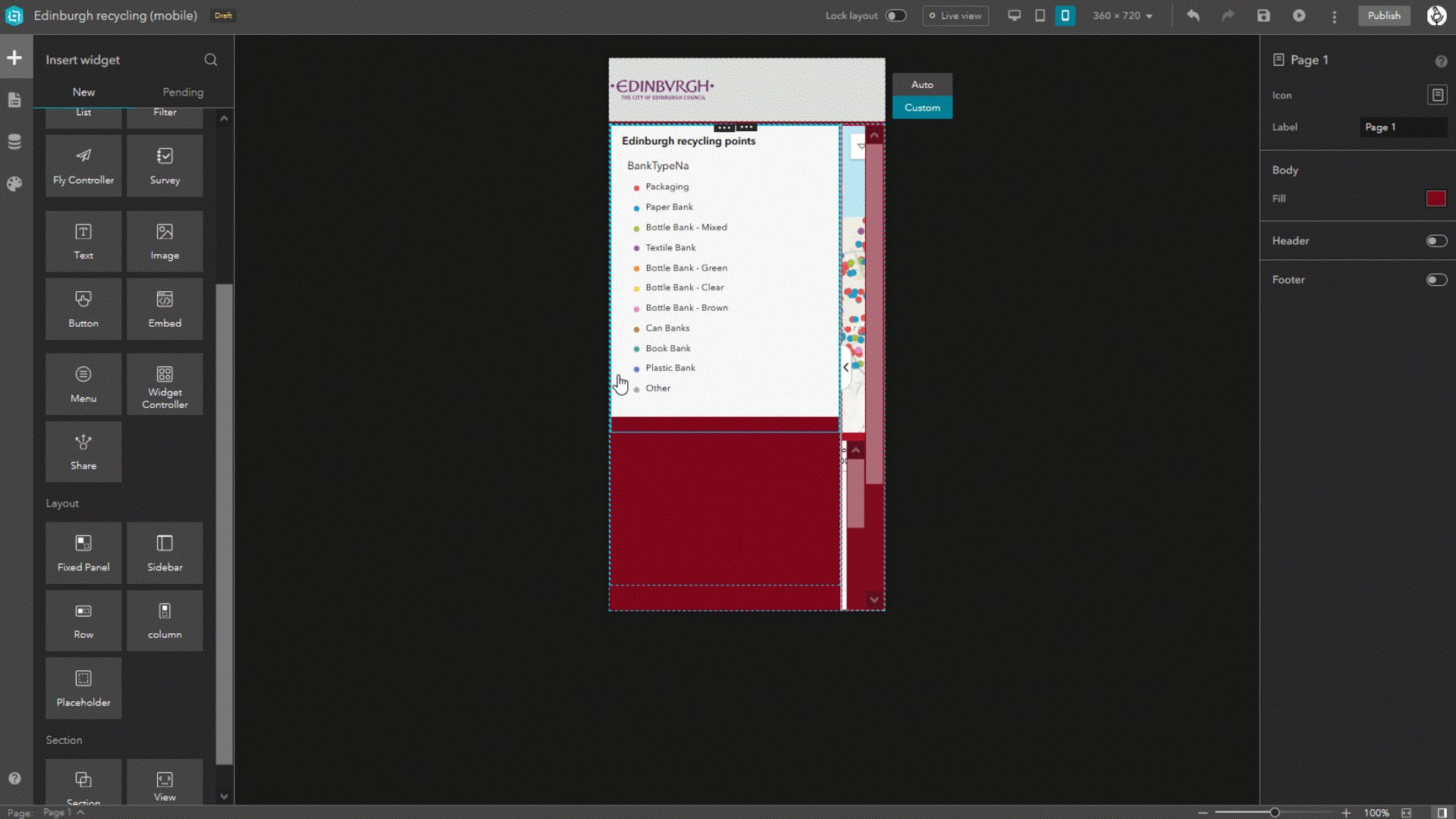
In my opinion, one of the most powerful things about Experience Builder is that you can configure and create different page layouts for your web experiences, so they perform well on all screen sizes. Like Web AppBuilder it automatically supports adaptive design but you also have the option to switch to Custom and create a modified experience for different screen sizes.

To get a preview of your page just toggle the live view switch, then change the target device to preview what it looks like on a selection of screen sizes.
Extensible framework for developers
If you need customise your web application further, the ArcGIS Experience Builder Developer Edition could help you with that too. The Developer Edition allows us to extend Experience Builder with our own widgets, templates, and themes. If you want to know more about how this could be done, please watch our Box Set video Customising and Extending Experience Builder.
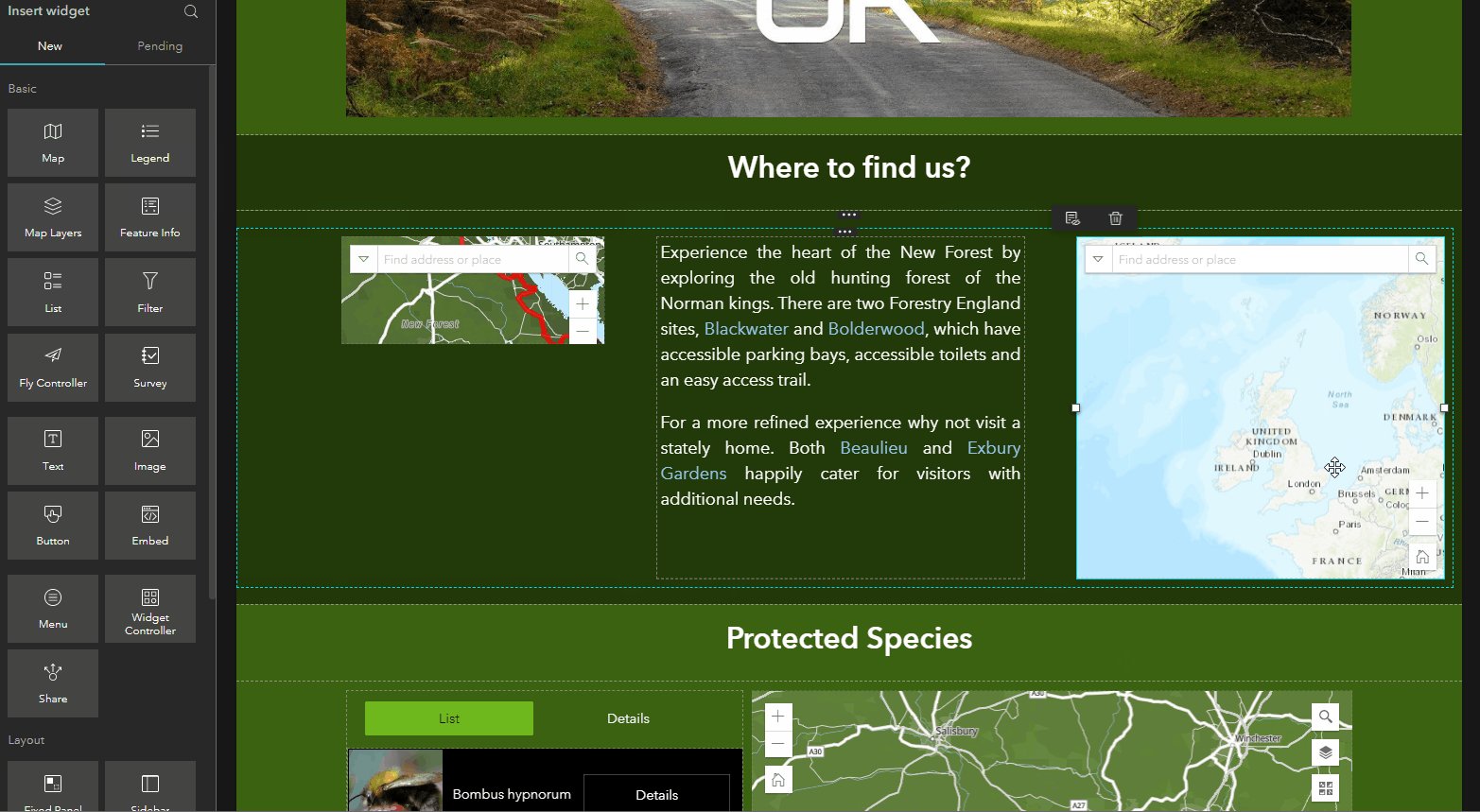
Integrated 2D and 3D maps
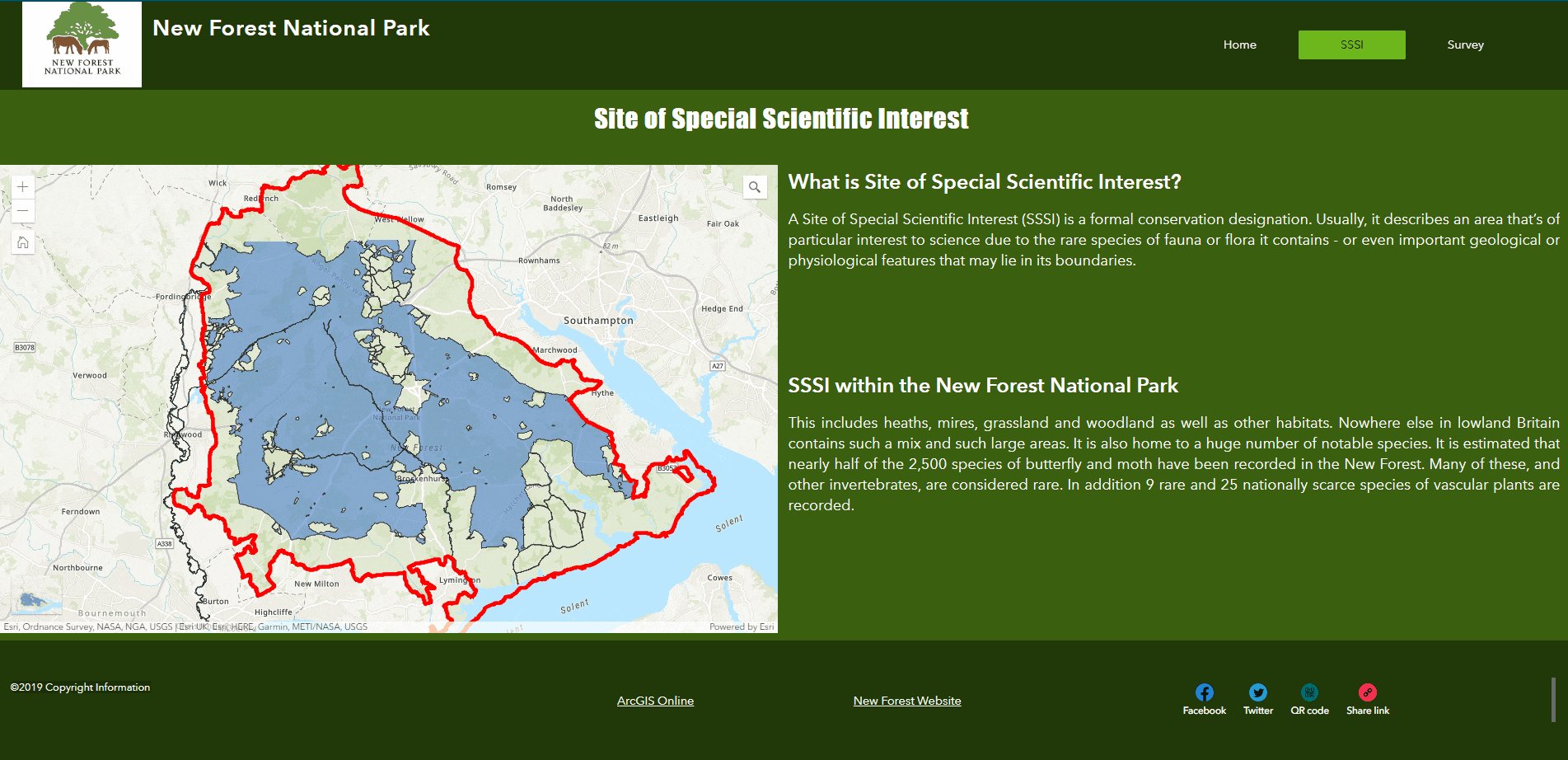
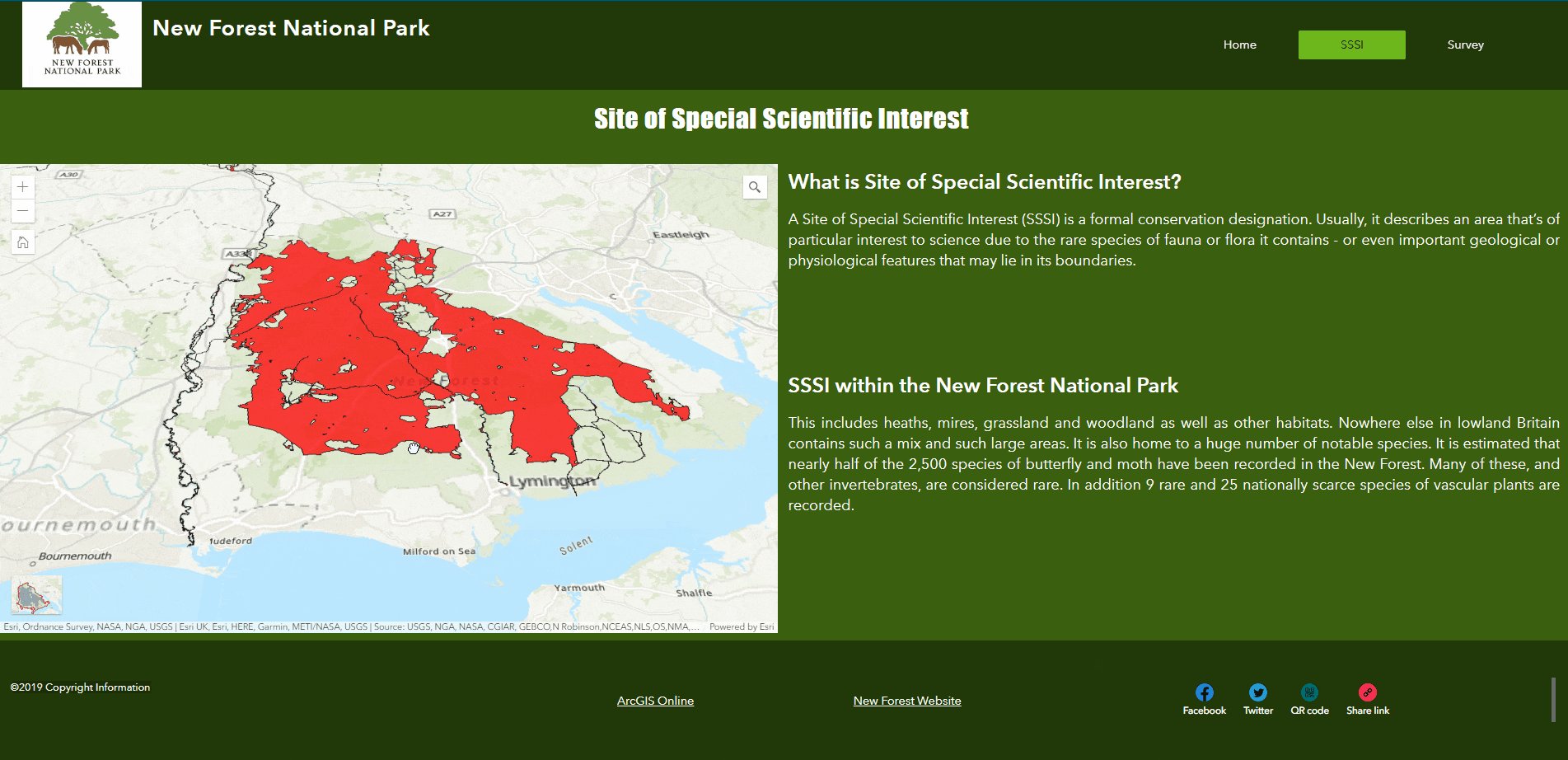
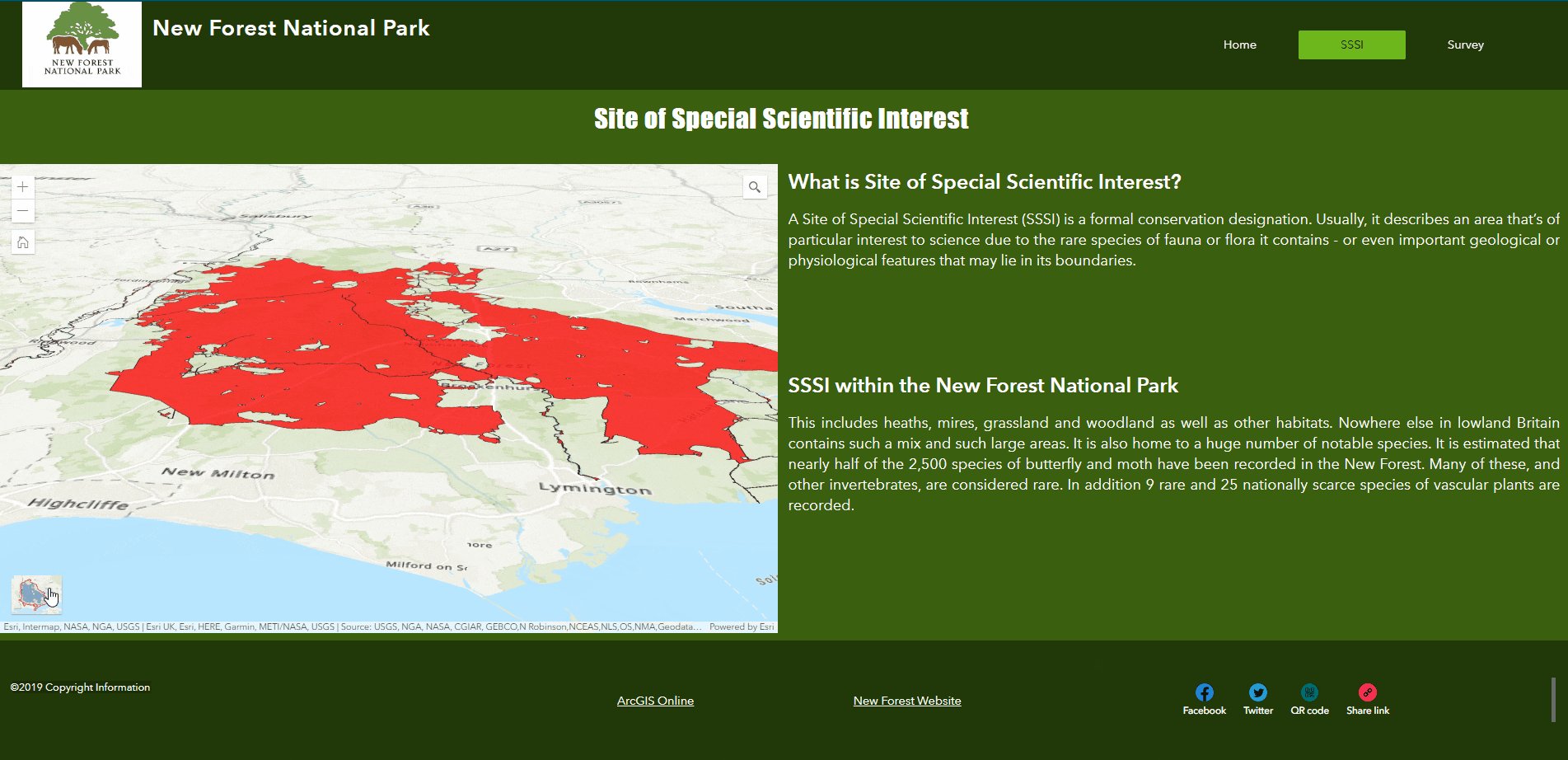
For me, one of the most exciting things about using Experience Builder is that I am able to include a 3D and a 2D map in one application, which is currently not possible in our other web app tools. It means you can do things like this:

Ability to integrate Survey123 and embed a URL or code snippet
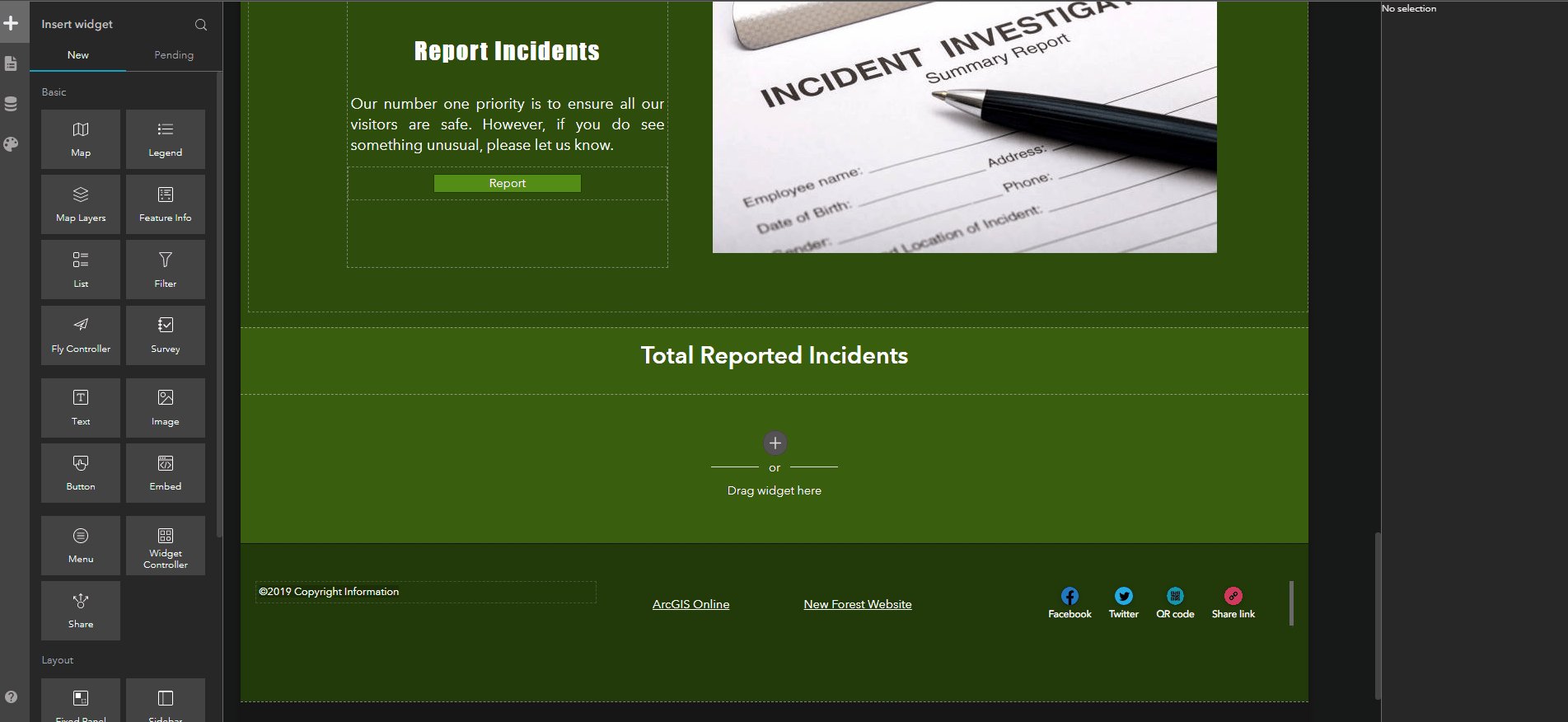
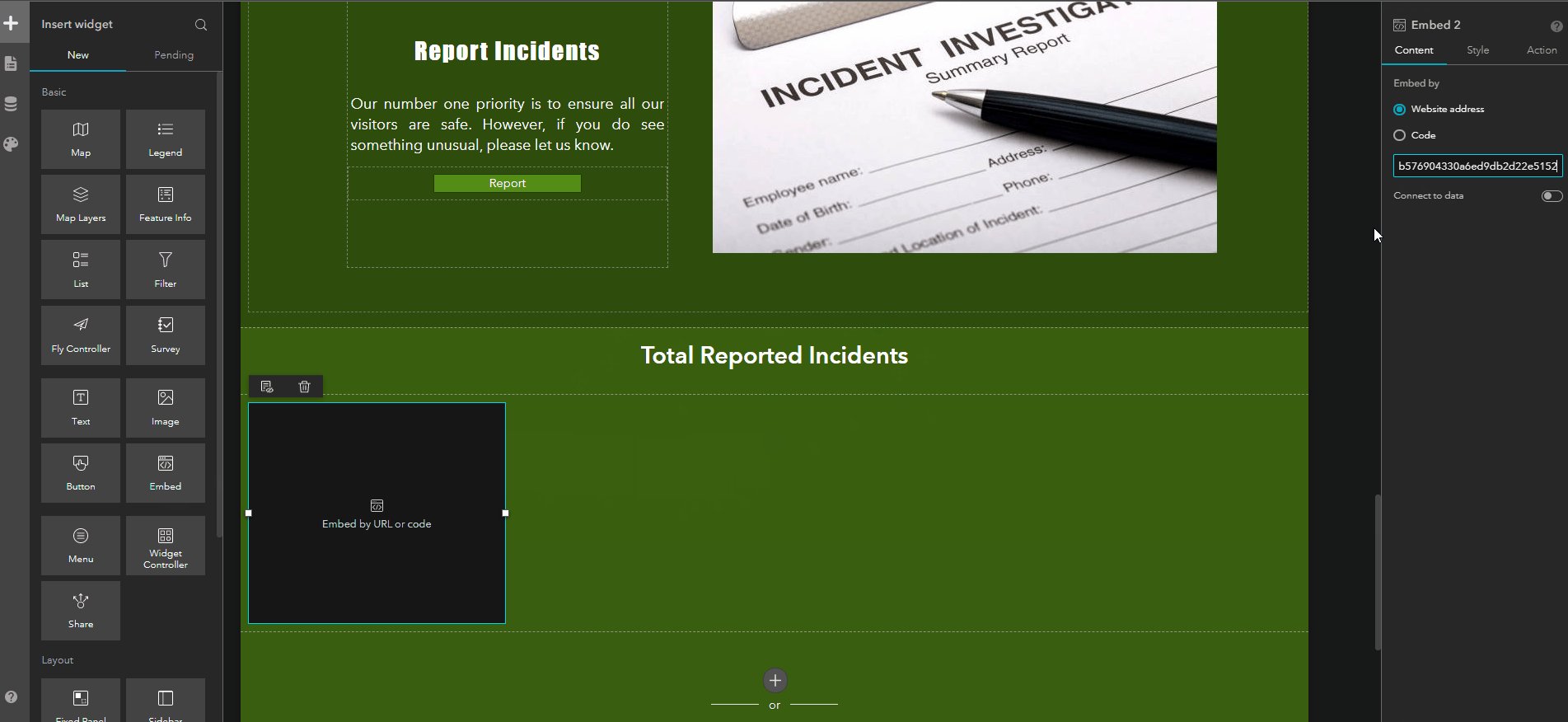
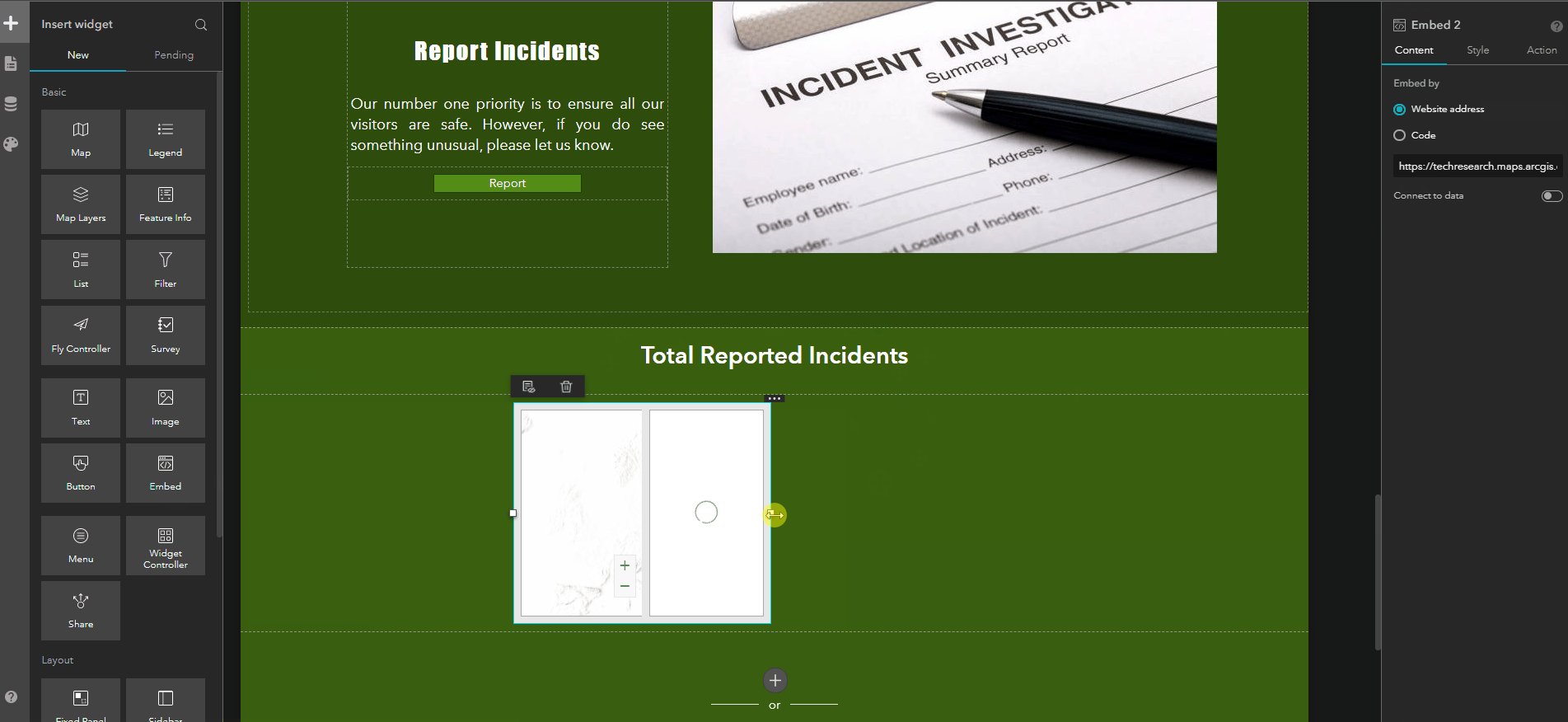
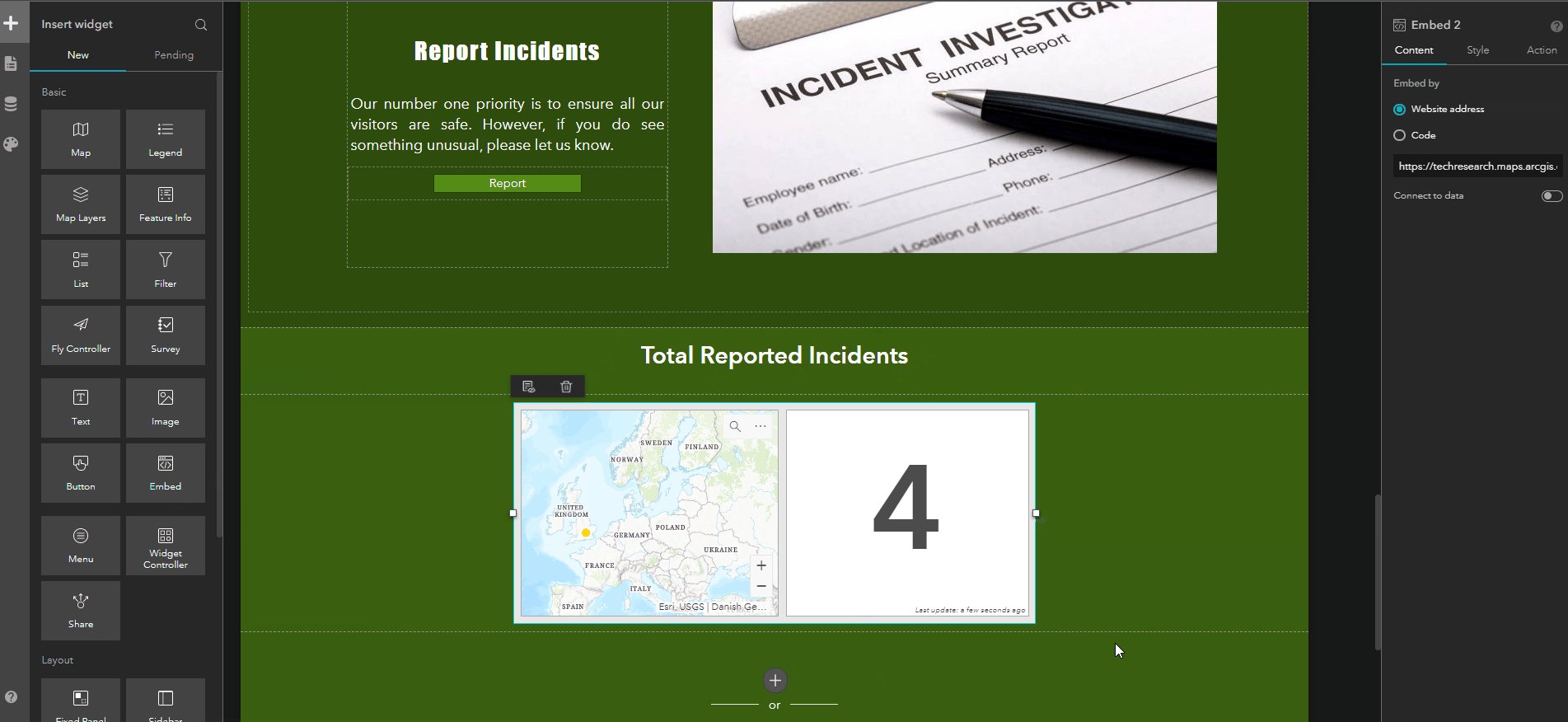
Another noteworthy advantage of using Experience Builder is that you can use the Survey widget to create and deploy your surveys in your web application - and no, you don’t need to create them separately on ArcGIS Survery123 but you can still open/edit your them if you wish! Furthermore, using the Embed widget, you can embed URLs or code snippets to bring in useful features into your application such as the real-time monitoring feature from ArcGIS Dashboards:

Considerations
Like everything in life, there are a few things you need to consider before you decide to use Experience Builder. As it offers more flexibility than other ArcGIS web app tools, there is a steeper learning curve. Experience Builder is relatively new and doesn’t have the range of widgets that Web AppBuilder offers. It is still being developed and the gallery of widgets and online resources will grow with time - look out for new widgets at the end of the month. Note: any custom widgets created for Web AppBuilder are not compatible with Experience Builder (and vice versa). They need to be recreated using the Experience Builder Developer Edition.
Web AppBuilder is the way to go for quick solutions, but should you want a more tailored design then Experience Builder can be used to build your app.
In summary, I believe Experience Builder is a brilliant web-development tool for people like me who need that additional layout flexibility in their web applications. We can: build single or multi page apps (map-centric or not) for display on a fixed or scrolling screen, interact with 2D and 3D content in one app, add interconnected tools with drag-and-drop widgets, deploy responsive apps to any device and design custom app templates - all within one platform.
Need more examples to get inspiration?
-
-
Esri UK boxset - Unifying ArcGIS Apps using Experience Builder