For the last three or so years I’ve been talking non stop about an app called Sweet. As we are gearing up for our biggest release to date, I've been reflecting on why we started this journey. I thought you might be interested to hear about what Sweet for ArcGIS is and why we made it.
When we set about designing Sweet we knew we wanted to:
-
Create an easy to use web based app for editing data, making it so anyone can edit GIS data through a browser
-
Remove lengthy quality assurance processes by ensuring that any data edited is always valid and ready to be used, whether that is in further analysis or reporting
-
Make Sweet flexible enough to model any type of editing workflow, from capturing habitat polygons to editing planning applications
These design principles mean that you can create editing apps and make them available to the relevant people in your organisation, or even the general public through a web browser - without having to worry about fixing the data they create. You can be sure that your data is accurate and ready to be used in seconds!
How? Well let’s take a look.
Sweet Rules
Sweet rules simplify complex and manual tasks, and at times automate them. Rules come in all shapes and sizes and are set up on a per app basis, meaning you can choose which rules apply to your data depending on the workflow you’re tackling. In this blog I’m going to shine a light on spatial, attribute, trigger and action rules.
Spatial rules
Spatial rules define where features should be, where they cannot be and how they connect to one another. You might already use these concepts in your own data models and know these rules as topology rules.
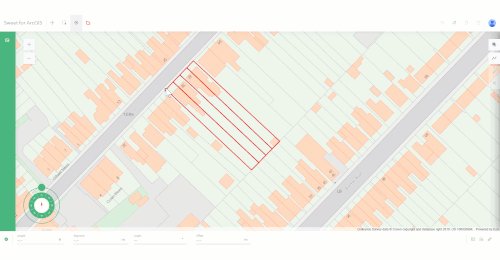
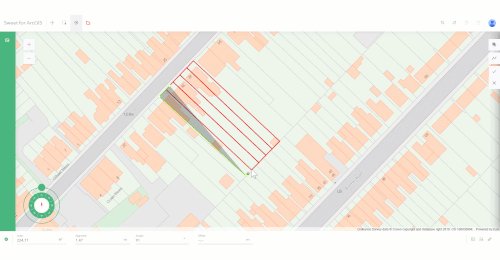
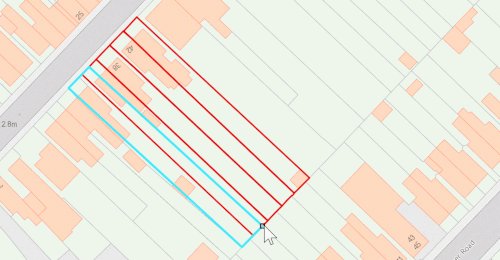
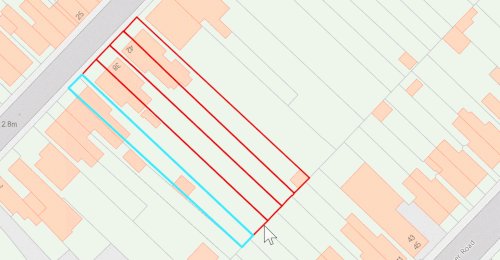
In this example, Sweet takes away the complexity of having to manage the overlaps and prevents gaps being created when a land parcel is created and reshaped without the user having to perform any additional edits.

There are lots of spatial rules to choose from such as whether features are contained within the boundaries of other features or making sure a feature is fully covered by another.
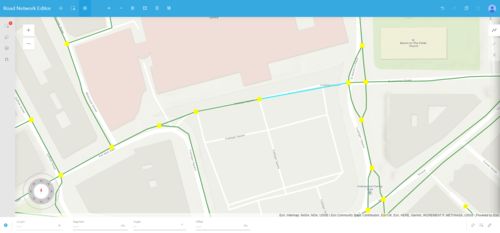
In a different example Sweet knows that two road links must connect via a junction node, so it automatically creates the junction node (yellow dots) when the user creates a new link (bright blue line), making the data model valid.

Rules are run on every edit and Sweet handles any data not complying to the rules, meaning your data is always spatially valid. So, no more QA tests and revisions.
Attribute rules
Attributes are always up to date as Sweet can automatically calculate a field’s value, whether this is based on an edit to another field or a spatial edit. This is done using Arcade rules.
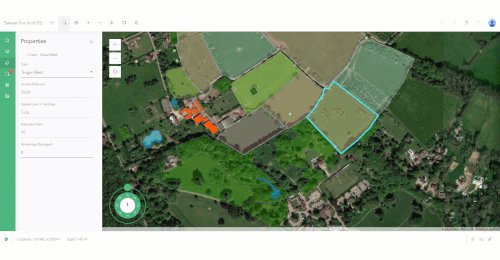
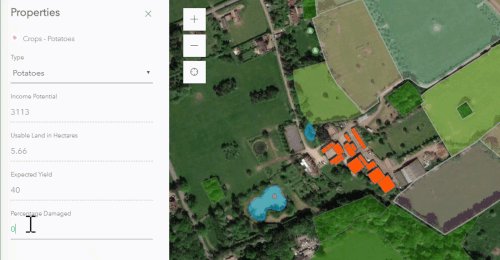
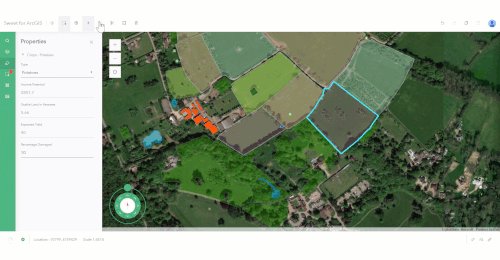
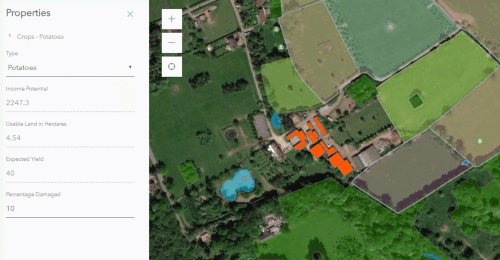
In this example we have a rule that looks at the size of a field, the type of crop, the expected yield and whether that field has any damage that would prevent crops being revenue generating. The rule populates the field Income Potential.

We could do this using field calculator every time we make an edit, but we would need to remember to do this, and if we made this app available to others we would be relying on them knowing they should do it and how. With Sweet we take away this risk because the rules are always run on every edit.
Triggers and Actions
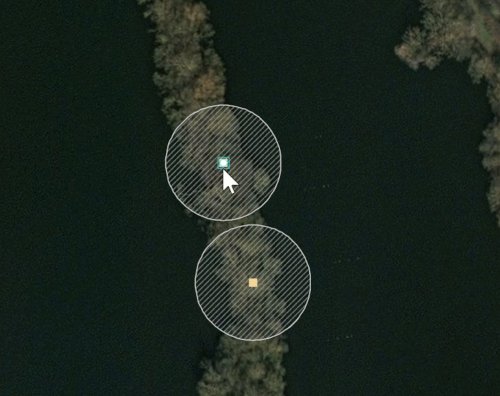
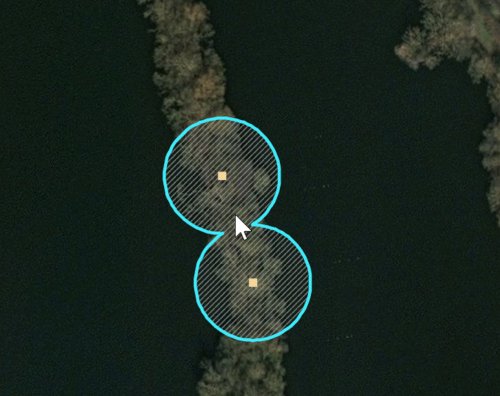
Triggers and actions allow you to run a series of tasks. Triggers will run every time an edit is made. For example, when you add a hazard point, a contamination zone is automatically created:

Actions on the other hand won’t run on every edit, they’ll wait for a user to prompt them. This could be; I’ve created a new Land Ownership parcel, so I press an action button which will send an email, using web hooks, to let someone else know the data is ready.
Feedback
Sweet’s feedback is designed to show users the impact of their edits and to help them make informed decisions whilst editing. Like rules, feedback is configured on an app by app basis.
Map Feedback
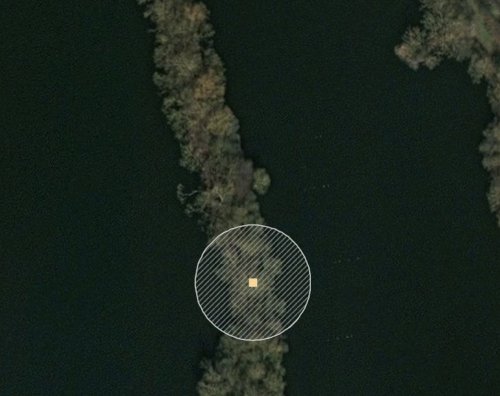
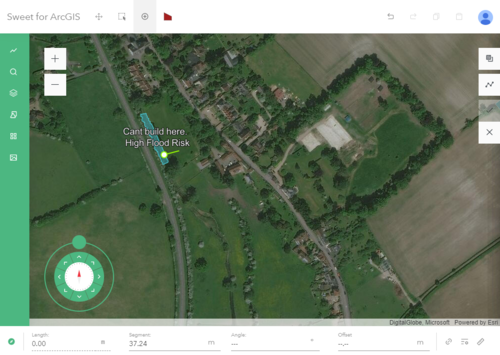
Map feedback is probably my favourite feature in Sweet and, like rules, comes in too many forms to go into detail in my intro blog. At a high-level, map feedback shows a user feedback on the map whilst they’re editing. In this example we are providing feedback as a user is creating a new housing development and goes over a flood zone.

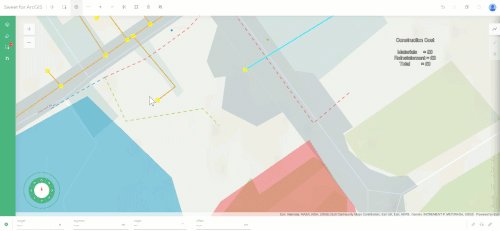
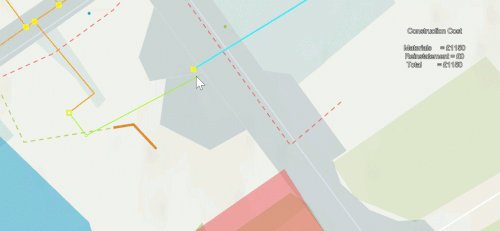
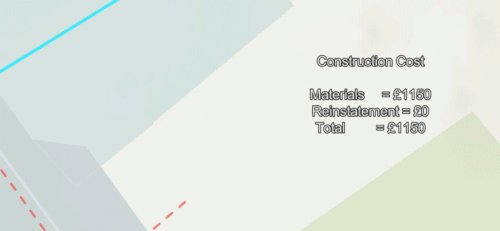
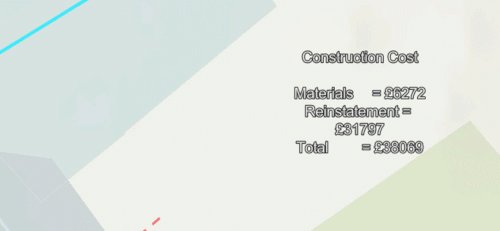
Here I’m showing off a little by calculating how much it will cost to construct a pipe in a busy city centre every time I click.

Charts
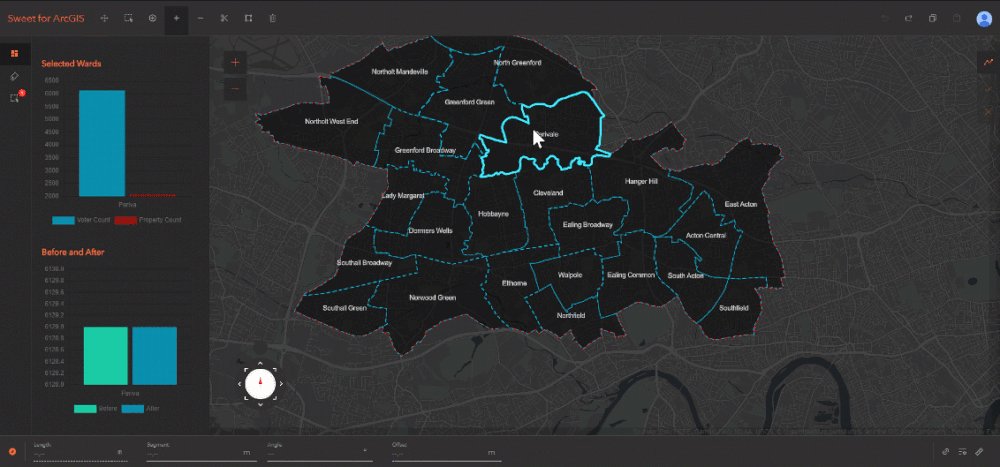
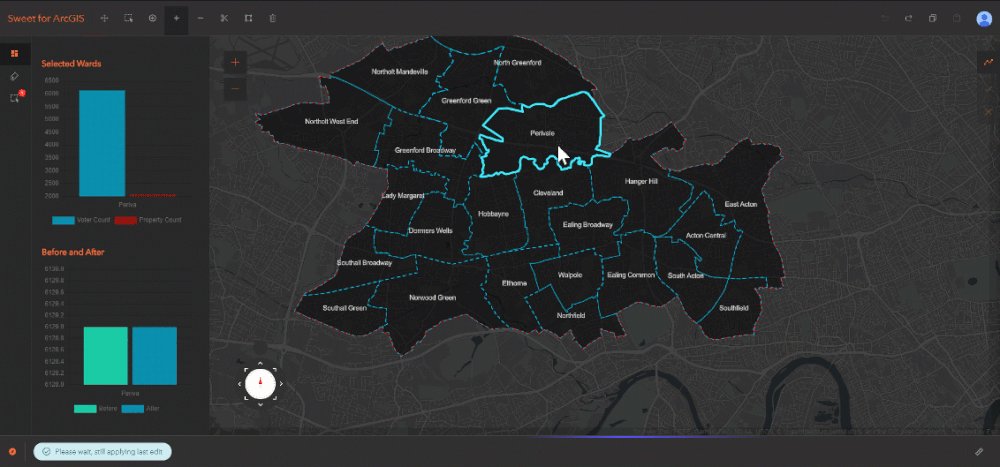
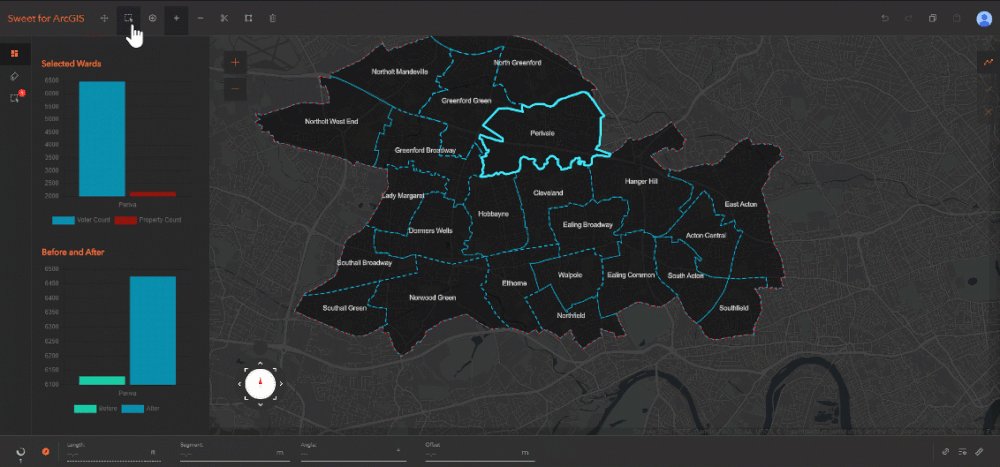
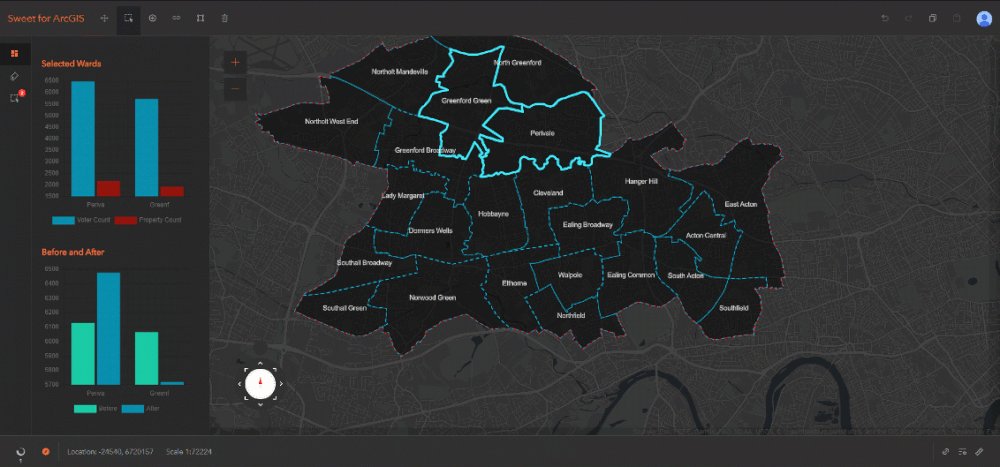
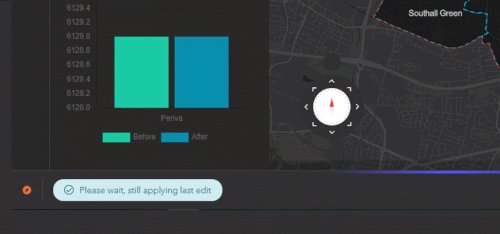
As Sweet uses Arcade we can do some pretty neat stuff like comparing before and after an edit. A great way to give this feedback is using dynamic charts that change every time a user makes an edit. In the below image you can see how changing a ward boundary changes the number of voters in the ward:

Messages
Sweet will give messages to a user to let them know if a rule, such as handling two overlapping parcels has run. This lets them know why the data has changed.
You can also set up your own custom messages and have them appear as balloon messages or in the footer, the choice is up to you.

User Interface
The last piece of the Sweet puzzle is the user interface. As a product team our focus is looking at how we can make the process of editing data easy and accurate. For example, tools will only show up in Sweet when you can use them. This makes the interface easier to understand and lowers the learning curve.
Other examples include using a track pad to navigate around the map whilst editing, which works using a mouse or with touch. We’ve also taken time to consider what we call things. If you have tool labels switched on you’ll see buttons such as Add and Subtract rather than Append and Clip. Again, this is to reduce the learning curve for users new to GIS.
All done
Hopefully, this blog has helped to demonstrate that Sweet is designed to make editing simple and to ensure that the data created and edited is usable within seconds. Rules take away complexity and feedback gives you all the information you need in an intuitive web app. Sweet can be configured to any editing workflow and made available to the right people - whether they have a background in GIS or not.
If you want to know more check out Sweet’s website here which has videos and resources available, and get in touch if there is a workflow, you’re interested in.