Sweet for ArcGIS is a bit like the Swiss army knife of Web Editing (hang with me here…).

Sweet – the Swiss army knife of web editing
- You can take it into the wild! Whether you’re online or off-grid, Sweet is designed to take all your complex business logic out there with you in the field. This means that you only need to build one application and have peace of mind that wherever your users make edits the data quality will always be good.
- It’s versatile, there is a tool for everything! Sweet has the full spectrum of web-editing workflows – whether you’re looking for simplicity with a pared back editing experience, or very tailored multistep workflows with attribute validation and topological rules, Sweet has you covered.
- It’s precise! (like Swiss engineering). Our editor is designed to ensure that your data is collected correctly at the point of capture. Our digitisation tools support precision editing with exact coordinate entry, offsets, snapping, geolocated points and more.
- It can open a bottle of wine! Well, no… but maybe in a future update?
A big reason Sweet for ArcGIS is able to deliver this high configurability is down to the ability to extend parts of the applications configuration via custom scripts, written using Esri’s Arcade Scripting Language. Inside of Application Builder the Arcade language has been augmented with a ton of additional functions and features which knit into the fabric of the application in order to work with all the capabilities of the Editor. What this means is that it is possible to: open up parts of the user interface, pass data back and forth to external webpages inside/outside the application, access information about the logged in user and much more!

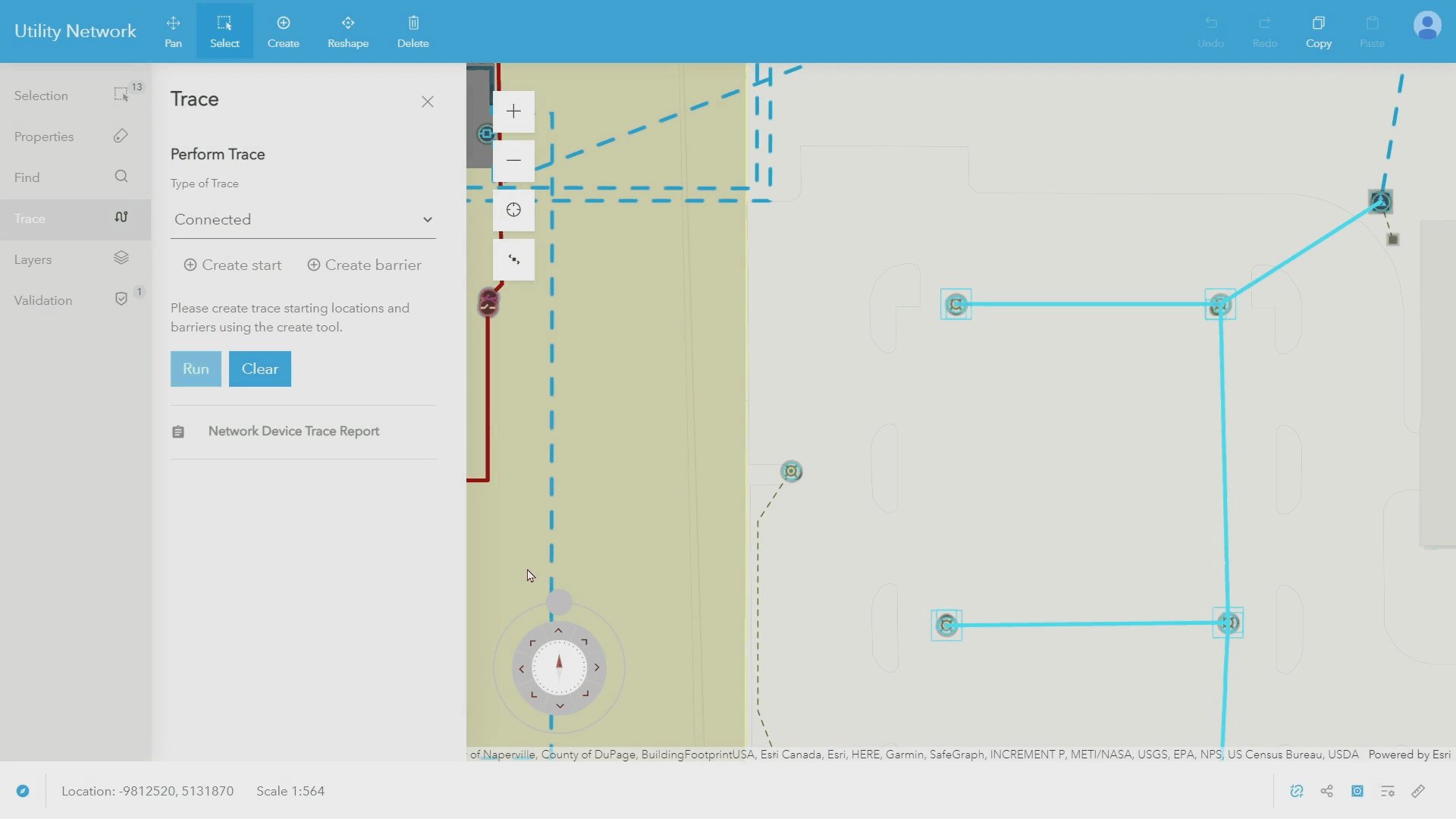
Use Arcade in Sweet to configure and control parts of the user interface.
In this blog I‘m going to run through a few samples (Sweet treats you might say?) of using Arcade to create tailored workflows. Some of these concepts are shown in our recent conference videos (here and here), so if you haven’t had chance to take a look I would definitely recommend having a watch!
Attribute Rules
Arcade Scripting can be used to supercharge all manner of parts of the data collection and editing experience, beyond doing simple attribute calculations. For example, fields can be dynamically hidden/displayed to the user, made nullable, validated and corrected all via an Arcade Script.
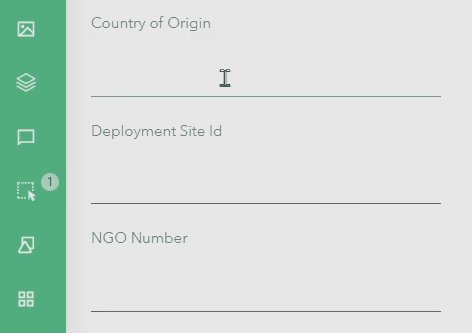
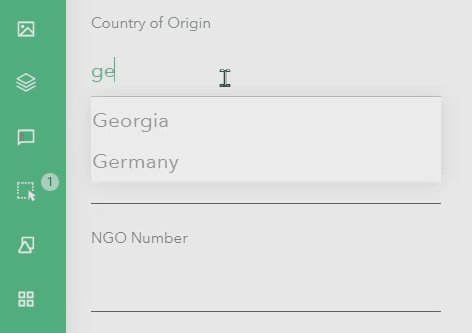
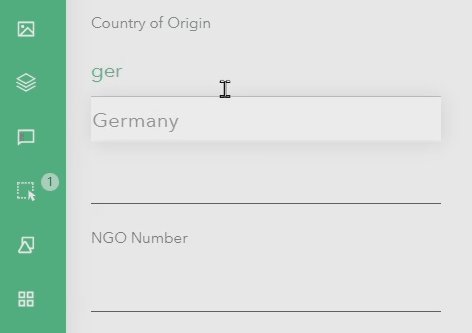
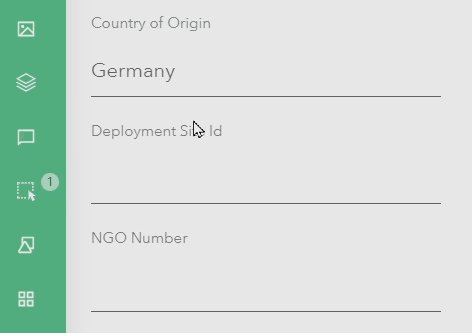
One of my favourite options is the capability to dynamically generate a Choice List for a data editor to pick from based on information from another dataset, such as a table or another layer. In the below example I am offered choices of potential country names based on reference data from another service hosted in my portal, importantly the list of available choices will be updated as the data in this reference service is updated. In fact, it is even possible to have this table be updated from within Sweet as new Identifiers not on the list are selected using a data editing Trigger!

Allow users to search for a valid value when entering data into a field.
Smart Feature Templates
Configured using Arcade scripts, Smart Features are a new capability in Sweet which allows you to automate the creation of multiple features, across multiple layers, in one single editing action.
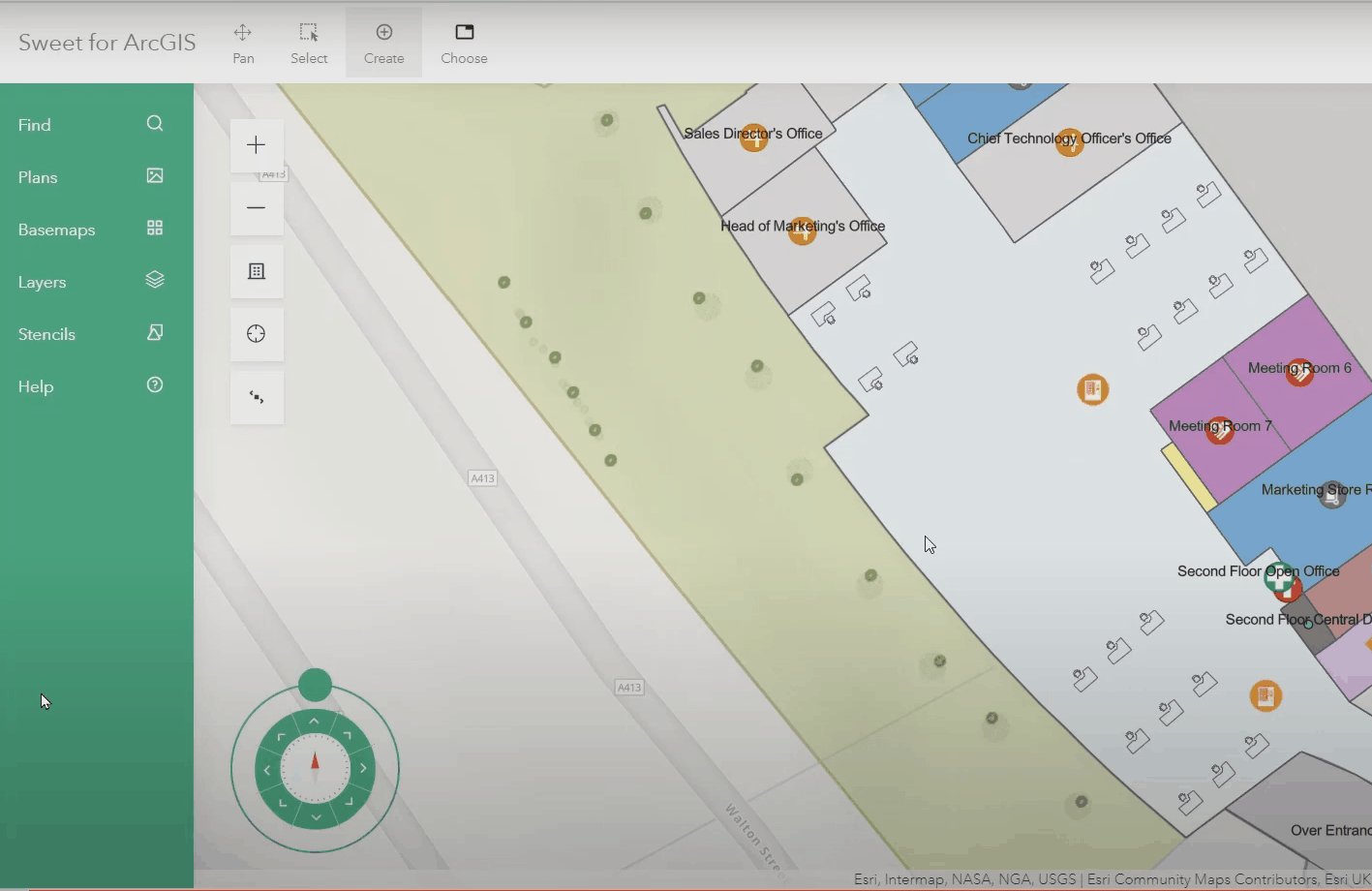
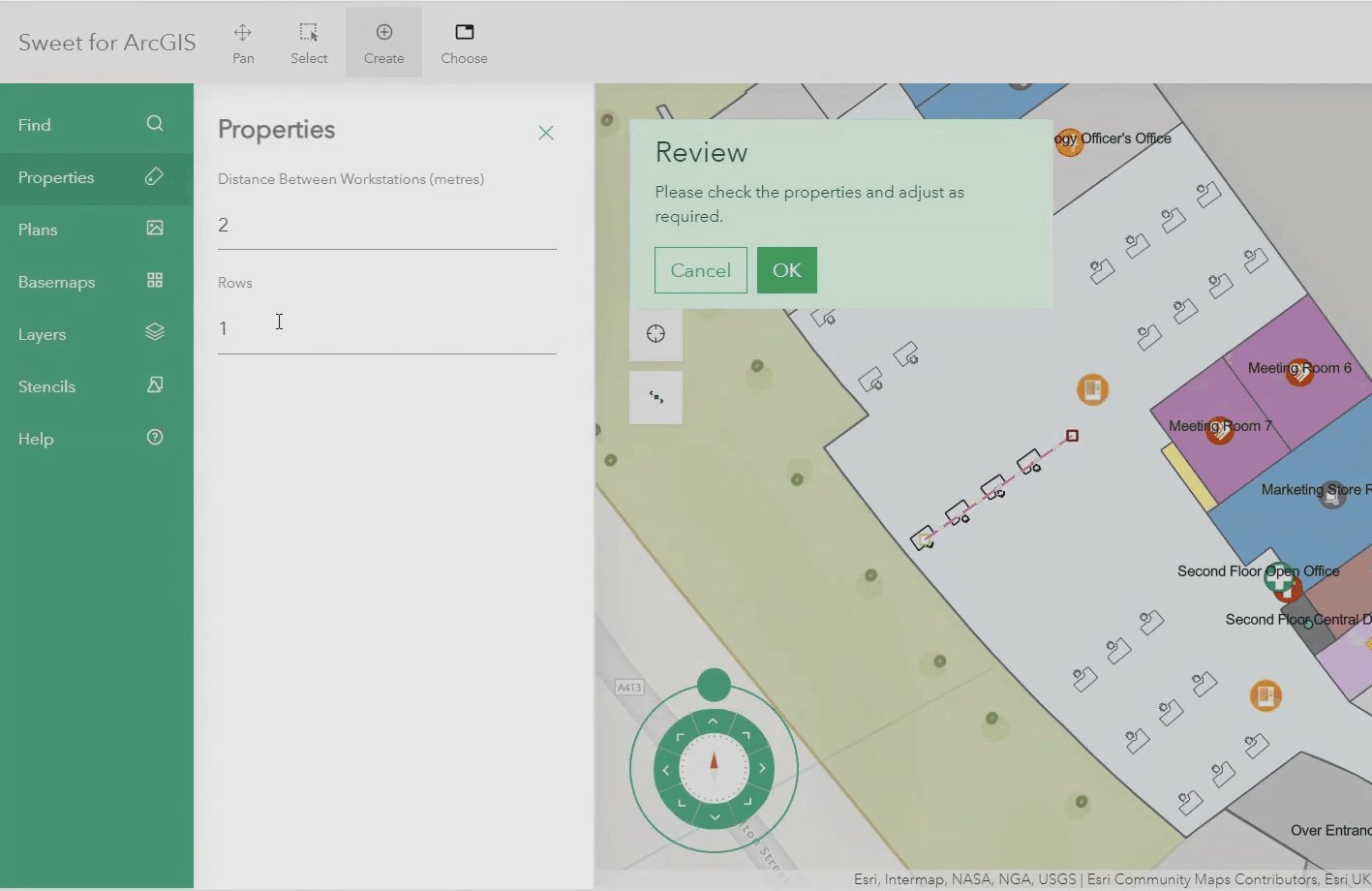
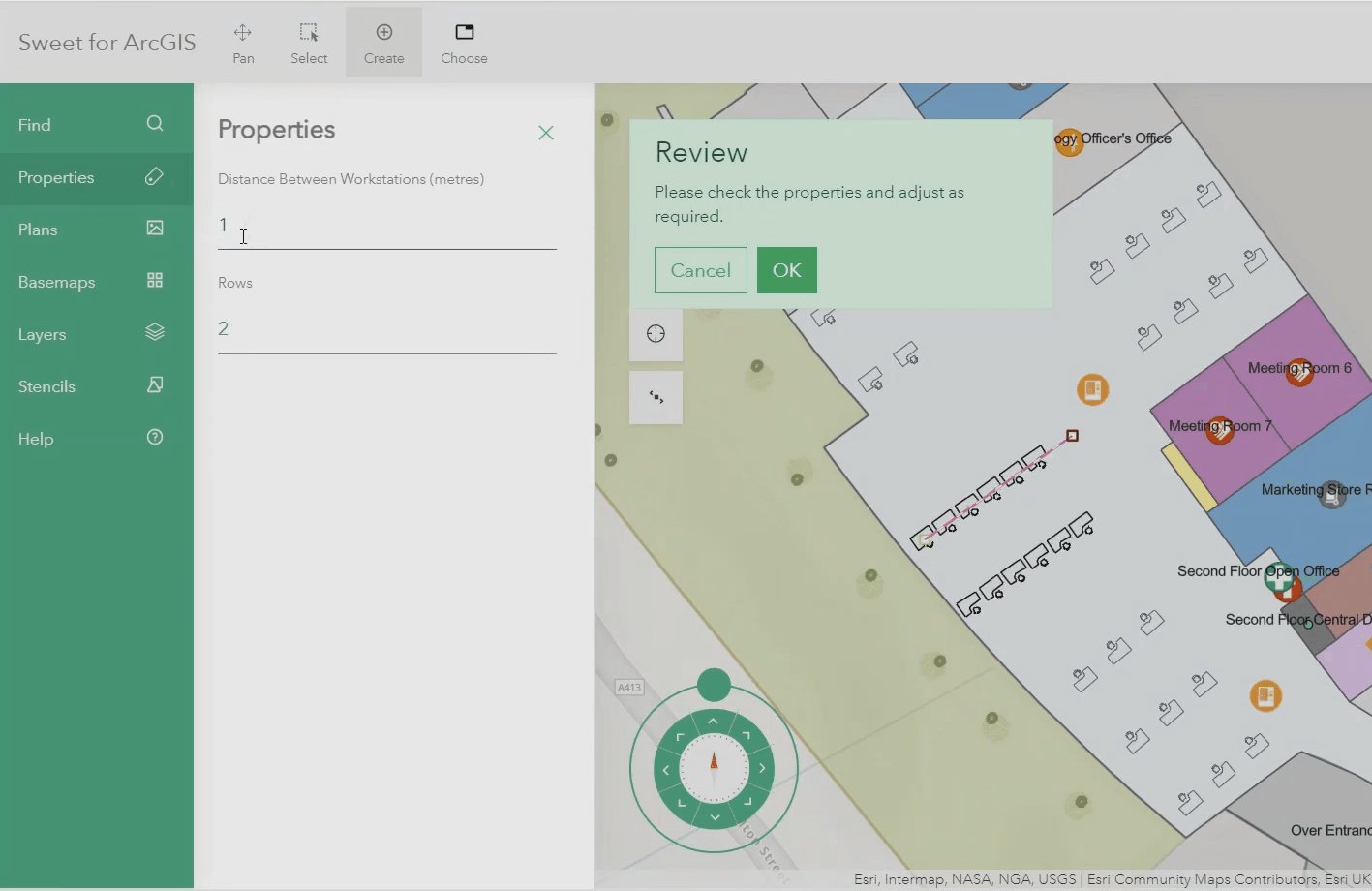
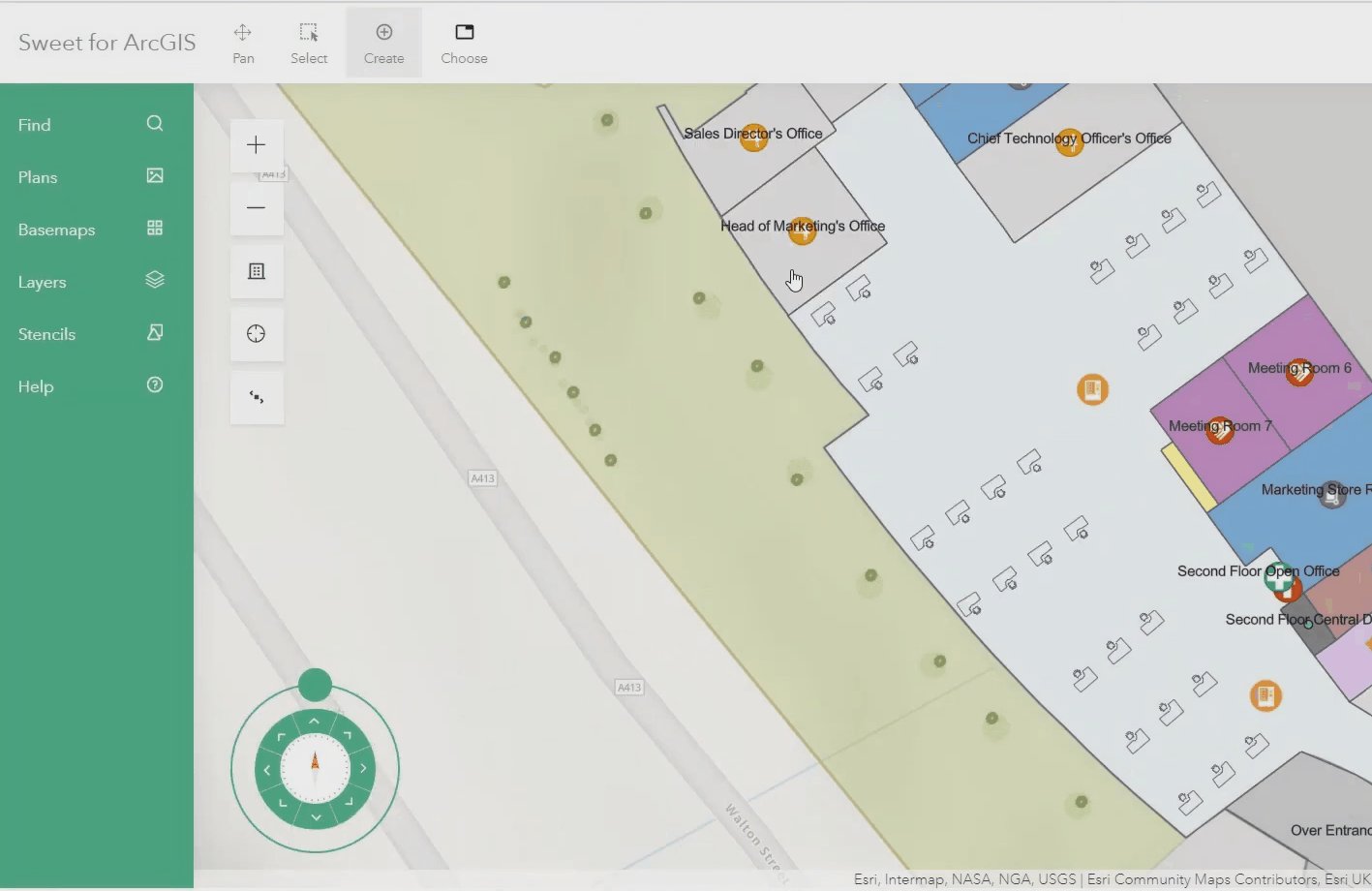
For example, say you want digitise a line of desks in an office, each with a corresponding chair. To do this the “classic” way you would have to manually go through clicking for every single feature you are attempting to add – a time consuming and inaccurate process. Smart Feature Templates allow you to semi-automate this process. Instead of drawing points for each new feature, you can draw one single line and then observe as a number of new desks and chairs are automatically generated at consistent spacing along the line.

Use Smart Templates to automate the process of creating many features at once
Configuration:
Smart Features are configured in three main parts:
- Capture Parameters – User input parameters can be created for editors to fill in during feature creation. The values selected can then be referenced in the Arcade Scripts which control Capture feedback and Execution tasks.
- Capture Feedback – An editing experience needs to be intuitive to the end user, clearly sign-posting the results and impacts of any edits. Capture Feedback can be configured to show temporary feature graphics, labels and overlays for the user as they digitise new features.

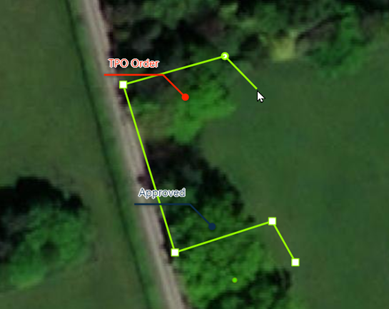
Dynamically display labels to help prompt users as they digitize
- Execution Tasks – Once the user has finalised their capture shape (point/line/polygon) and selected their capture parameters, the execution tasks will fire. An Execution Task can insert, update or delete features from any layers in the map. This means that one simple edit action could cause a whole plethora of features to appear on the map (like magic!)
Custom Panels – Commands
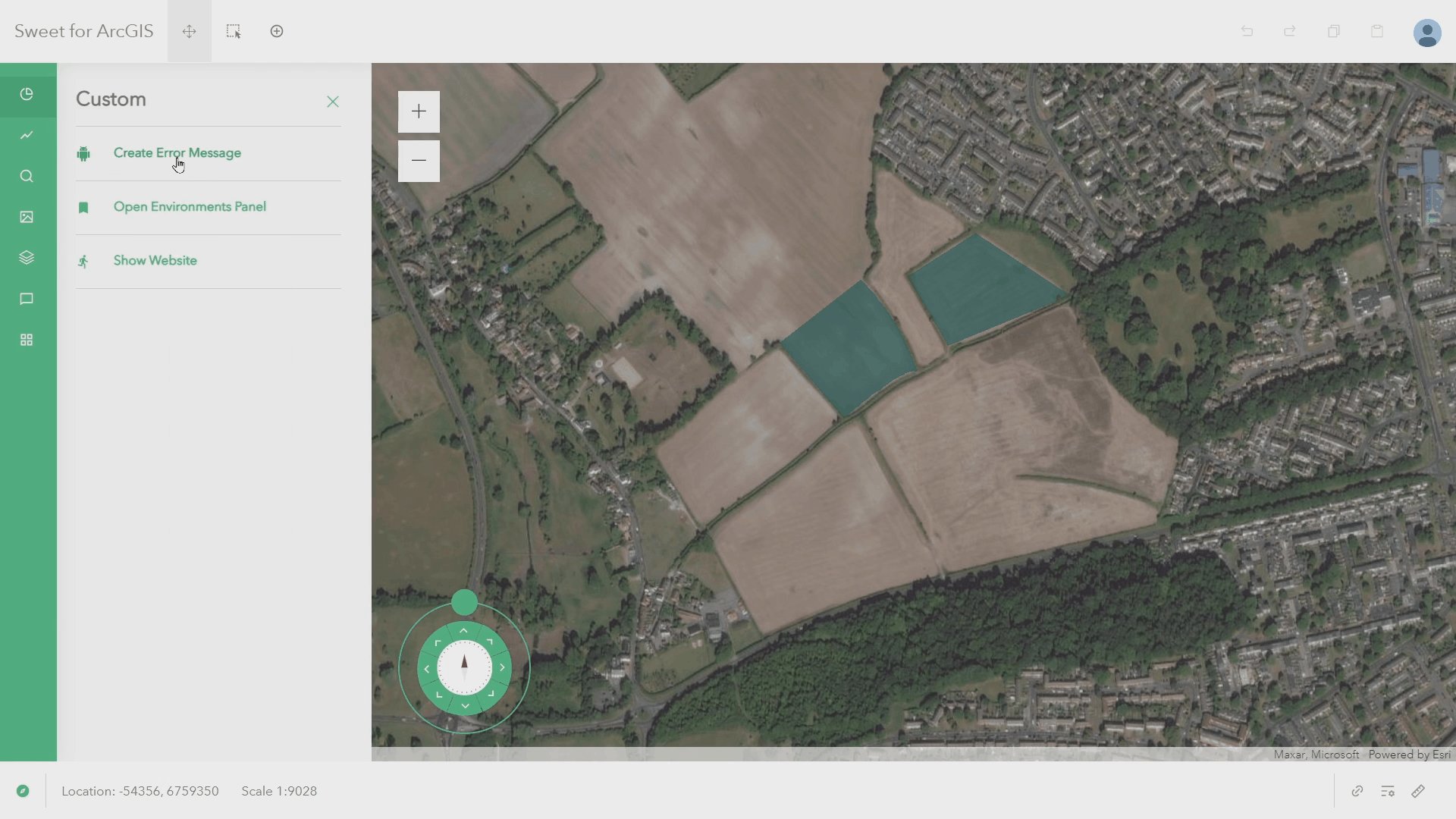
Arcade is woven into the fabric of Sweet for ArcGIS. This means that scripts can not only interact with data from layers and tables in the map, but also interact with Settings and the behaviour of the application. One of the entry points to start configuring automation and tailored workflows within Sweet is via a Custom Panel added to the default application in the Panels section.
These panels can be used to add data visualisation in the form of charts and tables, but also have the capabilities of embedding sanitised HTML content or running Application Commands.
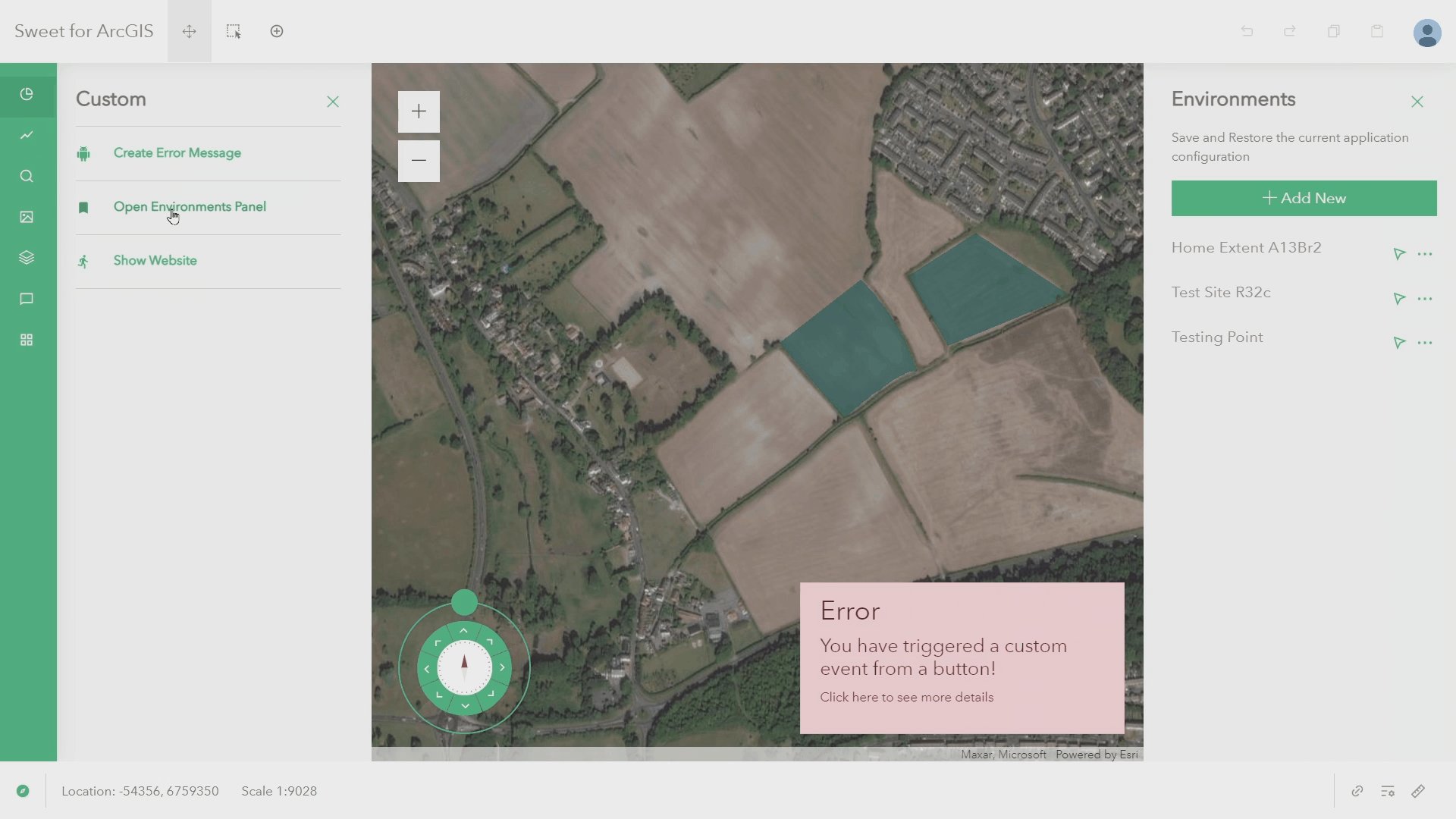
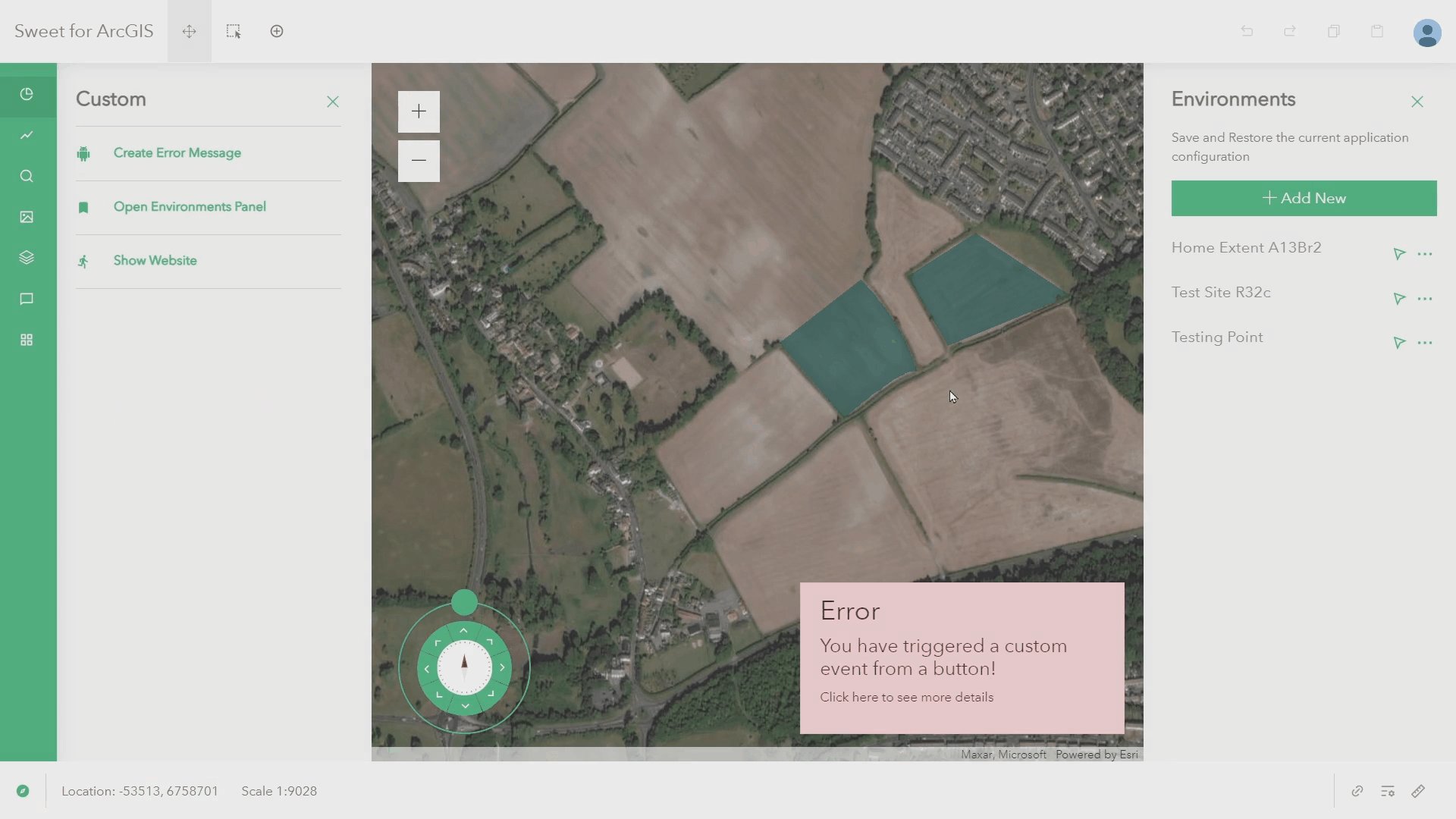
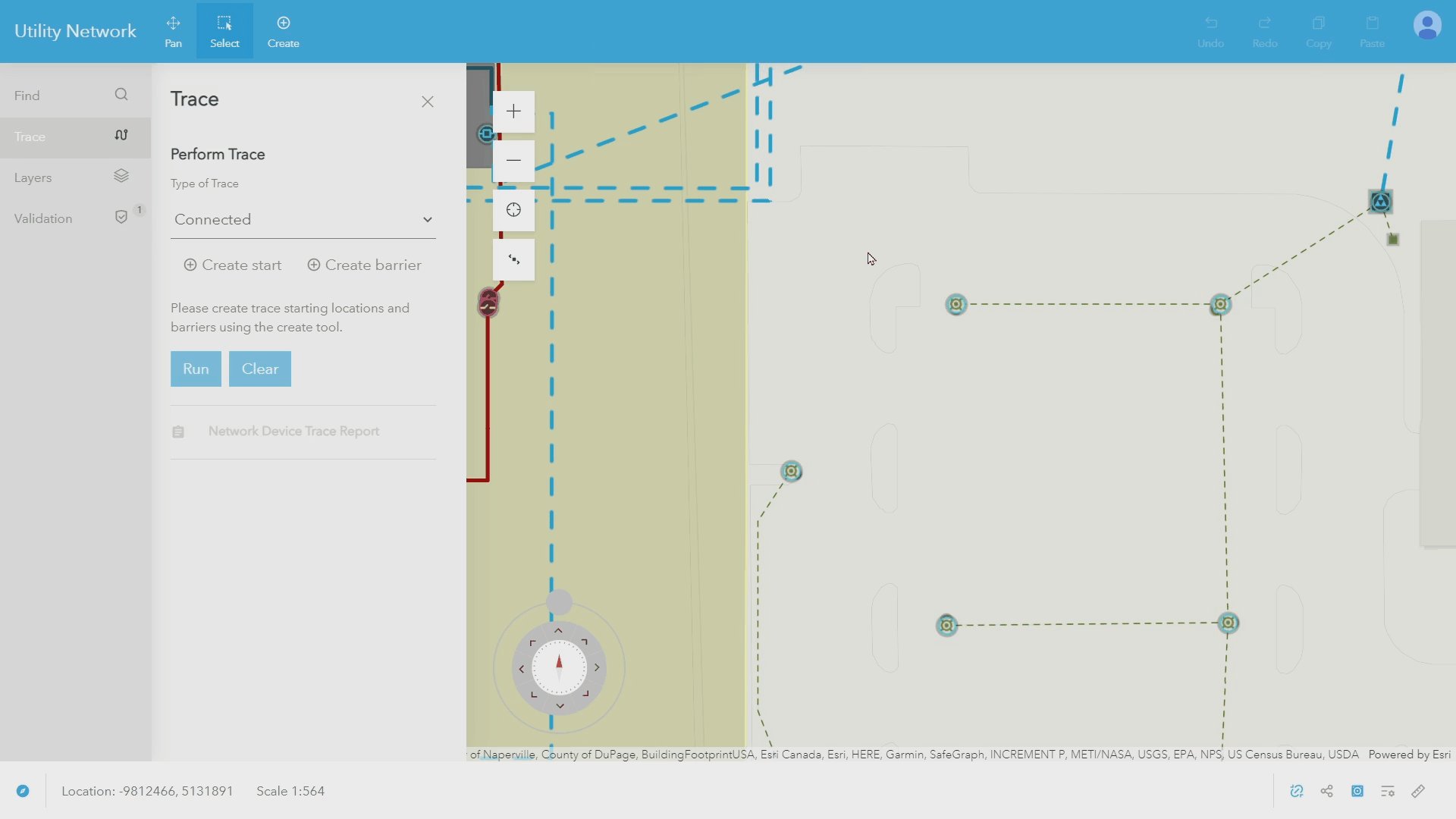
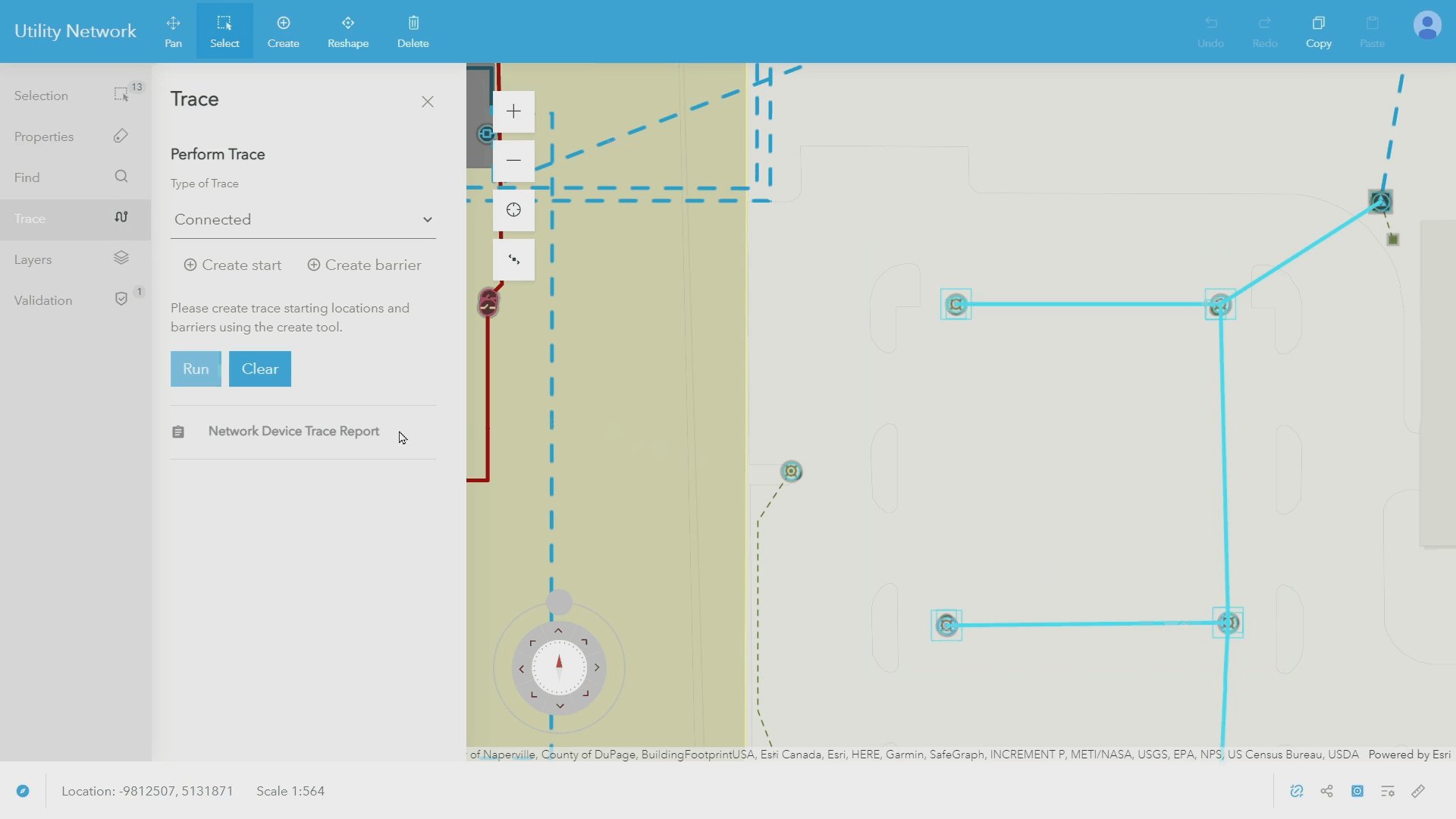
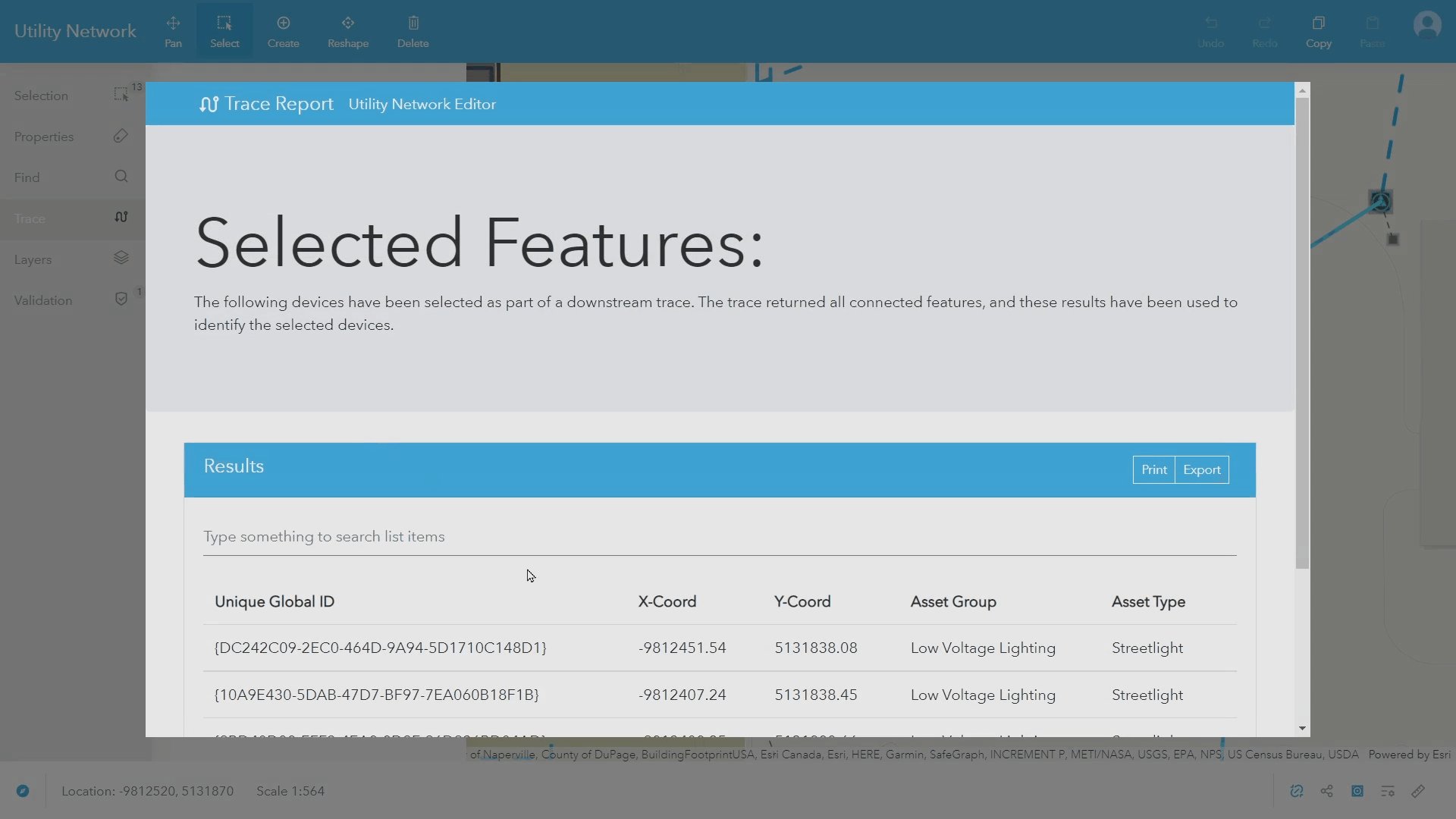
Commands can appear as buttons or form dialogs, which once clicked run advanced logic defined in an Arcade Script. The below example shows a demo of launching a HTML Report hosted externally and passing in data from features selected in on the map.

Pass data from Sweet to an external HTML page which can be displayed inside the app as a modal
Well, I hope that’s sparked a few ideas and thoughts about how you can unlock some additional capabilities with Arcade within Sweet – and good job for making it through that stretched out metaphor at the start.