Operations Dashboard for ArcGIS is a configurable web app that brings together location-aware data from a variety of sources to provide real-time operational visualisations of an organisation. Gosh, that was a mouthful. So what do we already know about them? They…
-
-
- Facilitate understanding by providing information at a glance.
- Consist of a flexible layout, where data can be displayed on single or multi-screens.
- Offer a cohesive suite of visualisations and through configuration, you are able to author interaction between visual elements.
- Can display any type of data you chose to show, such as people; assets; events; services; or even dynamic data providing real-time views.
-
Now we’re all on the same page, I’m going to highlight some of the new capabilities that came along with ArcGIS Online’s June 2019 update. To illustrate this, I’ll use some current public examples, and share some handy tips with you along the way.
Patterns of Use
Operations Dashboards are intended to support many different use cases. Within one organisation you can have an operations dashboard, a real-time dashboard, tactical dashboards and strategic dashboards. Below are some innovative examples that go outside the standard patterns of use and can hopefully inspire you.
Dynamic Filtering
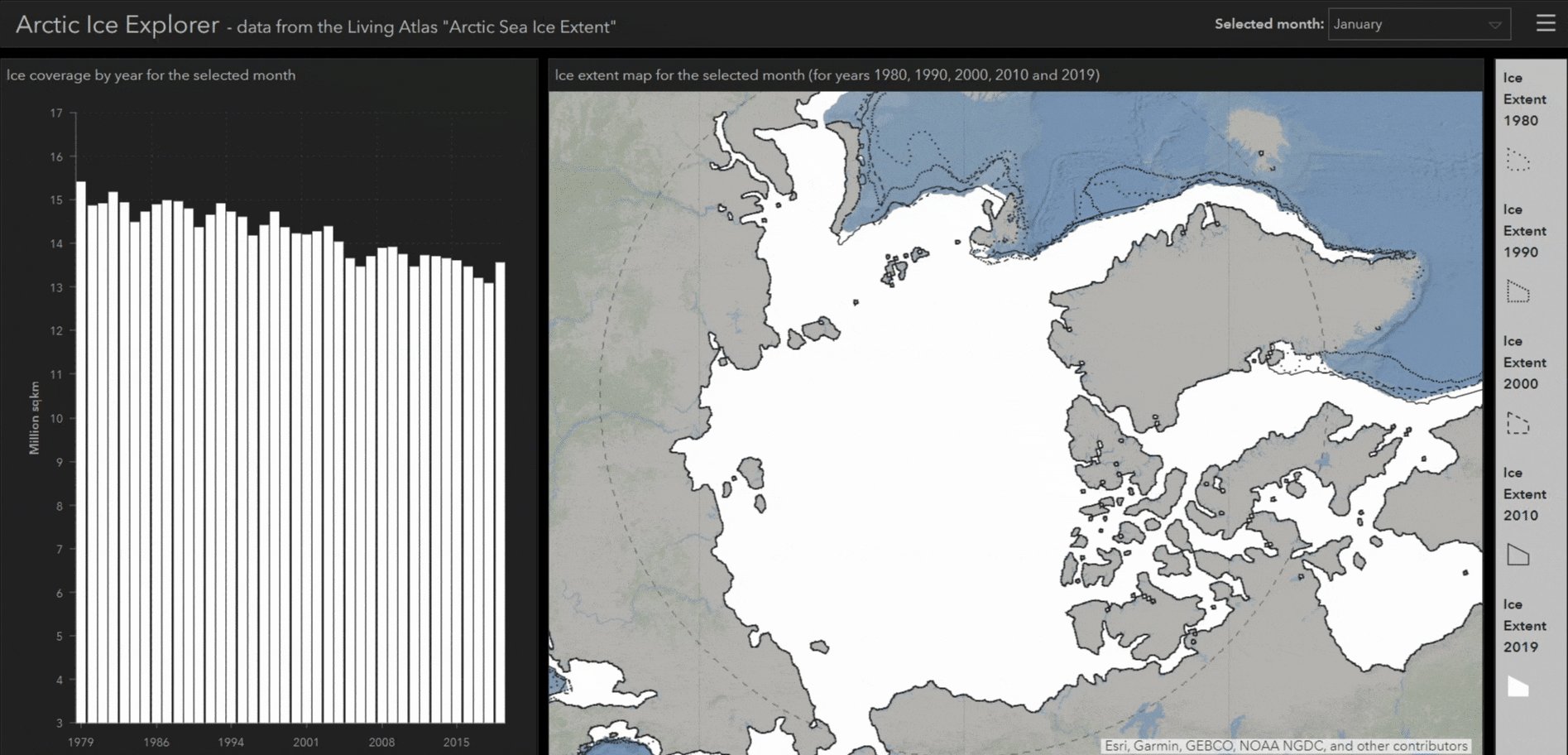
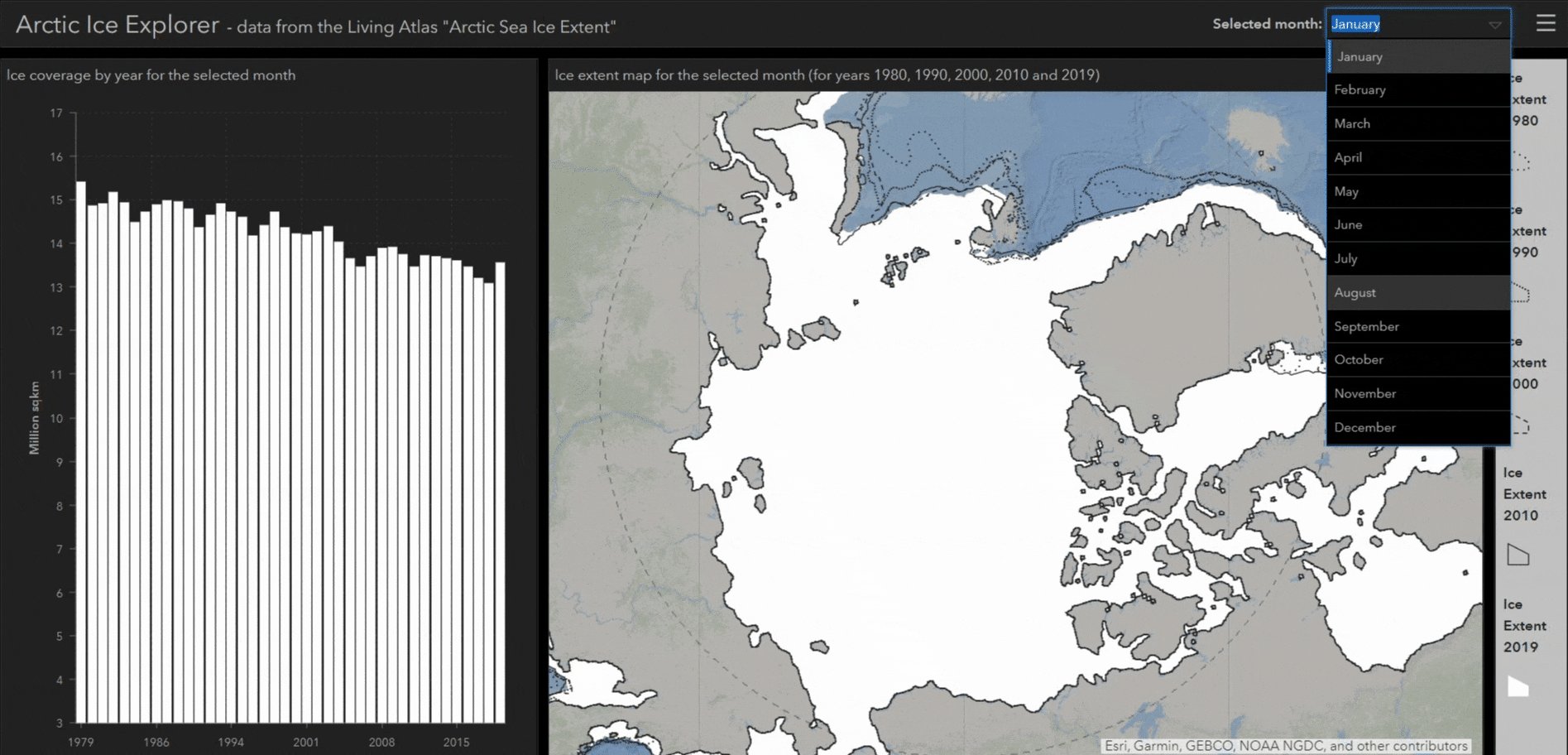
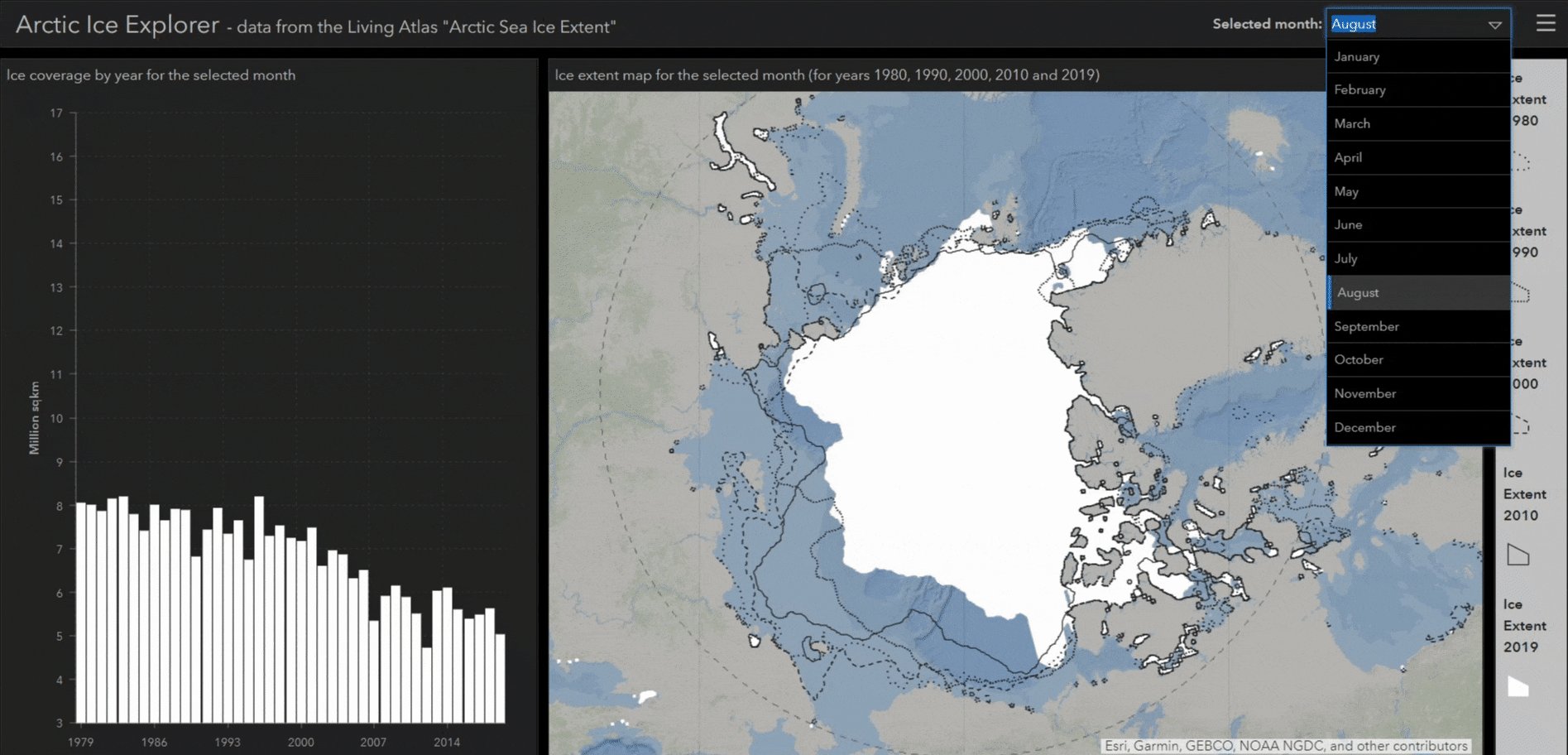
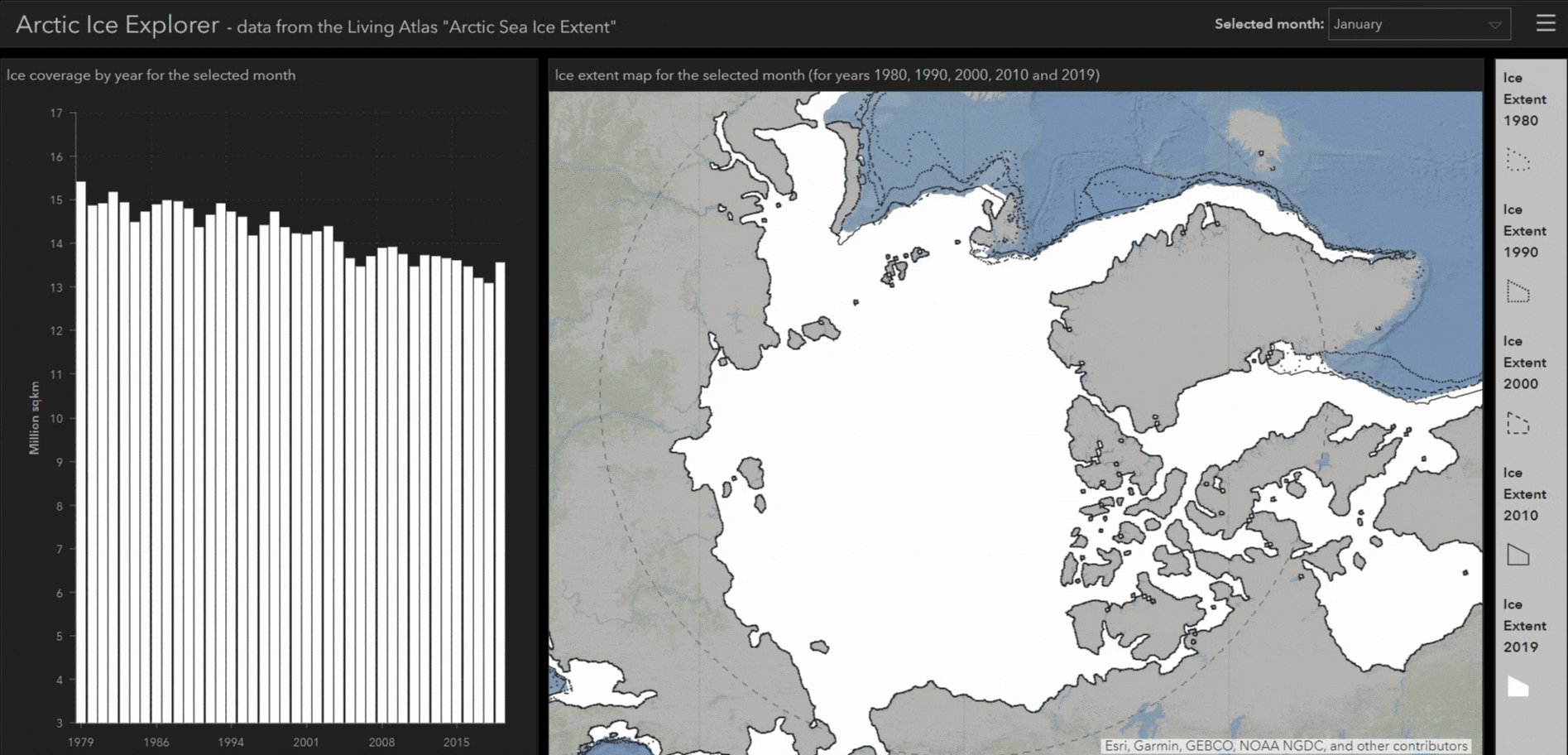
Brrrr… this Arctic Ice Explorer dashboard shows how dynamic filtering at run time can drastically change the view of a dashboard.

This dashboard was made using the arctic sea ice extent feature layer, available in the Living Atlas.
Styling
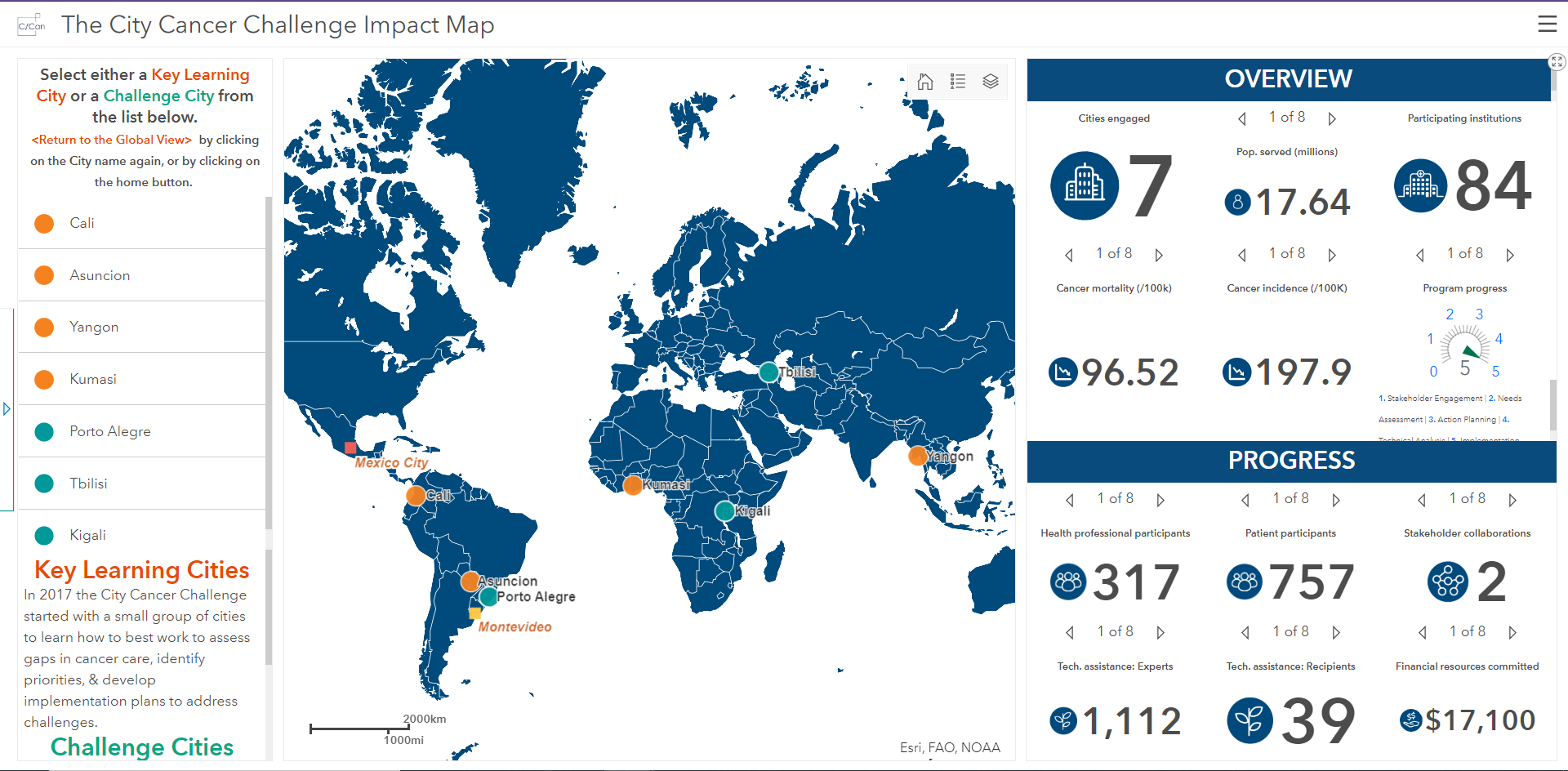
Through simple styling, the people working for the City Cancer Challenge (C/Can) have created a dashboard with a base map configured to match the style of their infographics. Base maps are easily styled using Esri’s new Vector Tile Style Editor.

C/Can have styled their dashboard to show which cities they work with to reduce cancer deaths.
Data Storytelling
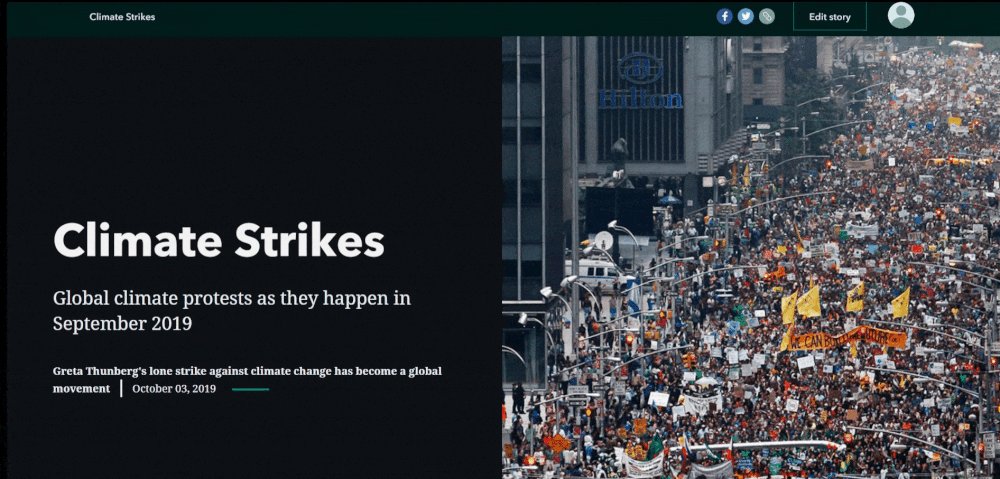
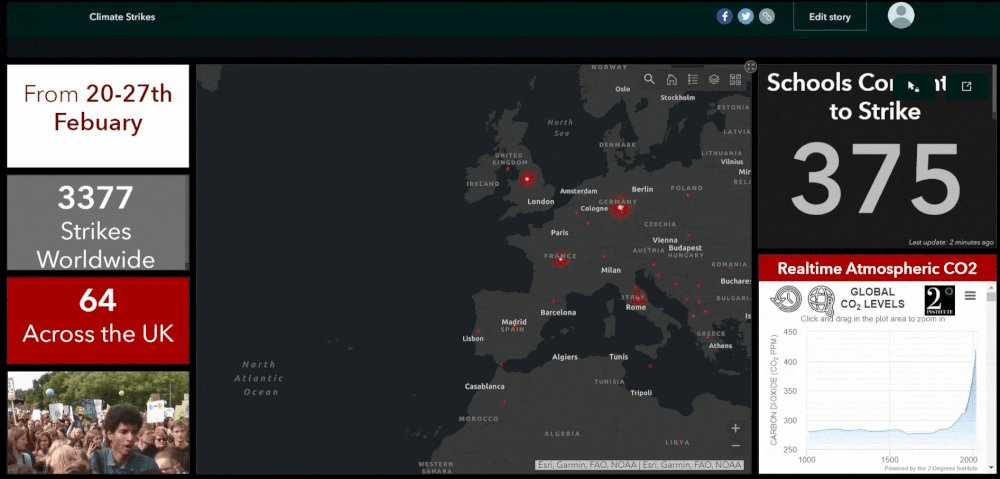
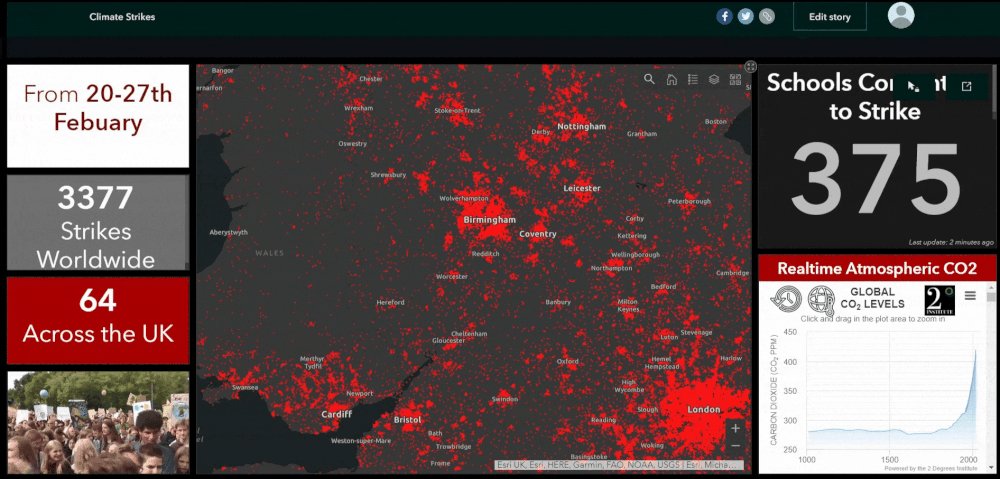
Updates to Story Maps mean you can now embed your Ops Dashboard within the new template, allowing for a whole new realm of data storytelling. Here I’m showing my own example story map which looks into the September 2019 Climate Strikes and features an interactive dashboard.

This data is fictional. But climate change is real.
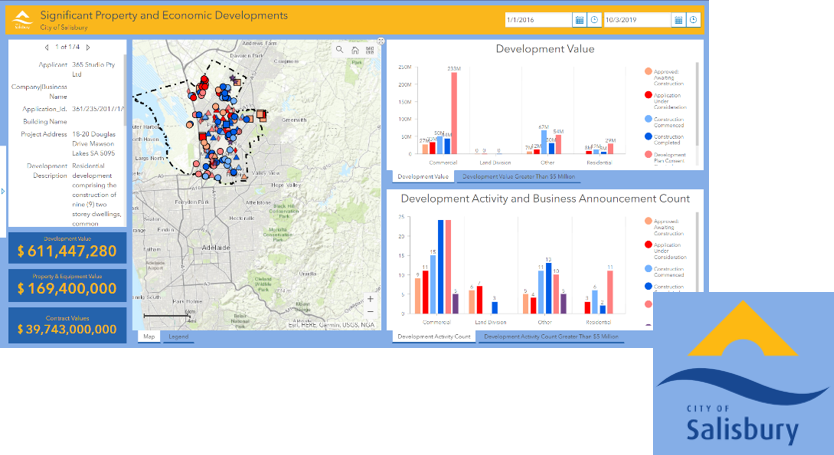
Branded Use
As part of their communications on urban development, the City of Salisbury, Adelaide, configured a dashboard to share their statistics. They took advantage of Operation Dashboard’s styling abilities to fit their brand.

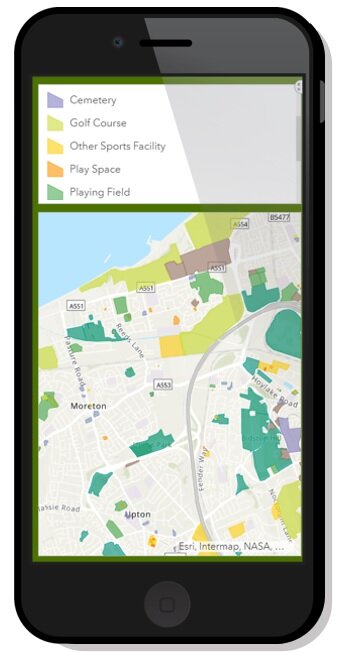
Mobile-compatibility
This is huge for the configurable web app. Enhancements were made so that dashboards can be viewed on mobile devices. However, you’ll still need to use Operations Dashboard in your web browser to configure it.
TIP! When creating a dashboard for mobile applications, keep your audience in mind. Mobile users are used to using simple, targeted apps. Similarly, within a dashboard, they will probably know what the information is already going to display. You won’t need lots of explanatory text.
Mobile dashboards and desktop versions should be designed to complement one another.
Remember: Keep Things Simple.

A streamlines, mobile ops dashboard, displaying OS Greenspace data.
Follow feature
This new action allows you to get your dashboard into a mode of updating and centering on a particular feature that you’ve chosen. This is particularly useful if you want to follow a point individually, such as checking the status of a delivery vehicle.
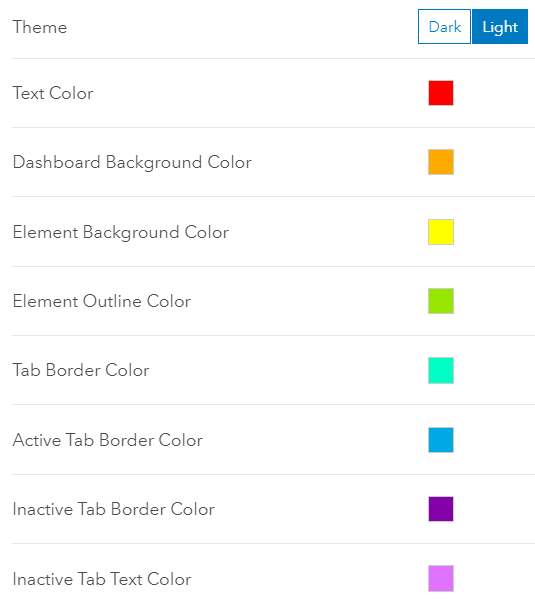
Colour & Configuration
Ops Dashboard now has many more opportunities for branding to your company/ organisation, as shown by the City Cancer Challenge and City of Salisbury Dashboard examples above.
Going beyond the standard Light and Dark Themes, there are a number of new colour options under Dashboard Settings, then Theme - so you can really get control over your user experience.
With the expanded Theme elements, a technique we’re beginning to see emerge is the blending of elements together, instead of highlighting them in separate boxes, achieving a seamless look to your dashboard.

I really hope you use some of the examples highlighted in this blog to inspire your Operations Dashboards. The development team is always improving Operations Dashboard to provide new features, improved speed, and better usability. Details for each update can be found here.