Like many aspects of ArcGIS Online, web forms built using Survey123 can be accessed and modified in unique ways using URL parameters. In this blog, I’ll dive into how we can use them to help make submitting surveys a more accurate and efficient process that can save mobile workers time and effort. Keep reading until the end, as I’ve included some useful tips to help you compose your own custom URLs along the way.
If you’re unfamiliar with what URL parameters are and how to use them, I’d recommend checking out this blog post which introduces them within the context of ArcGIS, then coming back here to follow the guide below.
URL parameters in Survey123
Survey123 URLs are composed similarly to other apps, where parameters are composed of key-value pairs and separated from the base URL using a ? symbol.
However, a key difference is that Survey123 can be accessed either via a web browser, or via the mobile application on iOS, Android and Windows devices. Because they are accessed differently, they use different schemes, which identify how the resources are accessed from web servers.
The browser version of Survey123 uses the https scheme, so the URL will always begin with https://survey123.arcgis.com/share/, followed by a specific survey’s item ID.
Meanwhile, the app uses a custom URL scheme that allows it to be integrated with other mobile apps. Mobile app links begin with arcgis-survey123:// (the survey’s item ID isn’t treated as part of the base URL). Using these types of links will attempt to launch the field app on your device, so it can be useful to have it downloaded before testing your URLs.
We’ll explore how to approach adding parameters to both types of Survey123 URL practically in the workflow outlined below.
Improving a survey collection workflow
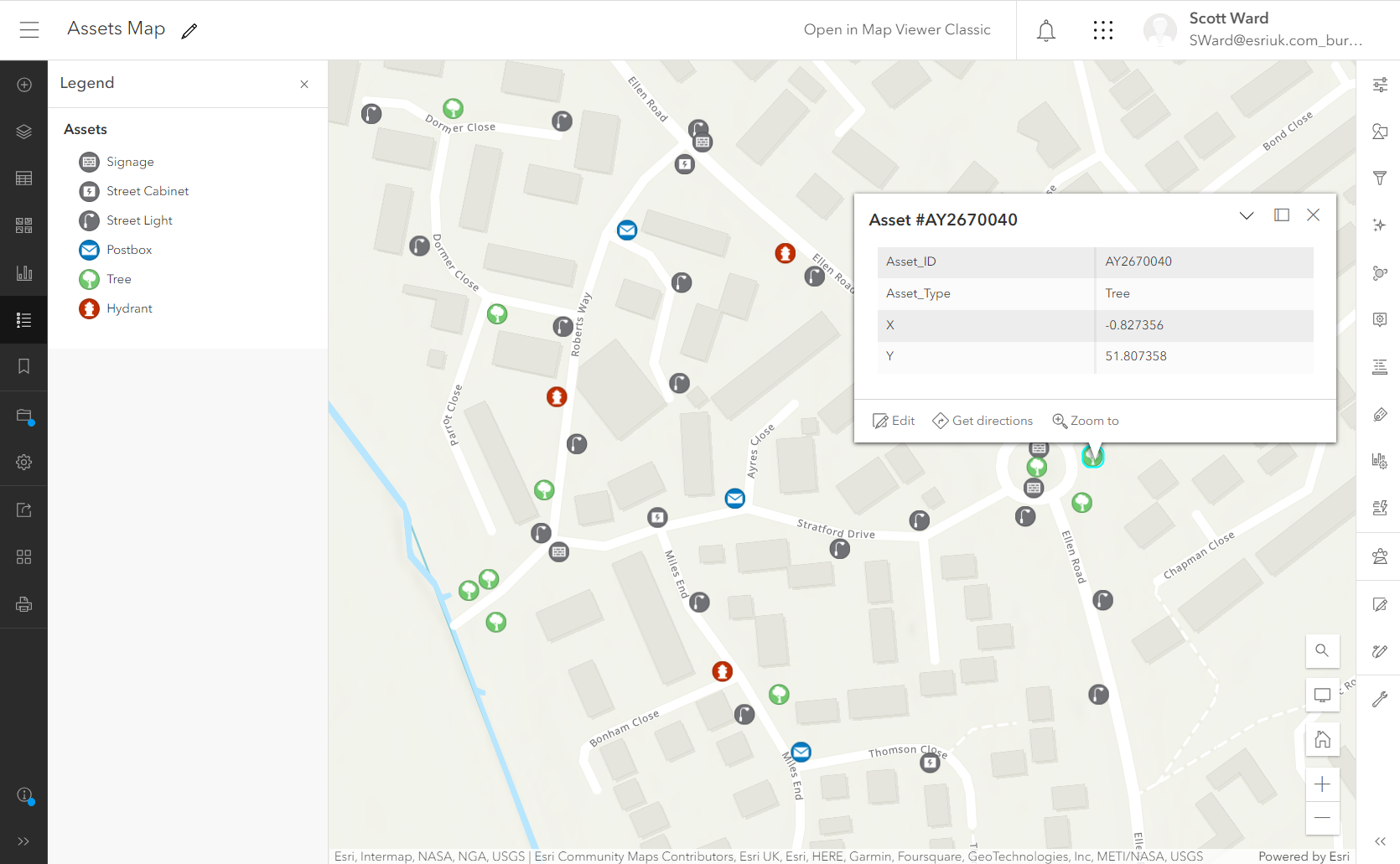
To find out how including a custom URL can improve an existing survey, we’ll look at this map showing a variety of street assets in a residential area. Each point has information about its location and identification characteristics displayed in the pop-ups.

A selection of attributes is displayed in the feature pop-ups.
Mobile workers periodically visit these assets and inspect them for potential faults, capturing the information in a Survey123 form. Part of this form requests identification details about the asset. To get this information, mobile workers check the pop-ups in the above map using ArcGIS Online’s Map Viewer or ArcGIS Field Maps, then copy it over into the survey form.
We’ve noticed that, sometimes, the 9-digit asset ID code is incorrectly recorded in the forms. This causes mismatches between the assets and the report records in our central database. On other occasions, a mobile worker’s poor GPS connection has meant that the coordinates of the asset are recorded with several metres of inaccuracy.
How can we help make the process of recording this data more accurate and efficient?
Well, as you might have guessed from the theme of this blog, we can use URL parameters! We’ll compose and embed a custom URL in the feature pop-ups, which will take users to a version of the inspection survey that has some of the fields automatically populated for them.
Step one: the base URL
To start with, we need a base URL which will open the survey, using its ArcGIS Online Item ID (in this example, it is d4e7a7ebdb324016babbd4fd89b4bc3b). To open a survey in the web application, this will be:
https://survey123.arcgis.com/share/d4e7a7ebdb324016babbd4fd89b4bc3b
To launch the survey in the mobile app directly, we’ll make use of Survey123’s custom URL scheme:
arcgis-survey123://?itemID=d4e7a7ebdb324016babbd4fd89b4bc3b
In this case, the survey’s item ID is treated as its own parameter: itemID= (this will become important to remember later). If we were to use the base URL by itself, the mobile app would be launched, but no specific survey would be opened.
Step two: populating text fields
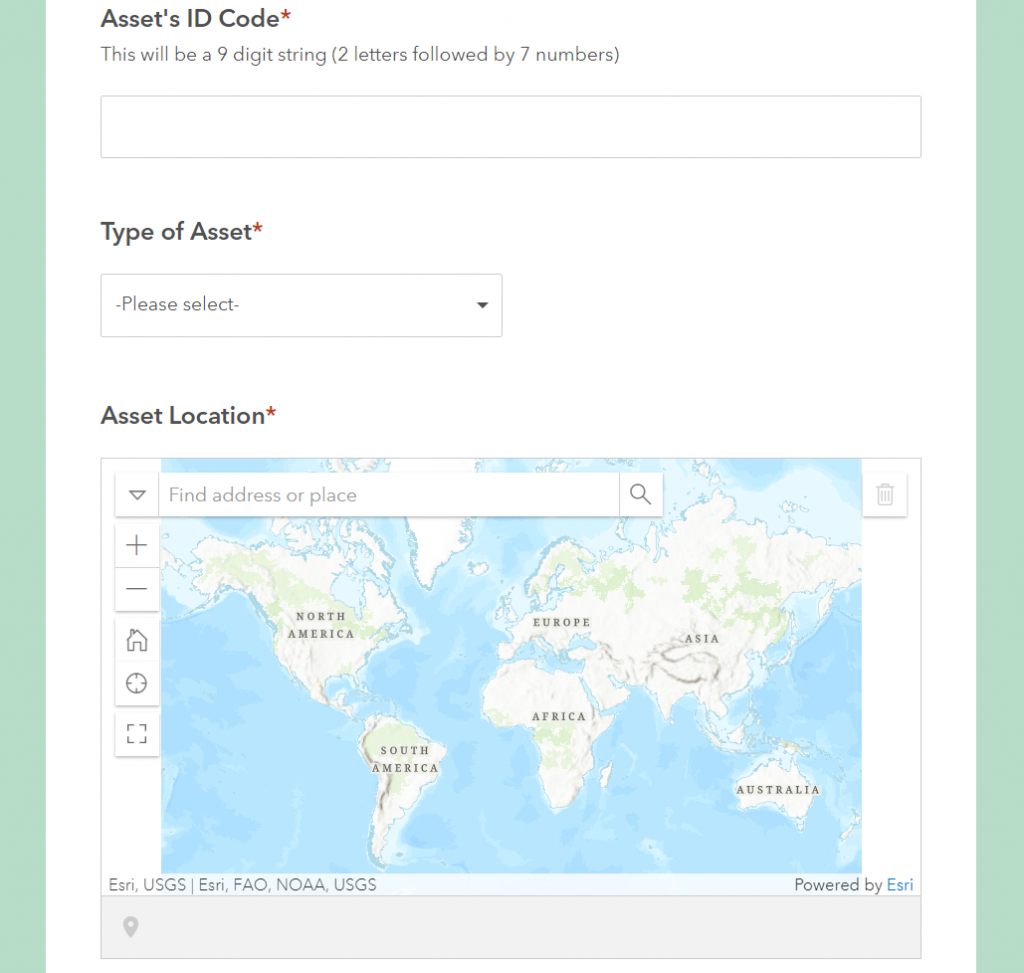
Now, to add some parameters. Currently, we have a section of the survey that looks like this:

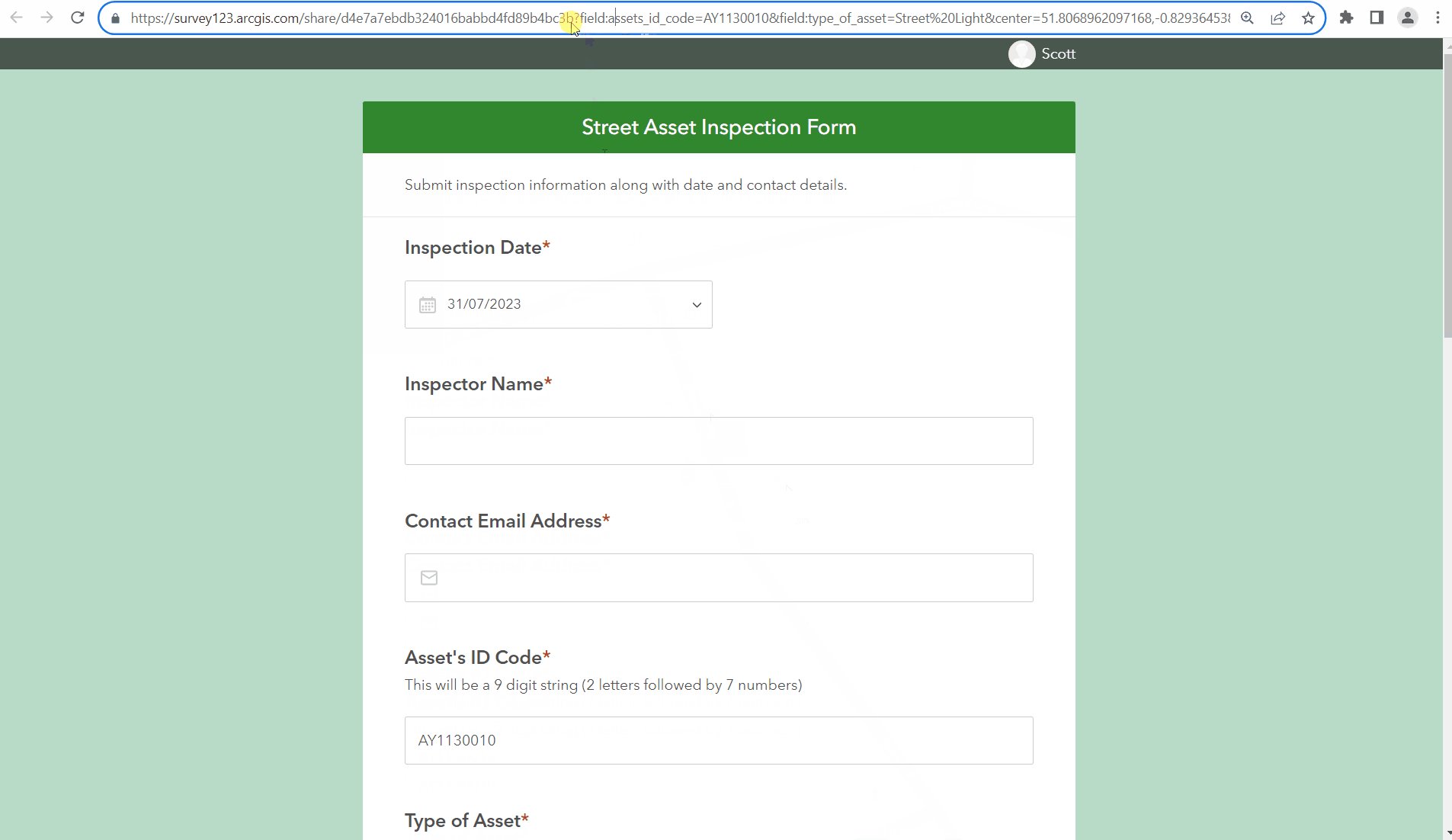
The current view of the survey, with blank fields ready to be filled
To fill in the first two fields, we can use the field:fieldname= parameter. The first part of this parameter states that a field needs to be populated, and the second part specifies the name of this field. The parameter value will be whatever information we want to be populated to answer this question.
For the first question, “Asset’s ID Code,” the field name is assets_id_code. The field name is what is stored in the name column of the survey’s schema, not the user-friendly label that is presented to end users (more on this in the tips below).
I can see from the map pop-up that the asset’s ID code is stored in an attribute handily named Asset_ID. To reference this attribute as the value for the parameter, use curly brackets:
field:assets_id_code={Asset_ID}
We’ll use the same process to populate the second question, “Type of Asset,” which has the field name type_of_asset. The attribute to reference in the web map is Asset_Type, which means our second parameter is:
field:type_of_asset={Asset_Type}
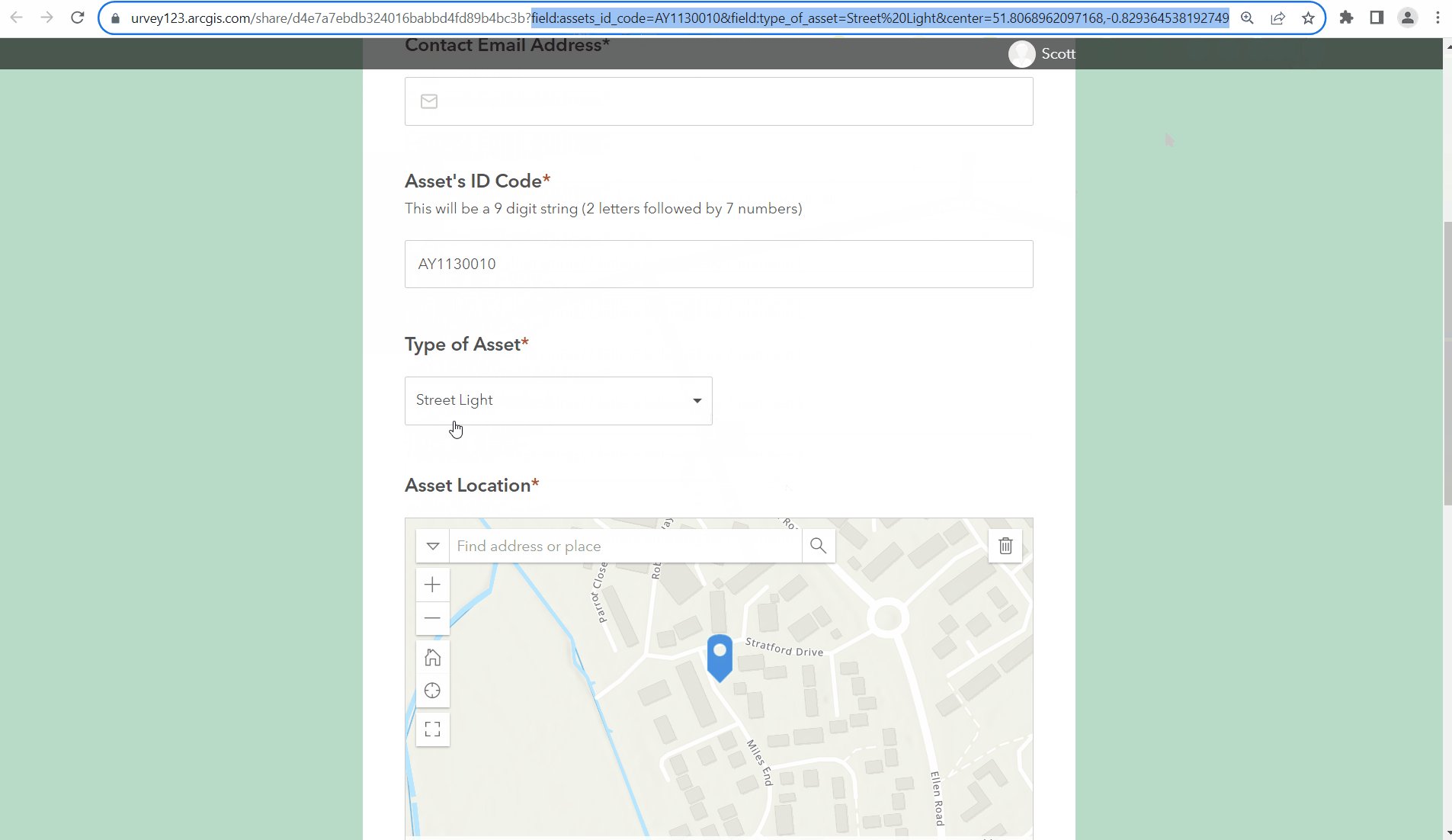
Step three: populating geopoint information
To answer the “Asset Location” question, which uses a map to identify a location, we’ll need to use a different parameter to specify the geopoint’s coordinates: center=.
The coordinates must be passed to Survey123 in latitude-longitude format (i.e. Y,X). This can be confusing, as the usual format in ArcGIS Online is longitude-latitude (X,Y), so don’t let it catch you out!
Luckily, the X and Y attributes in the pop-up hold the longitude and latitude coordinates for the assets, so we can use them to complete the parameter:
center={Y},{X}
Step four: completing the URL
Putting all of these parameters together, we get:
field:asset_id={Asset_ID}&field:asset_type={Asset_Type}¢er={Y},{X}
Now we’ll append these parameters to the base URLs for the Survey123 apps. For the web app, we’ll add them as normal, separating them from the base using a question mark:
https://survey123.arcgis.com/share/d4e7a7ebdb324016babbd4fd89b4bc3b?field:assets_id_code={Asset_ID}&field:type_of_asset={Asset_Type}¢er={Y},{X}
For the mobile app, the URL is composed differently. Because the survey item ID is its own parameter, we need to make sure that the question mark comes between the base URL and the item ID, rather than between the item ID and the other parameters:
arcgis-survey123://?itemID=d4e7a7ebdb324016babbd4fd89b4bc3b&field:assets_id_code={Asset_ID}&field:type_of_asset={Asset_Type}¢er={Y},{X}
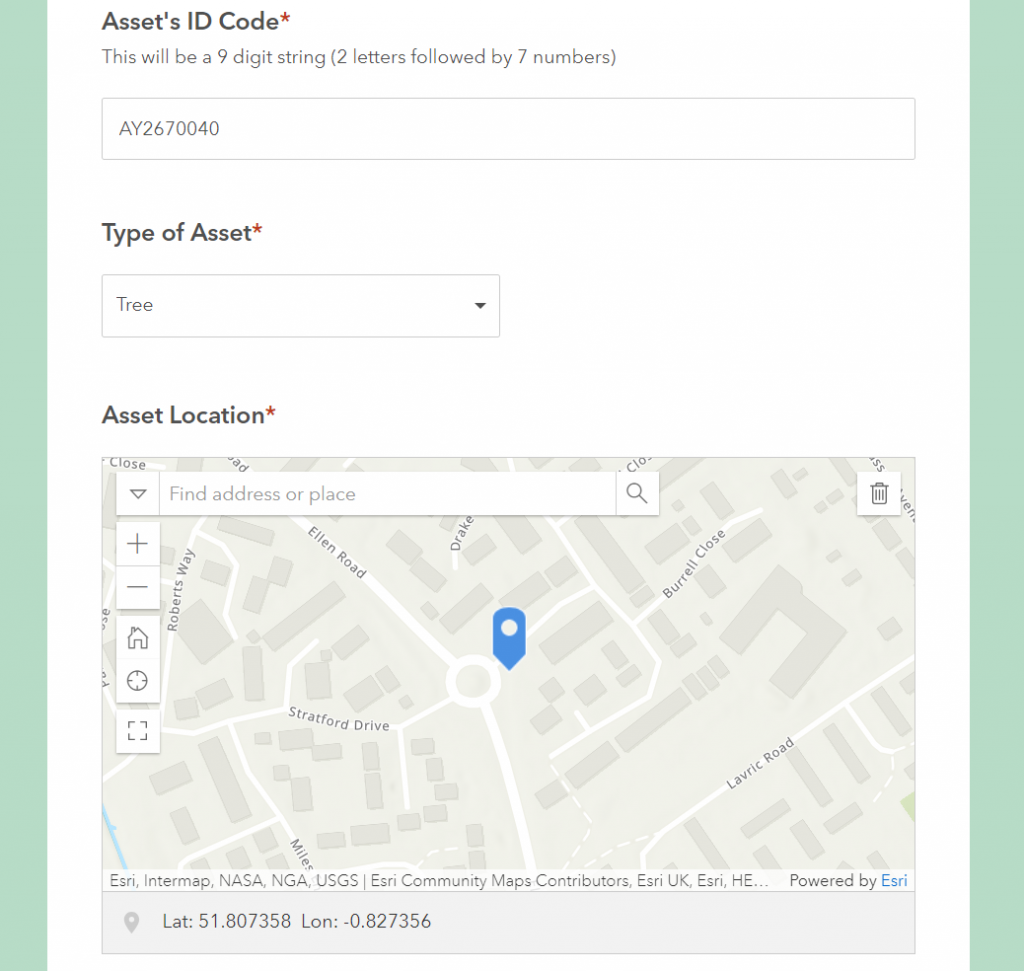
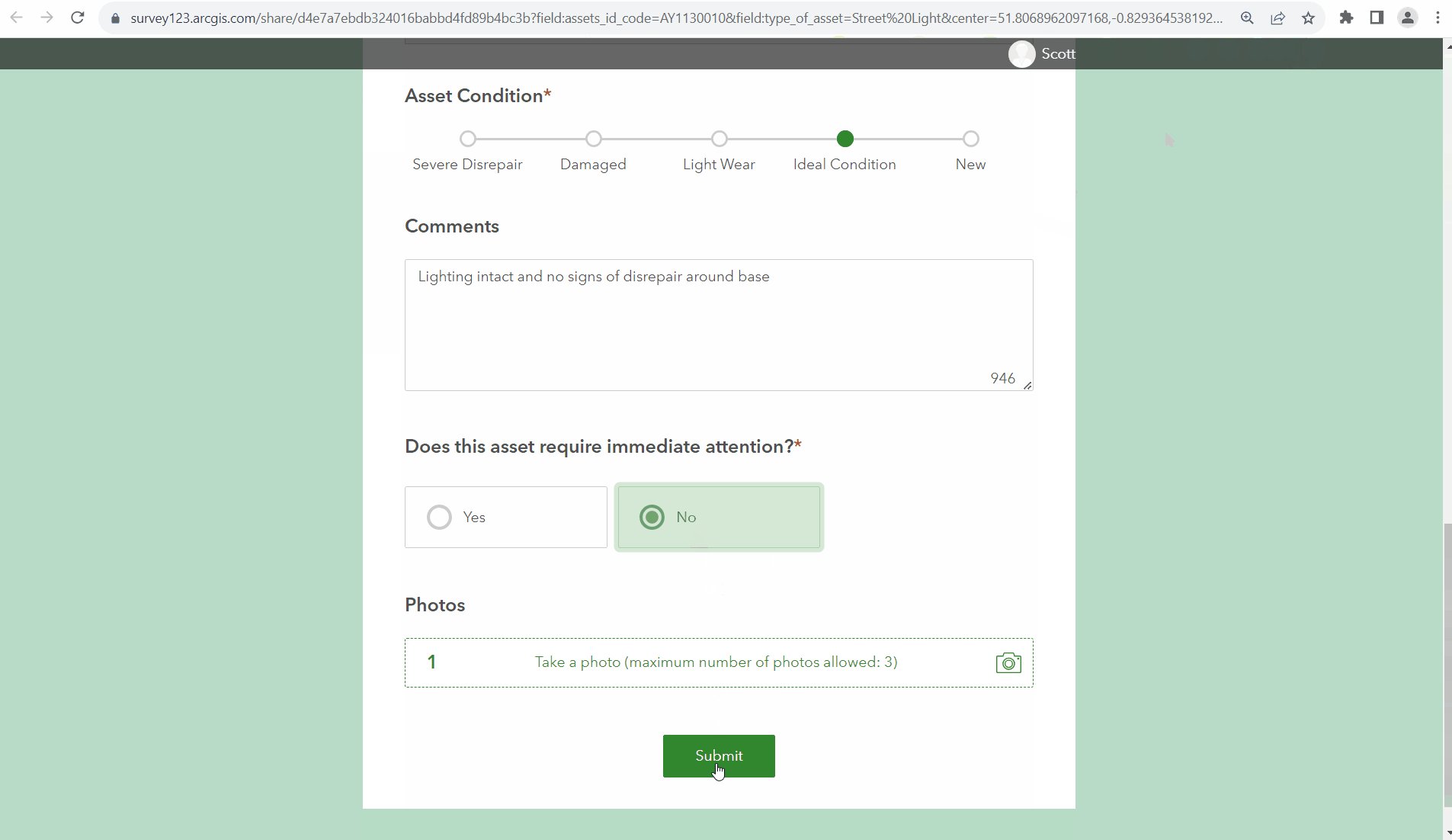
Now, when we use these URLs, the survey will be opened with these three questions pre-filled.

This section of the survey is now auto-populated – no copying and pasting required!
The final step is to add these URLs to the web map’s pop-up. To make them more user-friendly, we’ll add them to hyperlinked text.
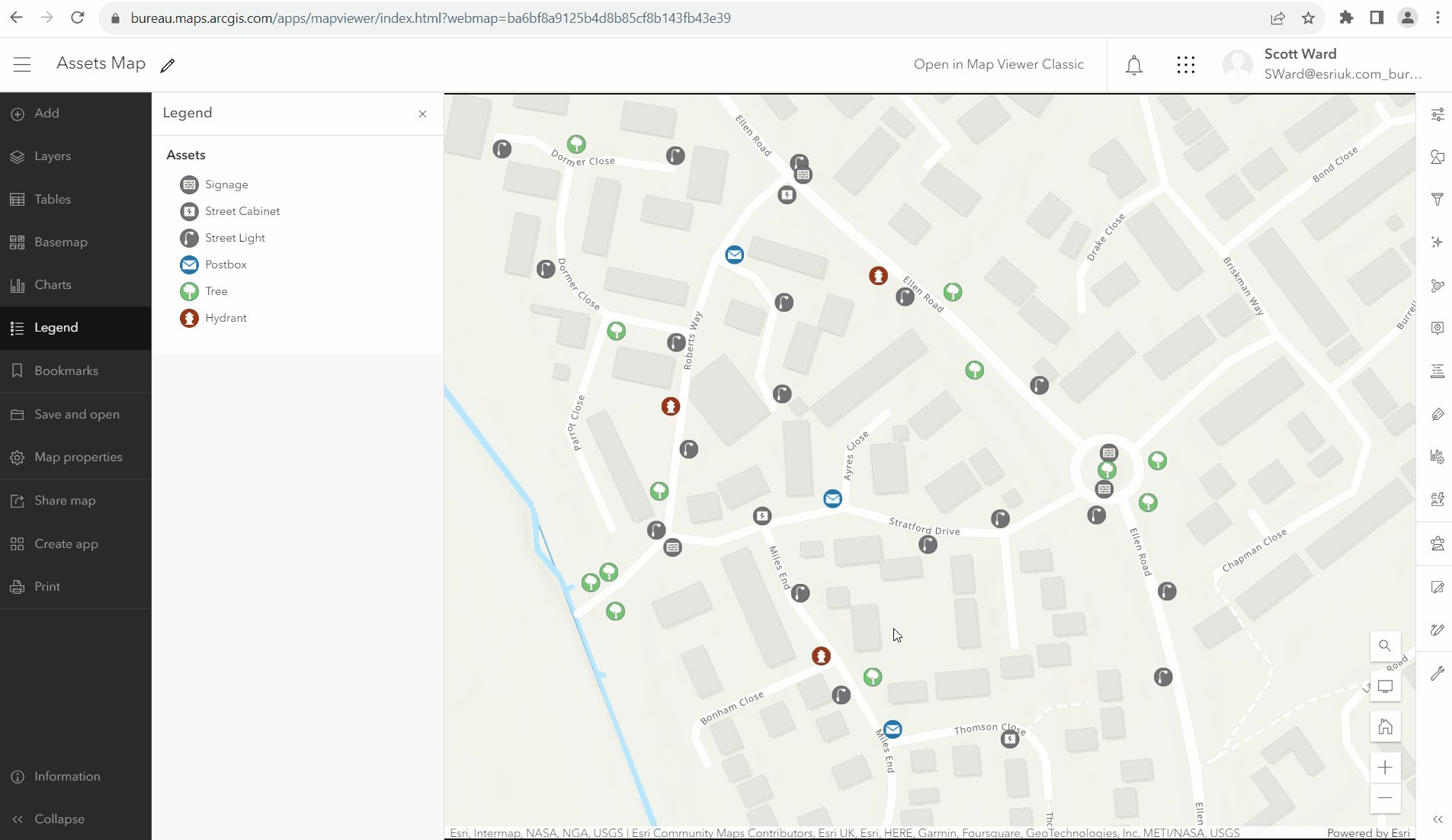
Now, mobile workers can open up this map, click on the asset they are inspecting, and use the links to be redirected to a survey for that point. The lengthy ID codes and latitude/longitude details will be auto-filled, meaning they can focus on completing their inspection.

A simplified survey collection process
Tips for working with URL parameters in Survey123
- The fieldname part of the field:fieldname= parameter must be the survey question’s name, not it’s user-friendly label. To view field name information in the Survey123 web app, go to the survey’s Design tab, then click Publish and Modify schema. Alternatively, check the name column in the survey’s XLSForm using Survey123 Connect.
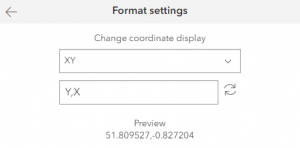
- Be conscious of coordinates! If you notice that coordinates are not being passed to Survey123 correctly, double-check that you’re using the latitude-longitude format (Y,X) in the parameters. To help with this, you can use the Location tool in Map Viewer, which allows you to change the display of coordinates from X,Y to Y,X.
- You can encrypt your URL parameters using another parameter: encodeUrlParams=true. When this is included, the parameters section of the URL is converted to a string of coded characters, preventing end users from being able to manipulate the link. This is particularly useful when surveys contain sensitive information.

Changing the display of coordinates in Map Viewer